Grunge Portfolio Layout Tutorial part 2
23
Mar'11
Member since:
Mar 2011
Step
26
Member since:
Mar 2011
Kay....then right-click on the layer--->Rasterize Layer.
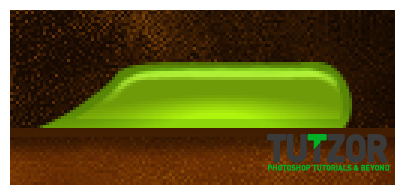
Then take the Brush Tool and set your Foreground color to #b2f339 this time. Witht he Brush Tool set to a small, 2px brush, brush around the top of the button like so:


Step
27
Member since:
Mar 2011
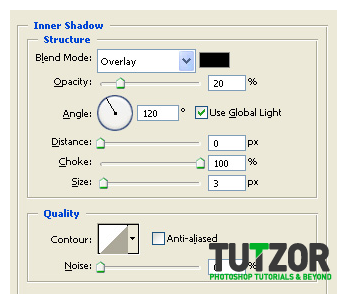
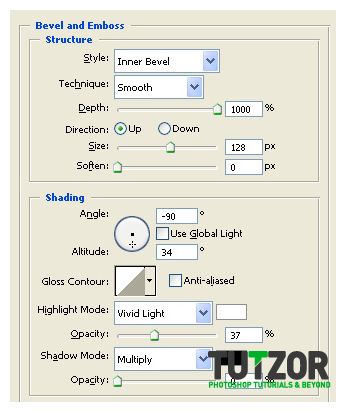
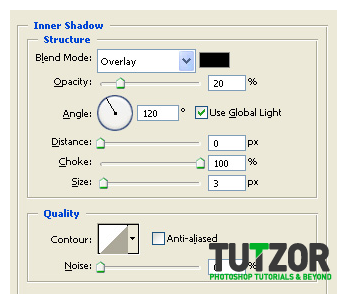
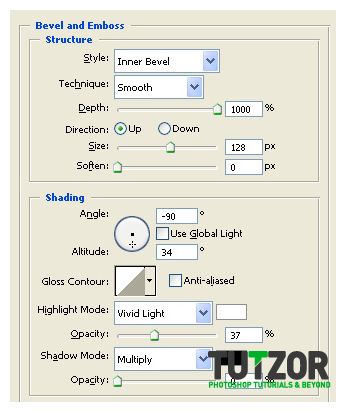
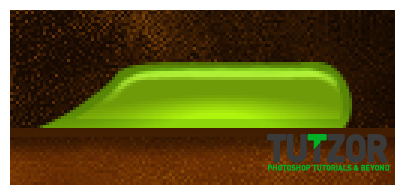
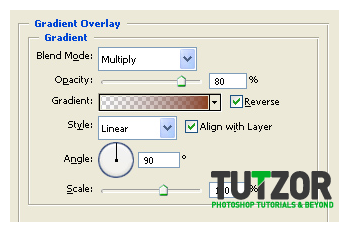
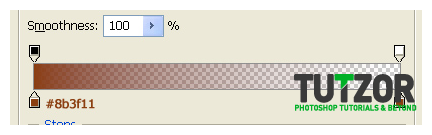
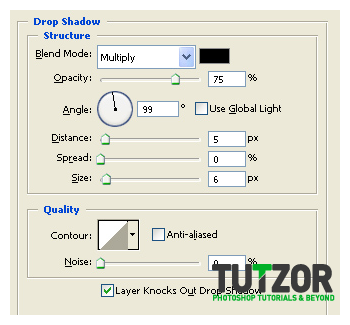
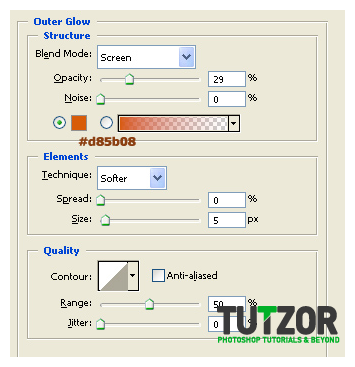
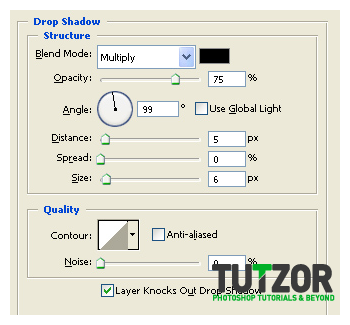
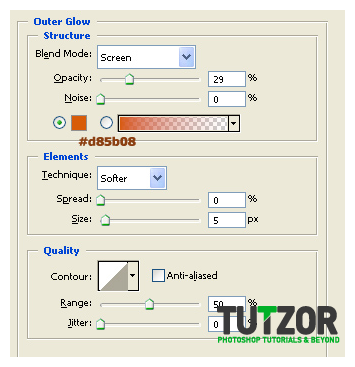
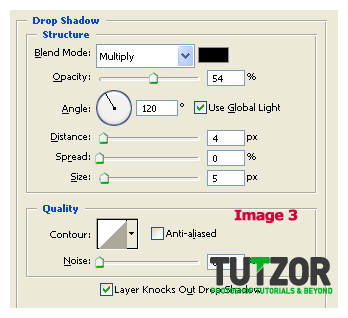
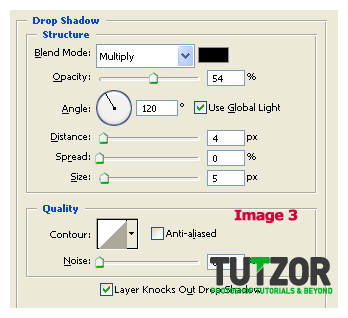
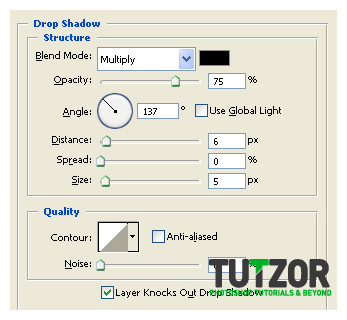
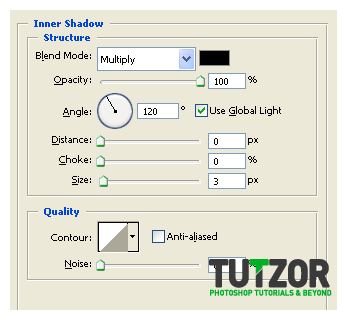
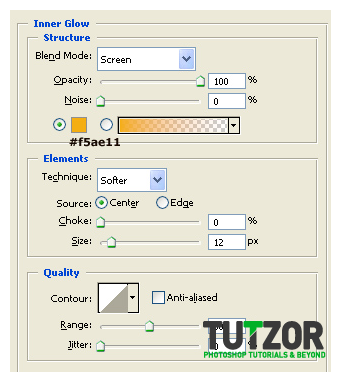
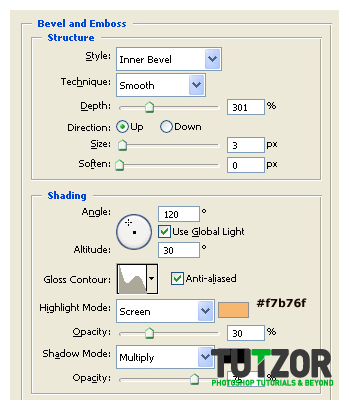
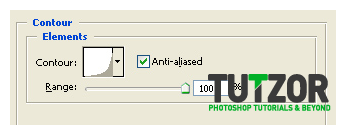
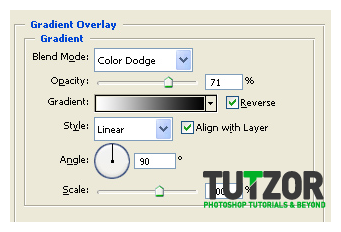
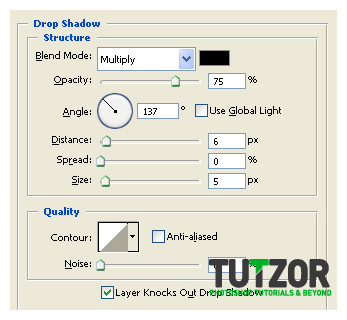
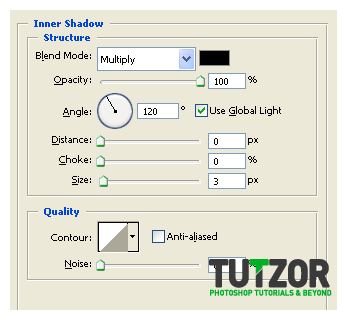
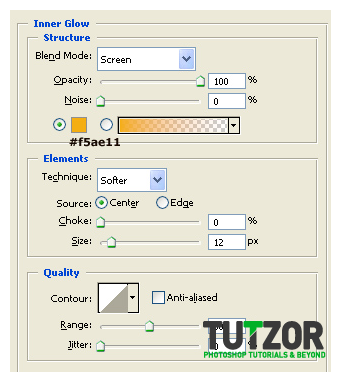
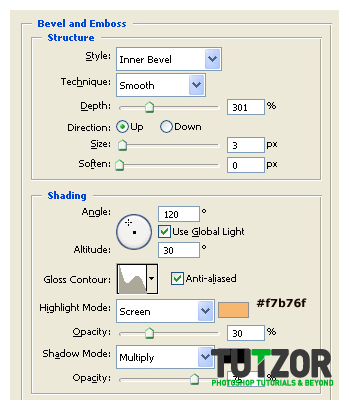
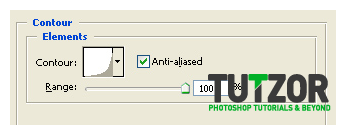
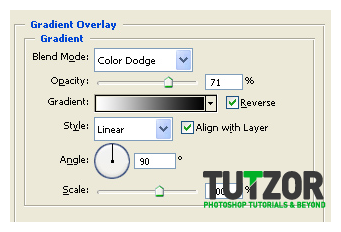
Alright....then give it these layer styles, and you should get something like the 3rd image below:






Step
28
Member since:
Mar 2011
Right....now we will name this layer "Green Button Base" and then make a new layer above it, right-click on this new layer and choose "Create Clipping Mask".
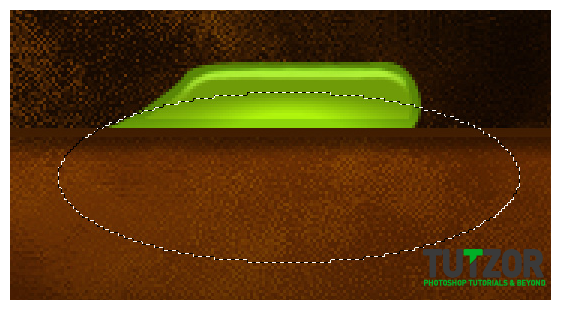
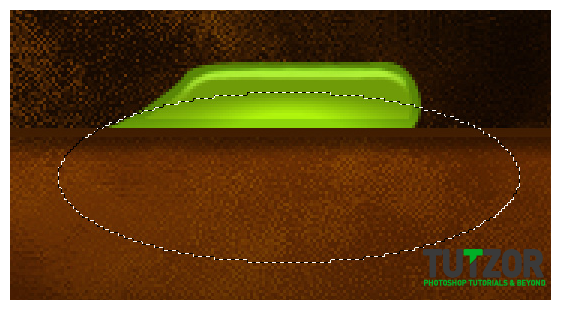
Then set your Foreground color to #ffffff and taking the Elliptical Marquee Tool, create an elliptical selection similar to the one in image 1 below.....then set the layer to Overlay mode and lower its Opacity to about 35%.
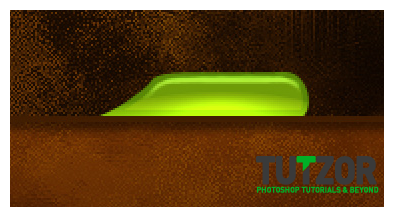
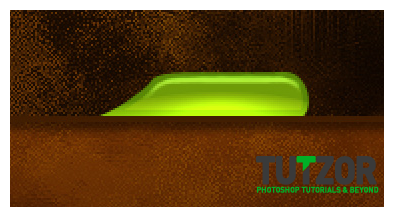
Take the Gradient Tool, set it to Foreground-to-Transparent and Linear Gradient and drag from the bottom to the top of the elliptical selection. Deselect and you should get something like in image 2 below:




Step
29
Member since:
Mar 2011
Create a new layer above all your others and right-click...Create Clipping mask again.
Okay...now leave your Foreground color to #ffffff and take the Rounded Rectangle Tool, set it to Fill Pixels mode and a Radius of 5px and draw a small, long rounded rectangle close to the top-inside of the button. Set the layer to Overlay mode and lower its Opacity to about 50% and you should get something like below:


Step
30
Member since:
Mar 2011
Okay...now create yet another new layer on top of all your others and make it into a third clipping mask of the "Green Button Base" layer....lower its Fill to about 80%.
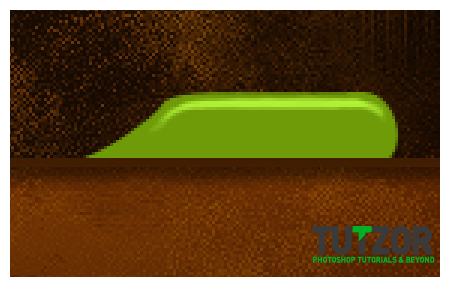
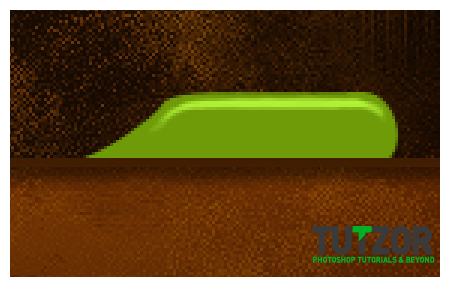
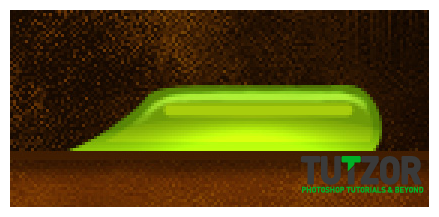
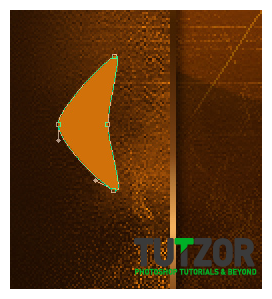
Kay then obtain a selection of the "Green Button Base" layer and take the Gradient Tool again, drag a bit from the top-to-bottom then again from bottom-to-top so you get something like in image 1 below--->
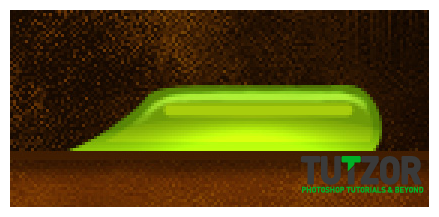
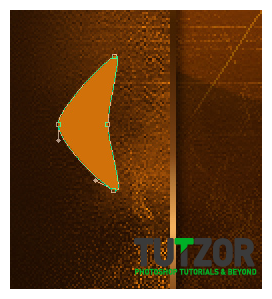
Then deselect and press Ctrl(Cmd)+T to transform...scale a bit vertically so you get something like in image 2 below--->




Step
31
Member since:
Mar 2011
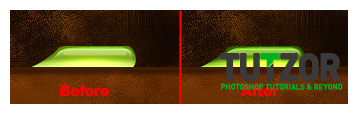
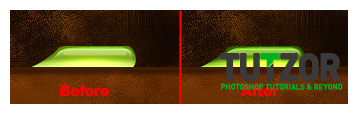
Kaykay, now obtain a selection of your "Green Button Base, and create a new Levels adjustment layer. Work in the RGB channel, and give it settings of 0.....0,6.....255.
Good, now your button should look like this - notice the slight but significant change?


Step
32
Member since:
Mar 2011
Now let's group all these Green Button-related layers into one group :)
...of course, we'll name it..."Green Button" right? xD Or whatever you can think of more creative xD
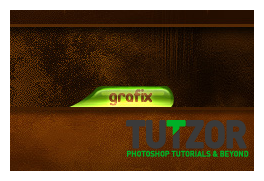
Let's give a name...a function to our button now. Lessay..."Grafix" right? :P
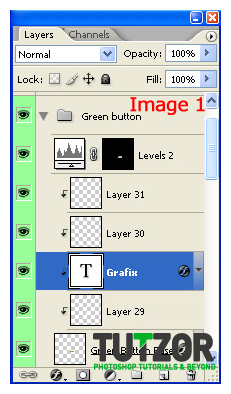
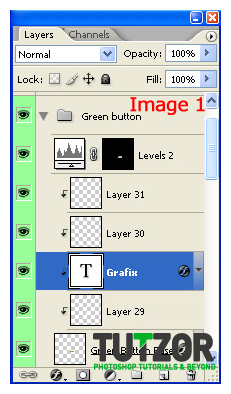
Let's make a new layer which we'll transform into a clipping mask by moving it so that it is the second layer from the "Green Button Base" upwards. See image 1 below--->
Okay...choose a font - I chose the "Ubuntu-Title" font which you can download here: http://www.dafont.com/ubuntu-title.font but you can use whichever font rox your sox :) - and setting your Foreground color to #753702 ...type the text.
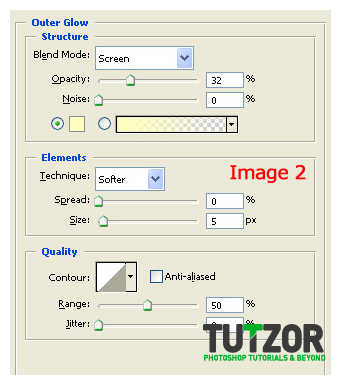
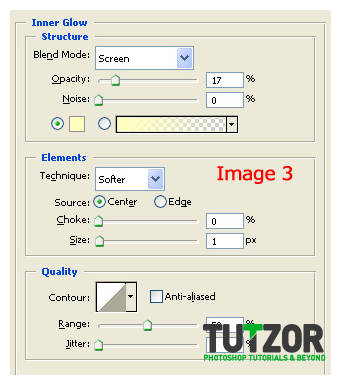
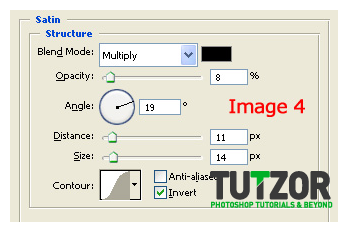
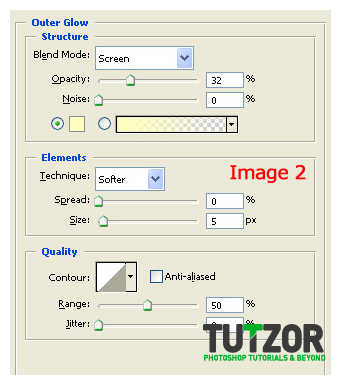
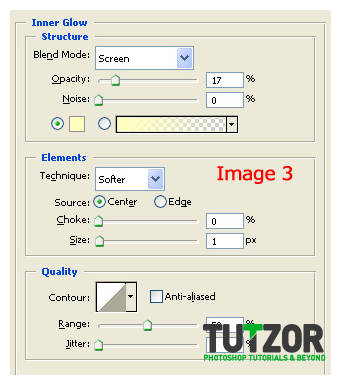
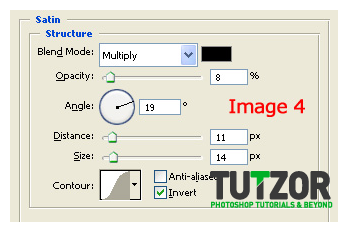
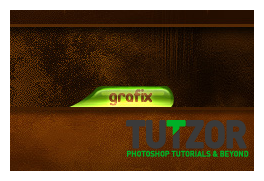
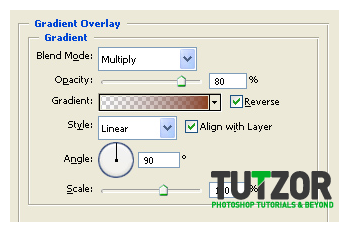
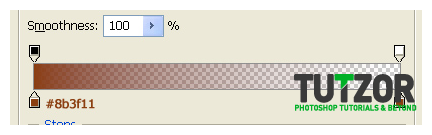
Then give your text layer the layer styles from images 2, 3 and 4 below....and in the end you should have something like in image 5 below.










Step
33
Member since:
Mar 2011
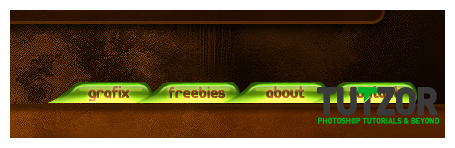
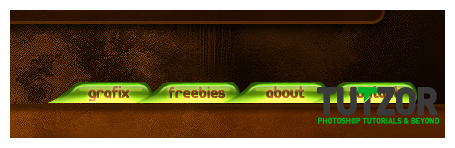
Duplicate the button group several times, and re-name your resulting buttons to...whatever you need. I named mine "Freebies", "About" and "Contact". Move each of these buttons some distance to the right, like in the pic below.
You can optionally merge three of the four button groups, to save file space ^^ Remember if you do this, leave one group intact for future editing.


Step
34
Member since:
Mar 2011
Dundundun, now we'll take on the gallery arrows ^__^
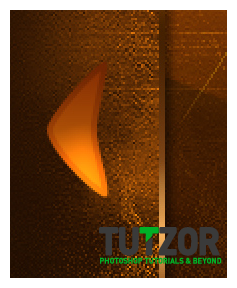
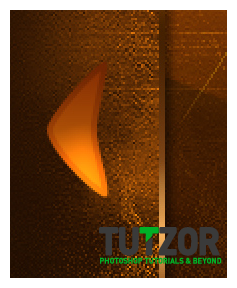
Set your Foreground color to #d1710a and create a new layer aboveall your others. Take the Pen Tool, set it to Shape Layers mode and create a shape similar to this:


Step
35
Member since:
Mar 2011
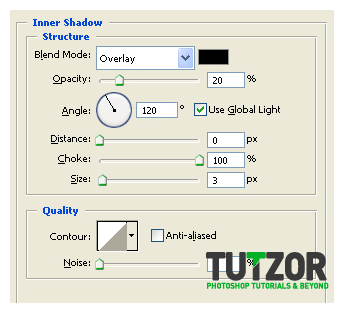
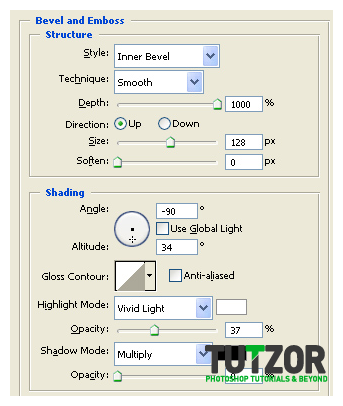
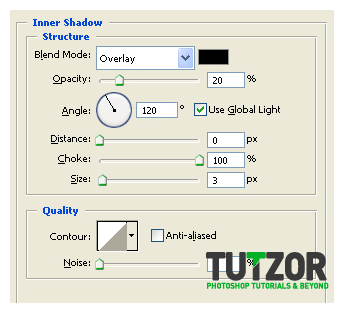
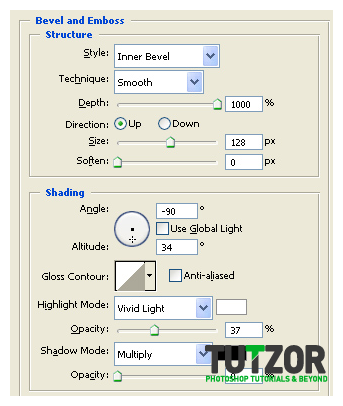
....then give it these layer styles below and you should get something like in the last picture:










Step
36
Member since:
Mar 2011
Name this layer "Arrow Base". Next, obtain its selection by Ctrl(Cmd)+clicking on its layer thumbnail. Then go to Select-->Modify-->Contract--->2px. Then take the Elliptical Marquee Tool and set it to "Intersect With Selection" mode, and drag to get something similar with Image 1 below--->
Then!
Make a new layer above the Arrow Base one and setting your Foreground color to #fbf7e3 take the Gradient Tool, set to Foreground-to-Transparent and Linear Gradient and drag from the top to the bottom of the selection. Set the layer to Linear Dodge and lower its Fill to about 55% and you should get something like Image 2 below:




Step
37
Member since:
Mar 2011
Dundundun...two more steps for the buttons :)
First!
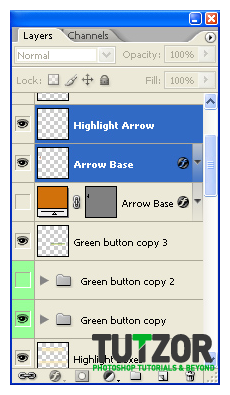
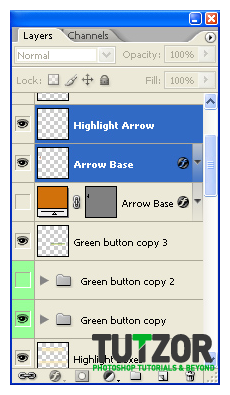
Name this glossy thingy layer "Highlight Arrow". Then Ctrl(Cmd)+click on the two layers (the Arrow Base and the Highlight Arrow ones, so you have both of them selected in a dark blue color in your layers palette like in image 1 below) -->
...then merge them together into one layer by pressing Ctrl(Cmd)+E.
Good.
Now take the Dodge Tool (O) and set it to a soft, round brush of about 20px in size, Range: Highlights and Exposure: 10%, Airbrush not checked.
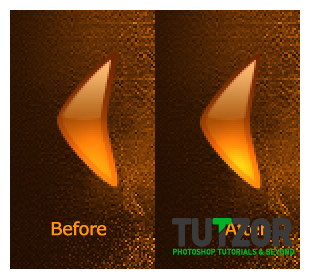
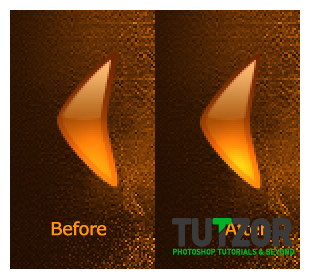
Brush a little around the bottom of the arrow, to create a highlight and the impression of transparency. Like in image 2 below:




Step
38
Member since:
Mar 2011
Rrrawr!
Re-name the resulting layer to "Arrow Base" since by all probabilities it lost its identity in the process of merging ^__~
Then give it these layer styles:




Step
39
Member since:
Mar 2011
Sweeet!
Duplicate the bugger! :D
On the copy, go to Edit--->Transform-->Flip Horizontally. Move the copy symmetrically to the right of the Gallery, then make a new layer above it and obtain the right-side arrow's selection, like in image 1 below----->
Then set your Foreground color to #1b0a01 and on the new layer we just created take the Gradient Tool (G) and with the same settings as before drag from the "tip" of the arrow to...well almost to its middle, so that you get something like in image 2 below------>
THEN!
Deselect..of course....
....and set this layer to Multiply blending mode and lower its Fill to about 50%.....and then you can safely merge it with your "Arrow Base copy" layer if you wanna ^^ The final result for the right-hand side arrow should be like in image 3 below:






Step
40
Member since:
Mar 2011
Mmkay, now we're gonna take care of the bottom ^__~
Which will be quite simple: make a new layer and move it down in the layers palette so that it is the first layer over the "Light Effects" one and right under the "Top Bar" group.
Okay, now set your Foreground color to #481b02.
Then take the Gradient Tool (G) with the same settings as before and drag for a little bit from the bottom of your canvas upwards. The lower the layer's Fill to about 65%... so that you get something like this:


Step
41
Member since:
Mar 2011
....then name this layer "Bottom Shadow".
Then...remember what we did for the Top Bar?
Make a new layer above your "Bottom Shadow" one and take the Rectangular MarqueeTool and create a selection about 20px tall and as wide as your document...like in image 1 below------->
Then set your Foreground color to #441a00 and with the Gradient Tool (G) with ..yes...the same settings as before...drag from the left to the right, so that you get a fading out bar like in iamge 2 below:
Name this layer "Fadeout Bottom".
...........since we're running out of steps here we'll sort'a compress an all-in-one system xD
So what should go in multiple steps we'll make in one, yey aren't we the bada$$ cheaties? :D
Anyway!
Mooo-vin' on!
Take the Line Tool and set it to Fill Pixels mode and weight of 3px.
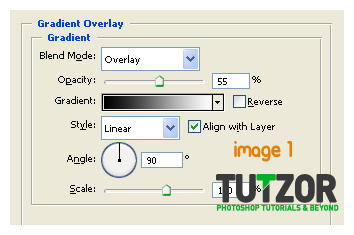
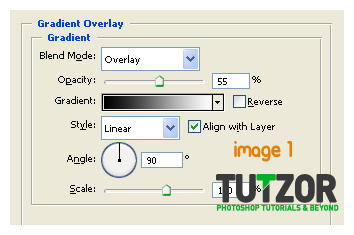
.........then create a new layer above your "Fadeout Bottom" one and drag from the leeeeeft.......to the riiiiiight.....and give your Line the layer style shown in Image 3--->
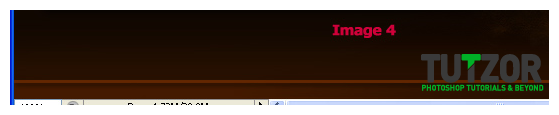
After all this terrible work, we will have a result similar to Image 4 below:








Step
42
Member since:
Mar 2011
Name this layer "Line Border Bottom"......or whatever..and then group all of them in one group..."Bottom Border"..or...something...funky..o___O
Now let's name our Portfolio :D
Take the same font you used for the green buttons and set your Foreground color to #a7cc04
Make a new layer above all your others and type the title of your portfolio. It can be anything, but for commodity I'm naming this one with my DeviantArt portfolio address xD
So!
Trype the name then give it the layer style in Image 1 below---->
Right.....then duplicate this layer and let's get rid of the layer style...by keeping it xD
You know we've done this in one of the steps before so let's create a new layer over the copy and then Ctrl(Cmd)+click on both the copy AND the empty new layer in the Layers Palette so that they are both selected in a dark blue color, then press Ctrl(Cmd)+E to merge them...voila! :)
Alright, once that done go to Edit-->Transform-->Flip Vertically on the copy of the portfolio name.....and move it down so that it looks like a mirror image of the original text...like in image 2 below---->
Then press Ctrl(Cmd)+T to transform it by scaling vertically...shrink it a bit vertically..yea....then go to Layer--->Layer Mask-->Reveal All.
With the gradient drag from bottom to the top, so that only a bit of the original is visible, like in image 3 below:






Step
43
Member since:
Mar 2011
Now let's work the wires xD
First!
Create a new layer and move it so that it is right under the "Gallery" layer. Set your Foreground color to #2f1204 and take the almighty Brush Tool :)
Set it to a hard, round brush of 5px in diameter and using the Pen Tool set on "Paths" mode (to help us get smooth lines) create the wires ^^ Like so:


Step
44
Member since:
Mar 2011
Rawwwr! :D
Now we'll play with the layer styles a bit ^^
Nae the wires layer...well.."Wires" and give it the huuuuge-tastic list of layer styles from below:












Step
45
Member since:
Mar 2011
Now you should have something veeeeery similar to image 1 below--->
Then obtain the Wires selection and give it a Levels adjustment layer with these values:
Channel: RGB
Levels: 0....0,80....255
And you'll get something like in image 2 below:




Step
46
Member since:
Mar 2011
Right, now make a new layer above thise Levels adjustment layer and obtain the Wires selection again.
Name this layer "Green Highlight Wires".
Obtain the Wires selection again.
Set your Foreground color to #9fc33a and taking the Gradient Tool drag from the bottom upwards for a little bit.
Then set the layer to Hard Light mode and lower its Fill to about 25%.
..............We be done =D
..............We be that cool 8)
If you hit trouble and/or want to show me your final result (I love seeing what people get from my tutorials, makes the whole time spent on one worthwhile hehehe ^__^) feel welcome to contact me via my DevArt account, http://seiorai.deviantart.com/ or my Facebook page: http://www.facebook.com/profile.php?id=100001907117980
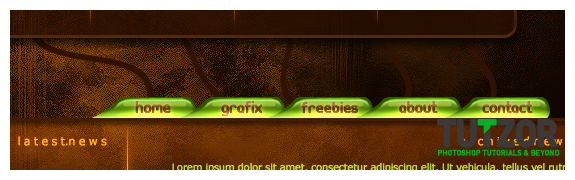
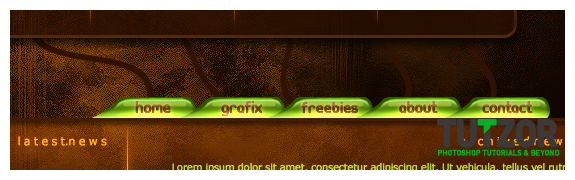
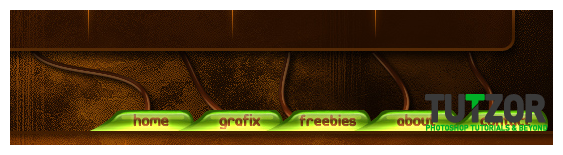
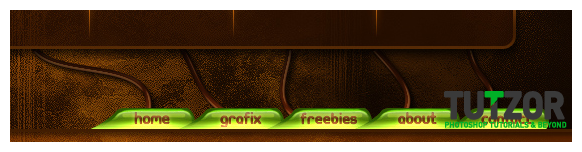
I added some simulated text at some point in the tutorial, so we can see how it'd look when coded and made into a real site :)
Heh, so this is what the thingy looks like now:













