Design a cool 80's retro party poster - part 1
06
May'12
Member since:
Feb 2012
If you have an 80's themed event, you need to promote it with an equally "80’s styled" poster. This tutorial will help you accomplish just that. All you have to do is to follow these instructions and you will learn how to add the right effects and filters for that convincingly 80’s kind of style.
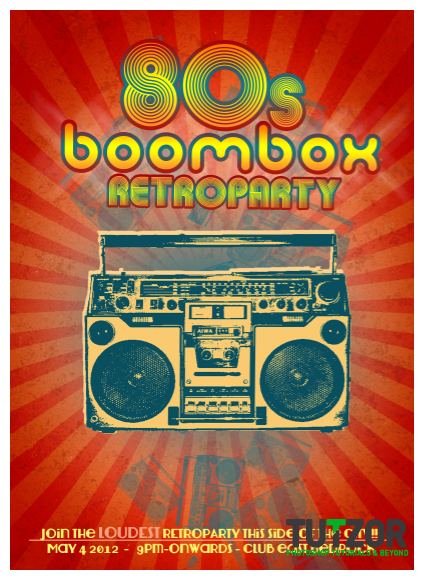
Final Image

Step
26
Member since:
Feb 2012
If you have an 80's themed event, you need to promote it with an equally "80’s styled" poster. This tutorial will help you accomplish just that. All you have to do is to follow these instructions and you will learn how to add the right effects and filters for that convincingly 80’s kind of style.
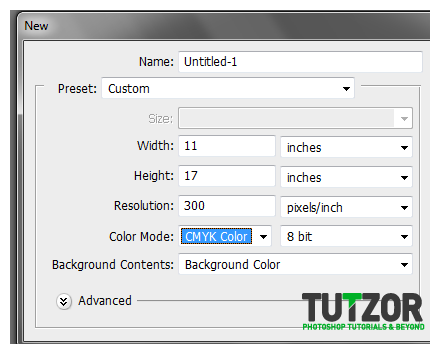
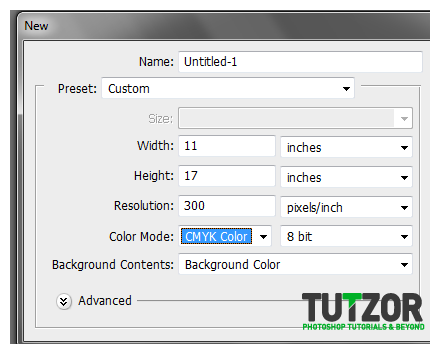
1. Of course, you will want to first setup your document correctly for poster printing. Once you open a new document in Adobe Photoshop, set your height and width according to typical poster dimensions. Also make sure that you use a fairly high resolution value for the document so that it fits printing specifications correctly. A 300ppi value is appropriate for this.
1. Of course, you will want to first setup your document correctly for poster printing. Once you open a new document in Adobe Photoshop, set your height and width according to typical poster dimensions. Also make sure that you use a fairly high resolution value for the document so that it fits printing specifications correctly. A 300ppi value is appropriate for this.

Step
27
Member since:
Feb 2012
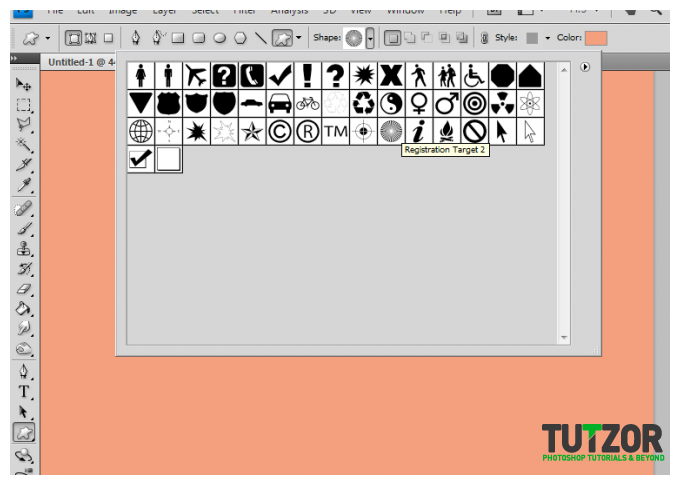
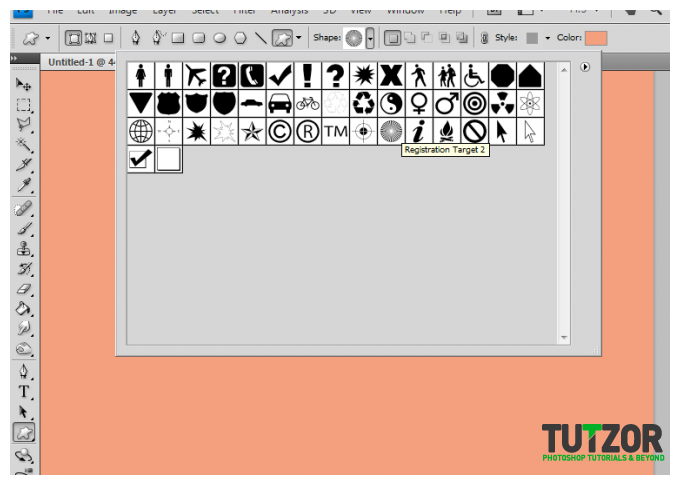
2. Next, we will setup the background. For the main background, use the paint bucket tool to color it with a nice faded orange color (#F4A07E). Then go to the custom Shape tool and select for the "Registration Target 2" symbol.


Step
28
Member since:
Feb 2012
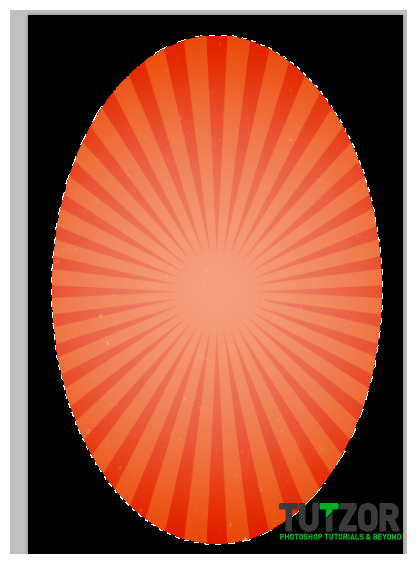
3. Now, put in the custom shape into your canvass. Color this shape with a darker color based on your background (or with the color theme that you like). Make sure to try and center the shape into the canvass. Also, make it bigger so that the round circle portions of the shape are not visible. For smaller media like brochures or booklets, make sure you adjust the size of the object as you don’t want your design to be mostly the round center instead of mostly the sun rays.


Step
29
Member since:
Feb 2012
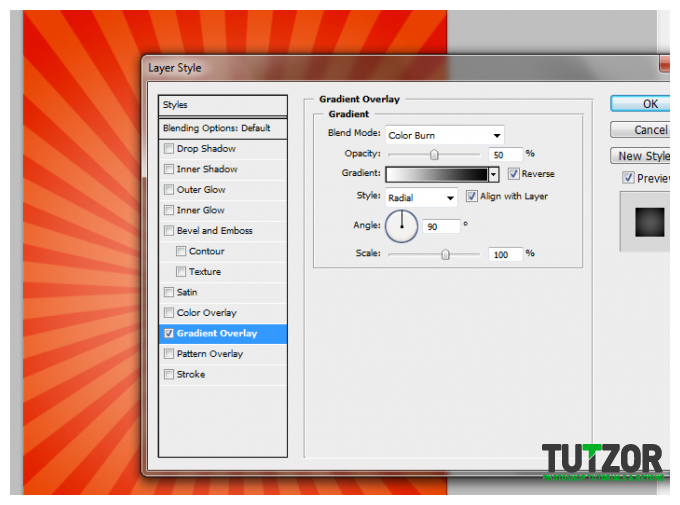
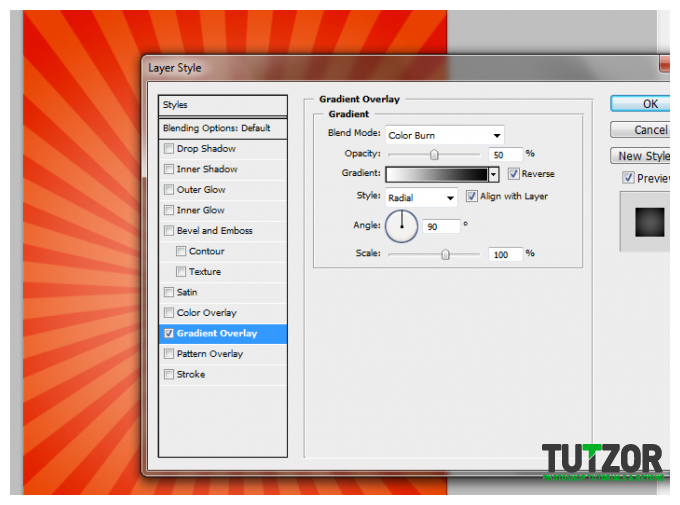
4. Once you are satisfied with the position of the shape. Duplicate the background layer and then merge that duplicate background with this shape on top. Then, double click on this new merged layer and apply a Gradient Overlay layer style. Use the values below for the gradient overlay settings.
a. Blend Mode: Color Burn b. Opacity: 50% c. Gradient: White to Black, Reverse Box Checked d. Style: Radial
a. Blend Mode: Color Burn b. Opacity: 50% c. Gradient: White to Black, Reverse Box Checked d. Style: Radial

Step
30
Member since:
Feb 2012
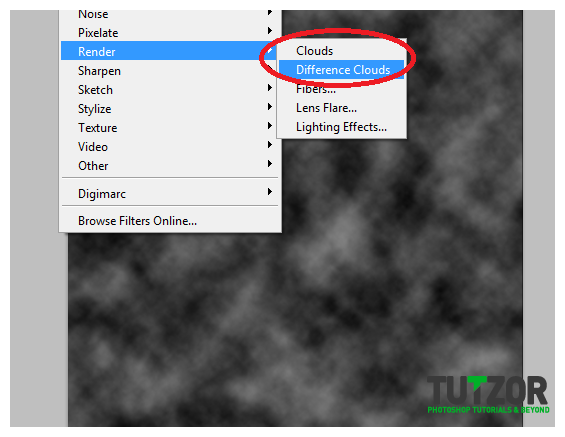
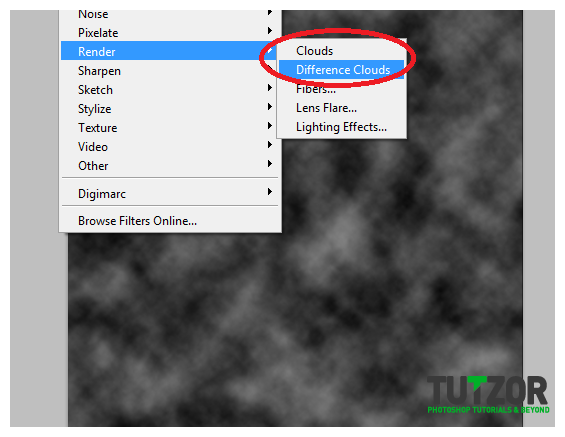
5. Great! Now we will add more noise to our design. Create a new layer on top of our merged layer before. Set your foreground color to a grey and the background color to black. Then go to Filter -> Render -> Clouds. Clouds should appear on your document. Afterwards, go to Filter -> Render -> Difference Clouds, to make the clouds have more definition.


Step
31
Member since:
Feb 2012
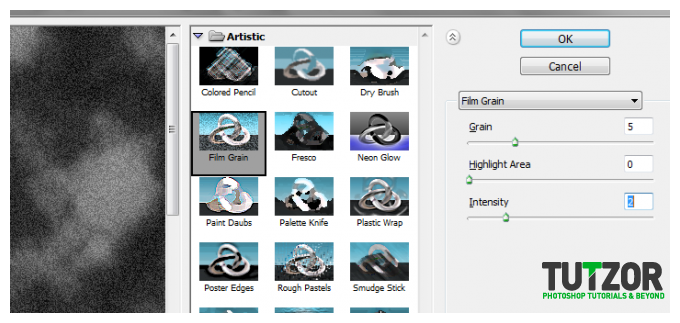
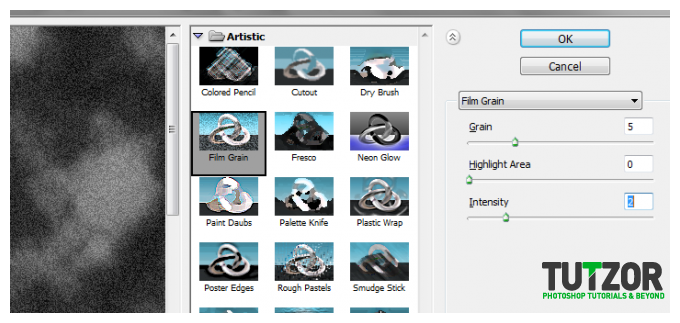
6. Now, we add more filters. First go to Filter -> Artistic -> Film Grain… Use these values for the settings.
a. Grain: 5 b. Highlight Area: 0 c. Intensity: 2
a. Grain: 5 b. Highlight Area: 0 c. Intensity: 2

Step
32
Member since:
Feb 2012
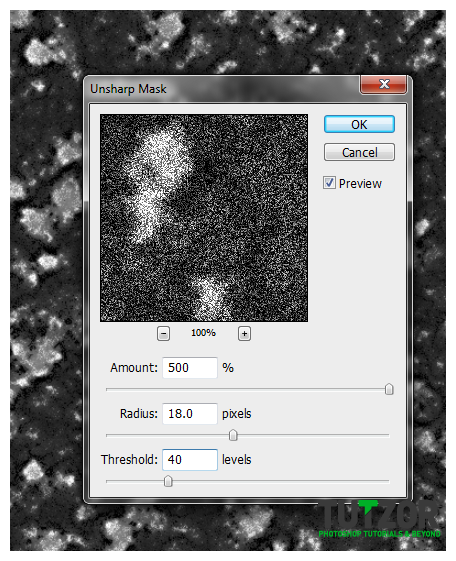
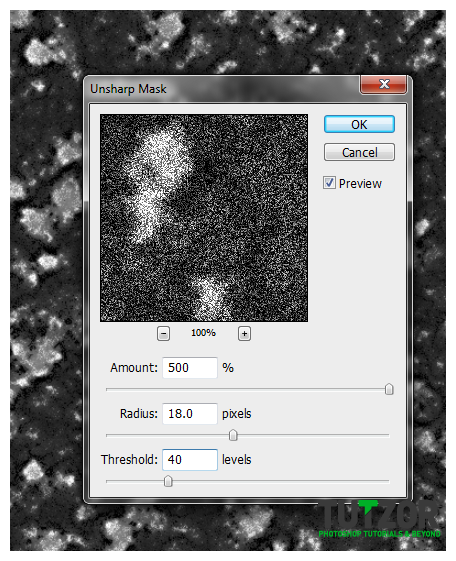
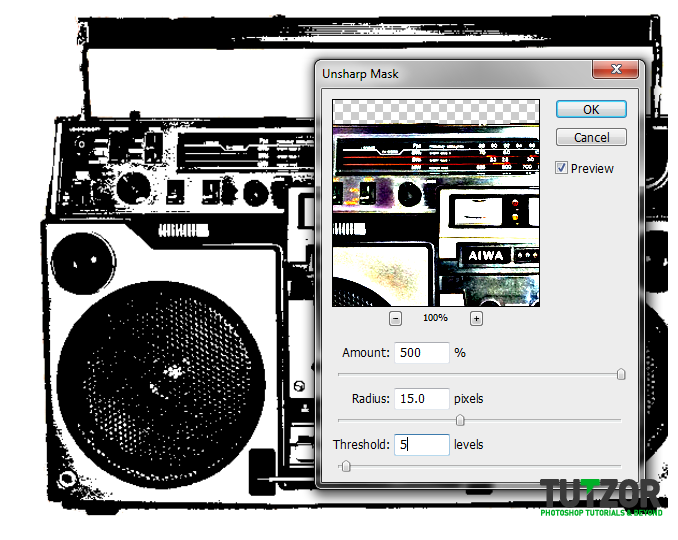
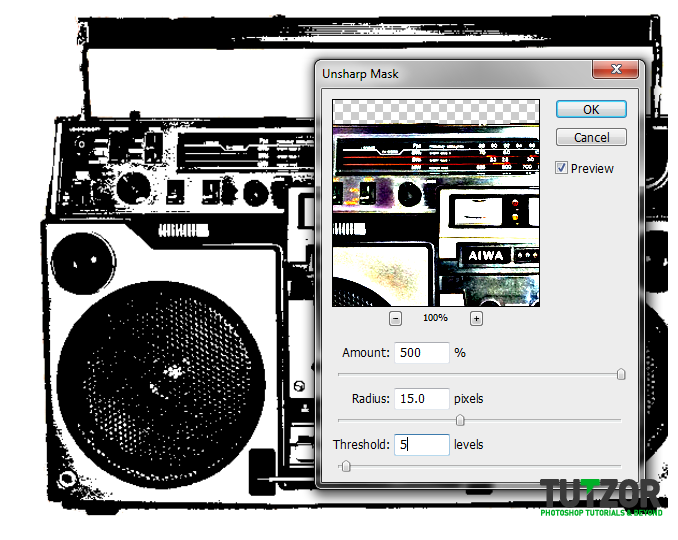
7. Next, go to Filter -> Sharpen -> Unsharp Mask… Use these values for its settings.
a. Amount: 500% b. Radius: 18.0 Pixels c. Threshold: 40 levels
a. Amount: 500% b. Radius: 18.0 Pixels c. Threshold: 40 levels

Step
33
Member since:
Feb 2012
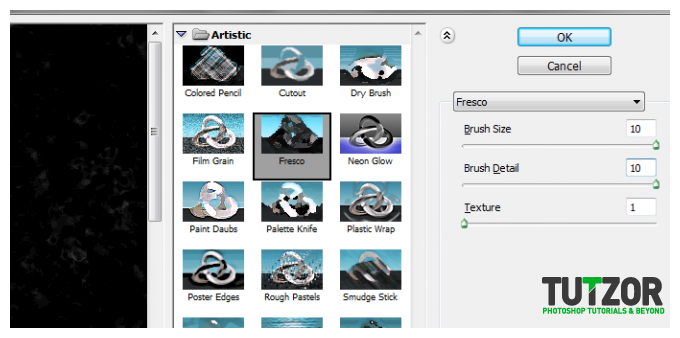
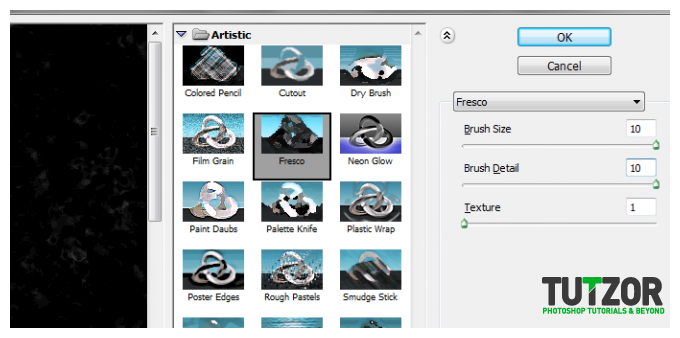
8. Then go to Filter -> Artistic -> Fresco. Use these values for this filter
a. Brush Size: 10 b. Brush Detail: 10 c. Texture: 1
a. Brush Size: 10 b. Brush Detail: 10 c. Texture: 1

Step
34
Member since:
Feb 2012
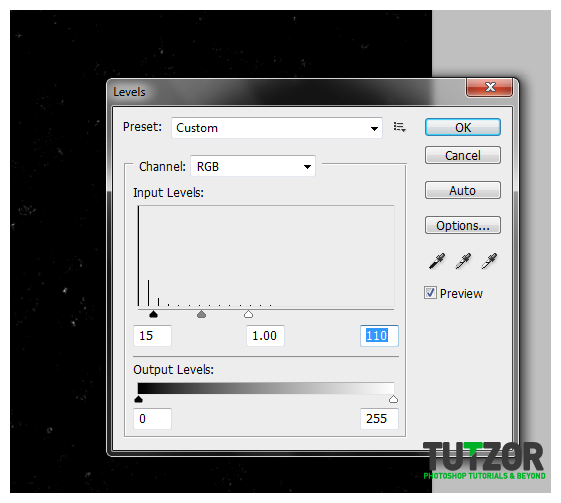
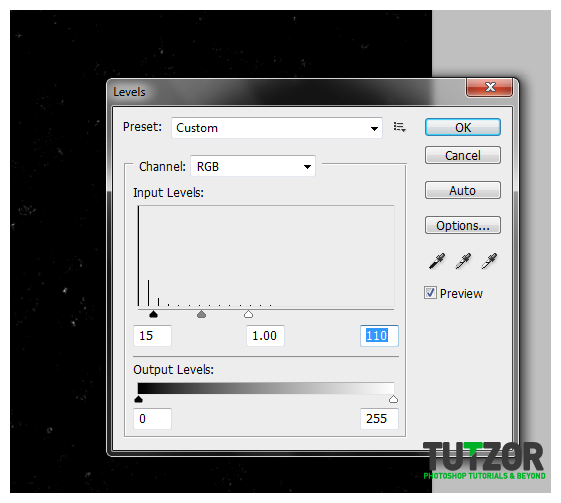
9. Next, go to Image -> Adjustments -> Levels. Change the input levels to 15, 1.00 and 110 respectively.


Step
35
Member since:
Feb 2012
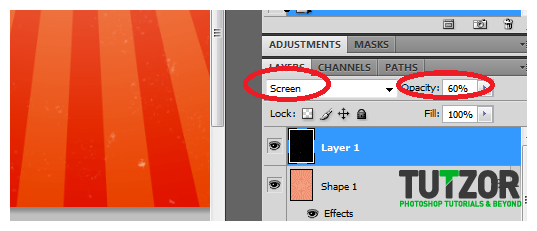
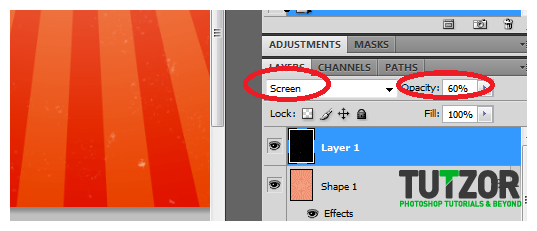
10. Once done, change the blend mode of this layer to "Screen". Adjust its opacity to around 50-60%. You will now notice that our design has some white splotches and a grainy quality that makes it look grunge.


Step
36
Member since:
Feb 2012
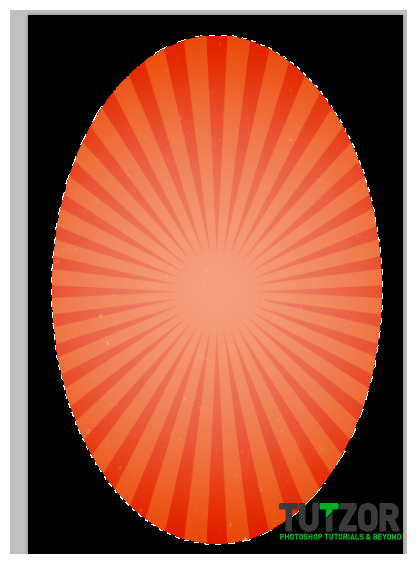
11. Now, create a new layer, and fill it with black. Then use the elliptical marquee tool to remove the center like so.


Step
37
Member since:
Feb 2012
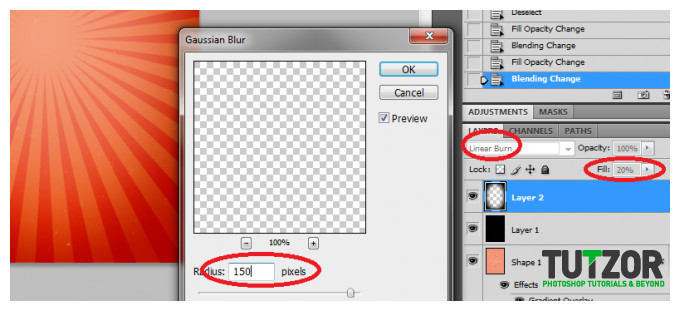
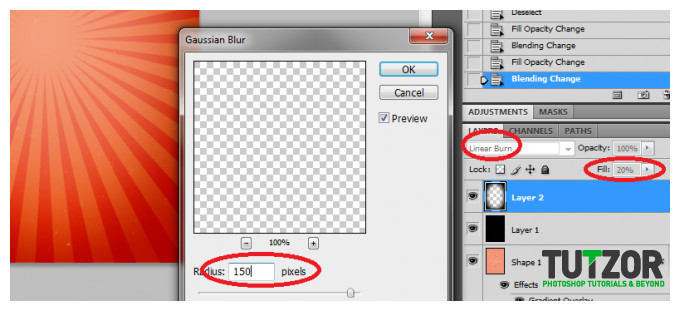
12. Now, change the blend mode of this black layer to "Linear Burn". Reduce its fill opacity to 20%. Finally go to Filter -> Blur -> Gaussian Blur and set a radius of 150 pixels. This gives us a darker fuzzy border in the design.


Step
38
Member since:
Feb 2012
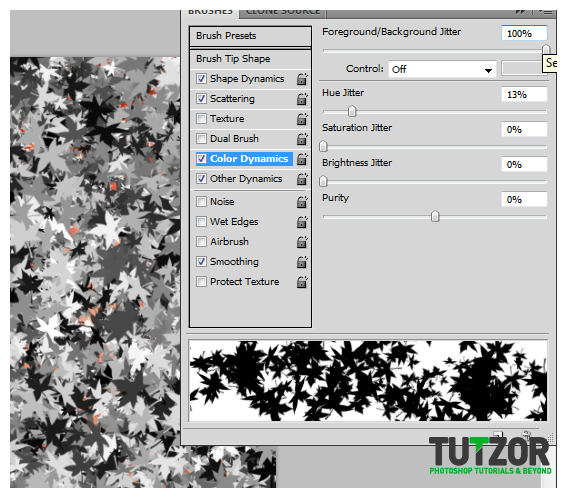
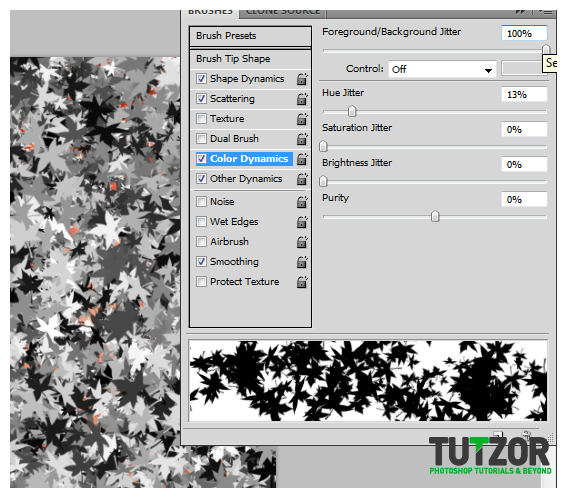
13. We shall make our background "dirtier" still. Create another layer above the layer we have been working with. Change your foreground color to white, and the background color to black. Then go to the Brush to the brushes panel (F5) and choose the "Maple Leaf" brush. Click on "Color Dynamics" and set Foreground/Background Jitter to 100%. You will want to paint the whole layer with this brush with a large size of 250px.


Step
39
Member since:
Feb 2012
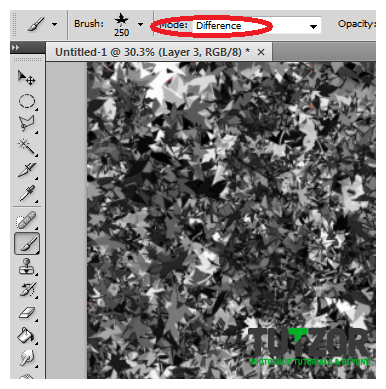
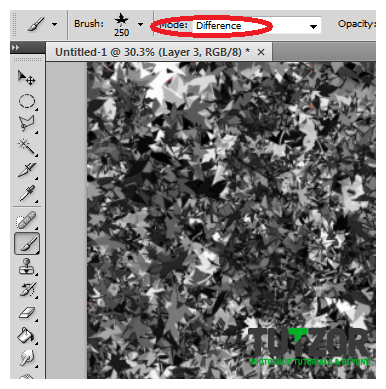
14. Then, paint the whole layer with this brush again. This time though, change its mode to "Difference".


Step
40
Member since:
Feb 2012
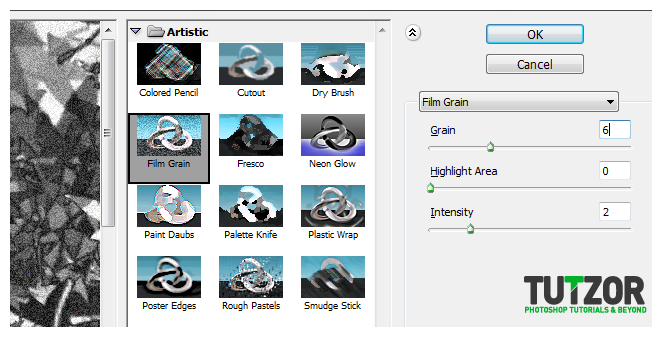
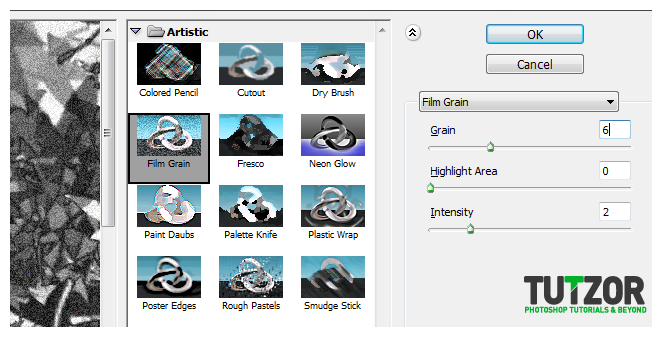
15. Next, apply the Film Grain filter again here like the other background. Go to Filter -> Artistic -> Film Grain… Use these values.
a. Grain: 6 b. Highlight Area: 0 c. Intensity: 2
a. Grain: 6 b. Highlight Area: 0 c. Intensity: 2

Step
41
Member since:
Feb 2012
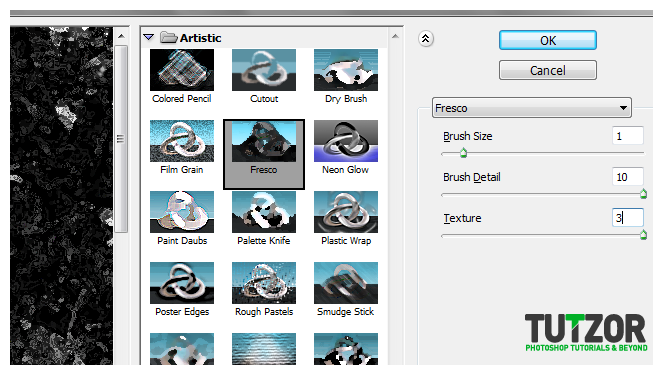
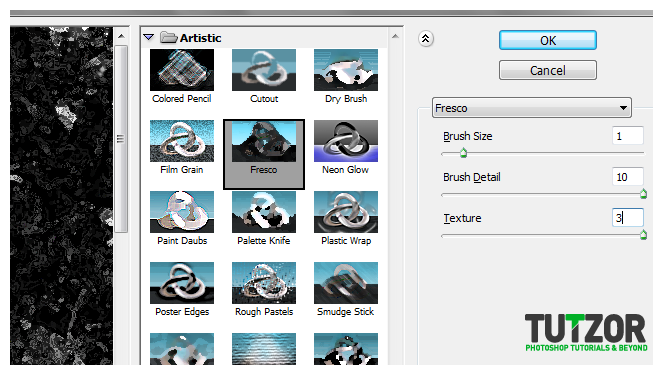
16. Next filter is the Fresco filter again. Go to Filter -> Artistic -> Fresco.
a. Brush Size: 1 b. Brush Detail: 10 c. Texture: 3
a. Brush Size: 1 b. Brush Detail: 10 c. Texture: 3

Step
42
Member since:
Feb 2012
17. Finally, apply two effects. First go to Filter -> Stylize -> Solarize. Second go to Image -> Adjustments -> Invert. This will give you this final effect.


Step
43
Member since:
Feb 2012
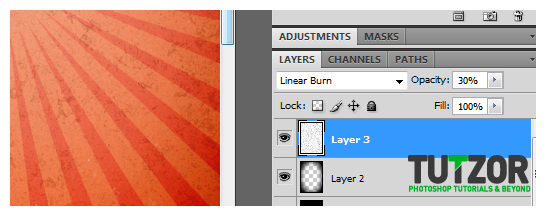
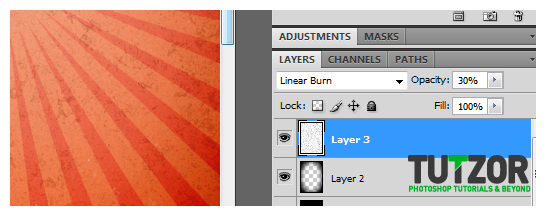
18. Change the blend mode of this layer to "Linear Burn" and then reduce its opacity to 30% to add this extra noisy/dirt layer to our background.


Step
44
Member since:
Feb 2012
19. Now it is time to insert our main feature image. This can be anything that you have chosen for your theme of course. For our 80’s themed poster though, we have chosen an 80’s "boombox" cassette player. We got this from a nice share in flickr here (http://www.flickr.com/photos/stopbits/5384684136/sizes/l/in/photostream/). We processed using the magnetic lasso tool, eliminating the background and just getting the boombox.


Step
45
Member since:
Feb 2012
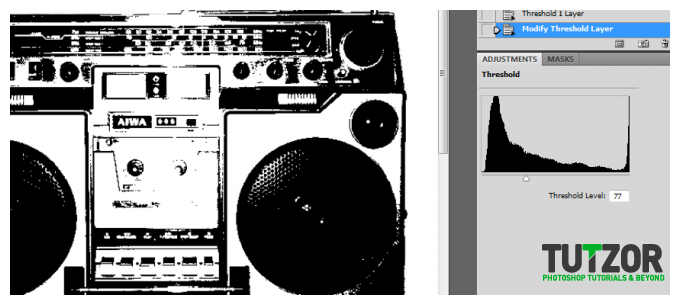
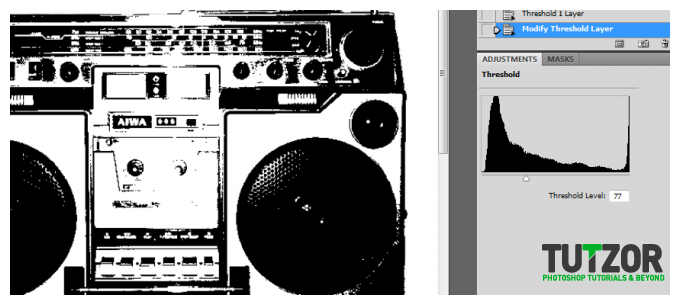
20. Take note that we have not pasted this cut out image yet to our poster design. We will apply some special effects here to make it more appropriate for our poster. First go to Layer -> New Adjustment Layer -> Threshold. Adjust the threshold level until you get something like the picture below. Take note that this all depends on how your image is rendered.


Step
46
Member since:
Feb 2012
21. Next, click on the image layer itself. Go to Filter -> Sharpen -> Unsharp Mask… Use a 500% amount, a radius of 15 pixels and threshold levels of 5.


Step
47
Member since:
Feb 2012
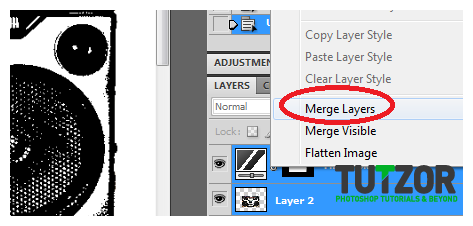
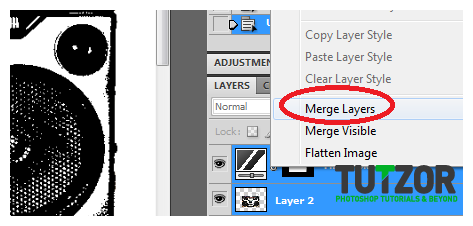
22. Now, with the right look set, merge the adjustment layer and the actual image layer to finalize the style that we need for this design feature.


Step
48
Member since:
Feb 2012
23. Good, now we will alter the colors of this boombox a bit. Hold down the CTRL key and click on the picture thumbnail of our newly merged layer. Then create a new layer on top and fill it with an appropriate theme color.


Step
49
Member since:
Feb 2012
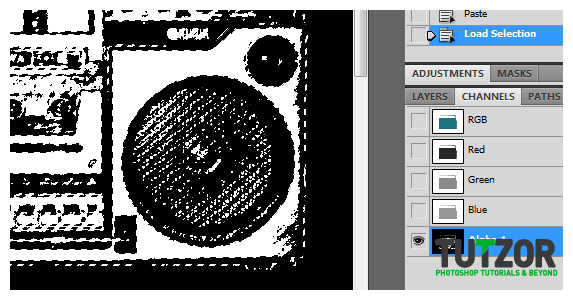
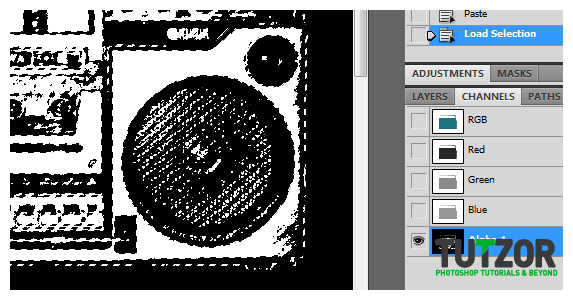
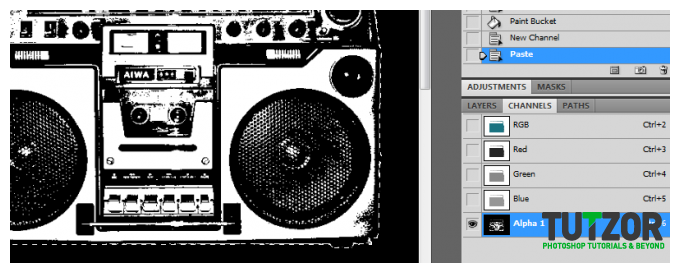
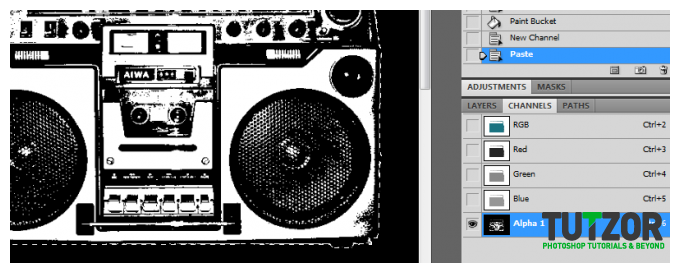
24. Then, select the original image layer again. Then press CTRL+C. Go to the channels panel and create a new channel. Paste in our selection by pressing CTRL+V into the new channel.


Step
50
Member since:
Feb 2012
25. With this channel we are able to select all the white areas of the boombox. Hold down the CTRL key on the keyboard and click on the Alpha1 channel to make the selection.