Go Retro Grunge with your Designs in Photoshop
27
Apr'12
 irenethompson80
irenethompson80Member since:
Feb 2012
If you want to incorporate a retro grunge look into your poster prints or flyer designs? Well here are the instructions that you need to do just that. Read carefully and learn.
Final Image
Step
01
 irenethompson80
irenethompson80Member since:
Feb 2012
If you want to incorporate a retro grunge look into your poster prints or flyer designs? Well here are the instructions that you need to do just that. Read carefully and learn.
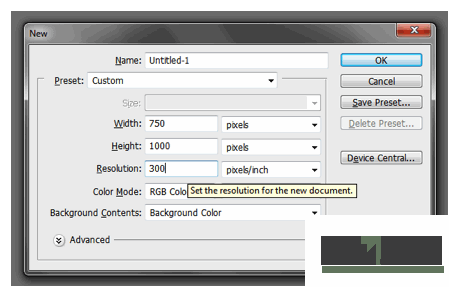
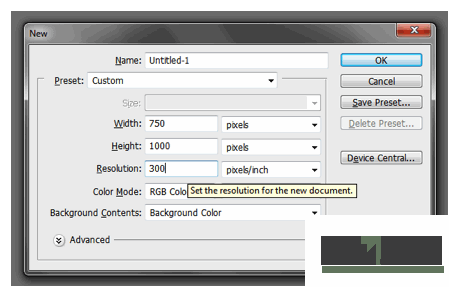
1. First things first, create your new poster document. Posters need a higher height value than its width. For our purposes, we will be using a 750x1000 pixel dimension. For the resolution, since this will be for printing, a 300ppi value is more appropriate.


Step
02
 irenethompson80
irenethompson80Member since:
Feb 2012
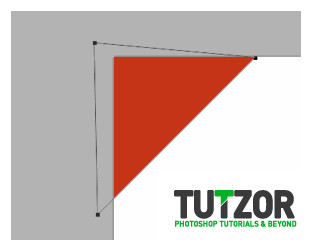
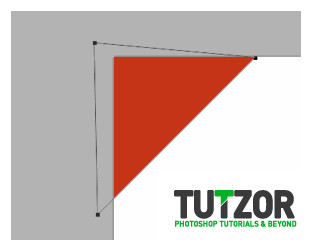
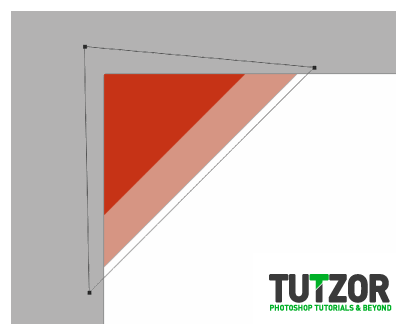
2. Next, create a new layer. You can do this by pressing CTRL+SHIFT+N. Then, use the pen tool to draw a triangle shape as you see below. Hold down the SHIFT key as you create the diagonal part of the path to make sure that it is approximately 45 degrees. Once you are done, right click on the path and choose “Fill Path…” Use a color of your choice for this.


Step
03
 irenethompson80
irenethompson80Member since:
Feb 2012
3. Then, create another triangle to duplicate the process. This time use another color from your theme palette of course.


Step
04
 irenethompson80
irenethompson80Member since:
Feb 2012
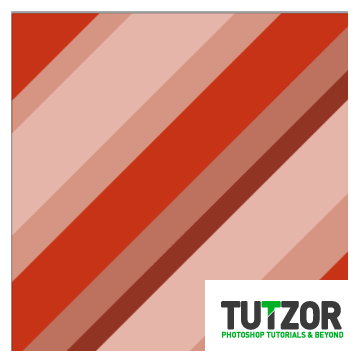
4. Just continually repeat the process until you get something like the style below. Make sure that you alternate your colors of course and match it with your approved theme palette


Step
05
 irenethompson80
irenethompson80Member since:
Feb 2012
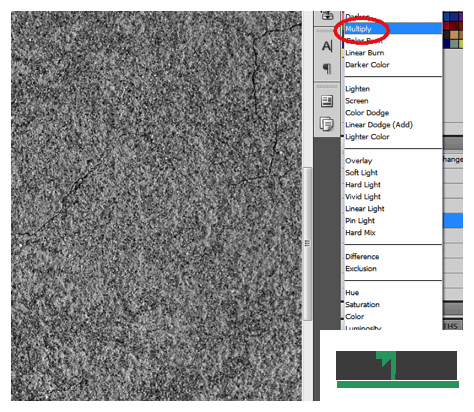
5. Now, paste in a textured layer. For this example we are using a nice concrete type texture. Place this on top of everything else and press CTRL+SHIFT+U to desaturate it. Afterwards, change its blend mode to multiply.


Step
06
 irenethompson80
irenethompson80Member since:
Feb 2012
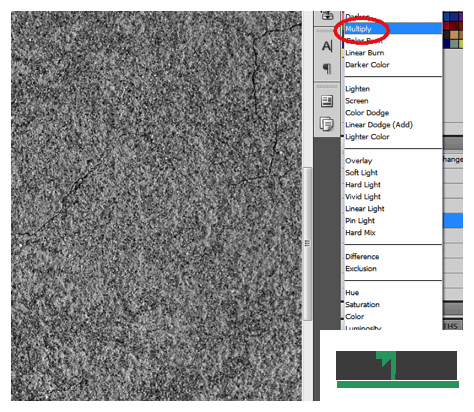
6. You should now have something like the picture below. If your texture seems too intense, reduce the opacity level as needed


Step
07
 irenethompson80
irenethompson80Member since:
Feb 2012
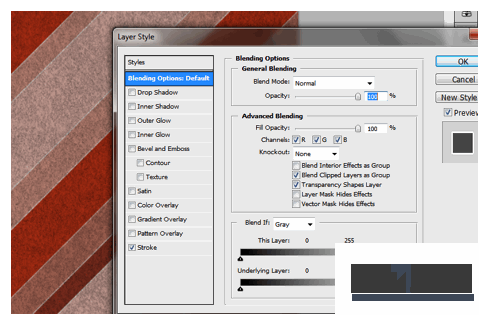
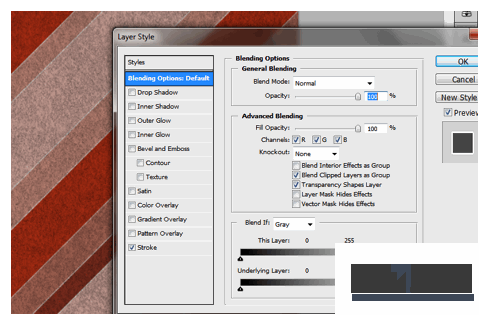
7. Also, apply a 1 pixel white stroke layer style to all your color layers. Do this by first double clicking on one layer and then clicking on the stroke option in the layers styles window. Apply 1 pixel white colored stroke. Then copy the layer style by right clicking on the layer and selecting the copy layer style option. Select the rest of your color layers and then right click on them. Choose the paste layer style option to apply that to the rest.


Step
08
 irenethompson80
irenethompson80Member since:
Feb 2012
8. Afterward, we type in our title text. In this example we are using a retro themed font. Use the appropriate font style for your design of course. Color it white and set it to the size needed.


Step
09
 irenethompson80
irenethompson80Member since:
Feb 2012
9. Now, using the rectangle tool, create extensions of the text for styling purposes. Use a white color for these shapes of course.


Step
10
 irenethompson80
irenethompson80Member since:
Feb 2012
10. Next, using a few custom shapes built into Adobe Photoshop, we add several shape accents to the text extenders we added. You can also use your own custom brushes and graphics if available. You can find the custom shapes by going to the set of shape tools (rectangles/ellipses) and clicking on the custom shape option. Make sure though that they are all white and that they are set in their own separate layers initially for you to control and adjust.


Step
11
 irenethompson80
irenethompson80Member since:
Feb 2012
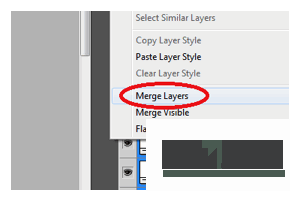
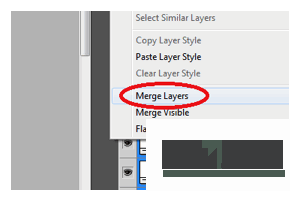
11. Now, this is a very sensitive step. Before you do this make sure that you are sure with all your text and shape positions. Once you are sure, select all the white text and white shapes, right click on them and select merge. If Photoshop asks for a text to be rasterized, say OK. This will combine all your white layers into one.


Step
12
 irenethompson80
irenethompson80Member since:
Feb 2012
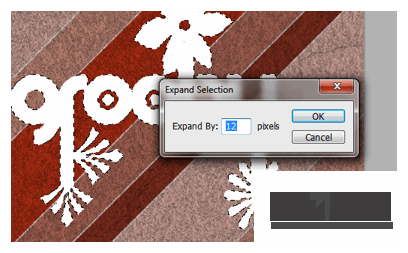
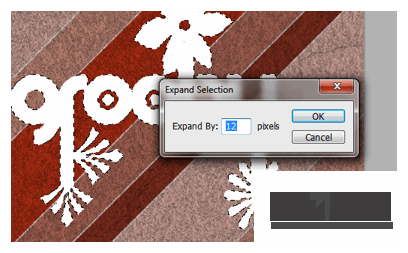
12. Our next step would be to place borders to our title design. Hold down the CTRL key and click on the image thumbnail of our newly merged layer. Then go to Select -> Modify -> Expand. In the window that opens, use a 12 pixel value. Though you may adjust this depending on your design.


Step
13
 irenethompson80
irenethompson80Member since:
Feb 2012
13. Once the expanded selection is set, create a new layer beneath your white layer. Fill this layer with a darker color of your theme palette.


Step
14
 irenethompson80
irenethompson80Member since:
Feb 2012
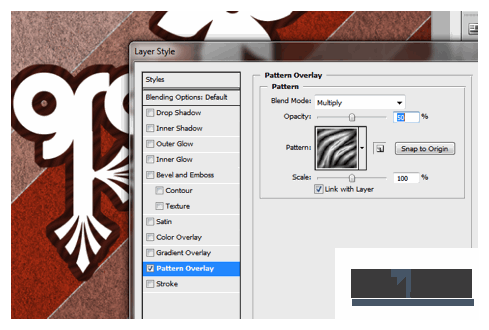
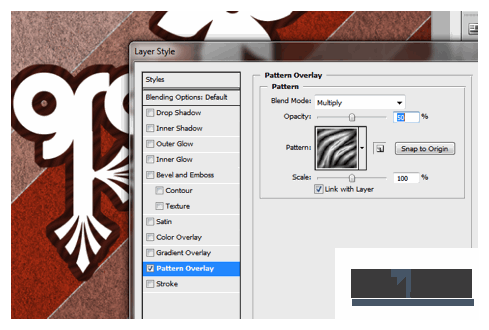
14. Now, double click on this newly colored layer. In the layer styles window, click on Pattern Overlay. Use Multiply as its blend mode. Set the opacity to 50% and use Zebra as the pattern.


Step
15
 irenethompson80
irenethompson80Member since:
Feb 2012
15. As the finishing touch, create a new layer on top of all the other layers. Using some grunge brushes add some extra textures to make our retro poster a bit more grunge. Change the blend mode of this to overlay and reduce its opacity as needed. (we used 60%).


Step
16
 irenethompson80
irenethompson80Member since:
Feb 2012
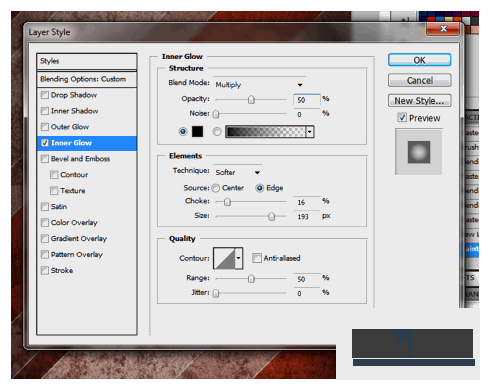
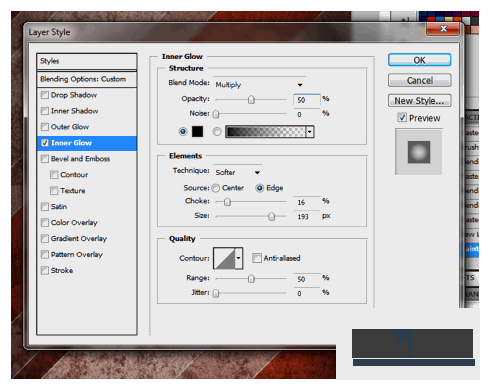
16. Lastly, create a new layer. Fill it with black, but reduce the fill to 0%. Double click on it to access the layer styles. Click on inner glow. Change the blend mode to multiply. Use an Opacity of 50%. Color should be black. Use a 16 choke and a 193 size.


Step
17
 irenethompson80
irenethompson80Member since:
Feb 2012
FINAL IMAGE
The end result is a nice groovy, retro and grungy poster.












Comments
Re: Go Retro Grunge with your Designs in Photoshop