How to use puppet warp - CS5 New Feature Tutorial
04
Oct'10
Member since:
Sep 2010
Hi everybody,
I'm going to show you how to use the puppet warp future in Photoshop CS5 but first download the images you need from sxc.hu.
- Jumper 1 - http://www.sxc.hu/browse.phtml?f=download&id=864442
- Jumper 2 - http://www.sxc.hu/browse.phtml?f=download&id=864440
- Sky - http://www.sxc.hu/browse.phtml?f=download&id=1278912
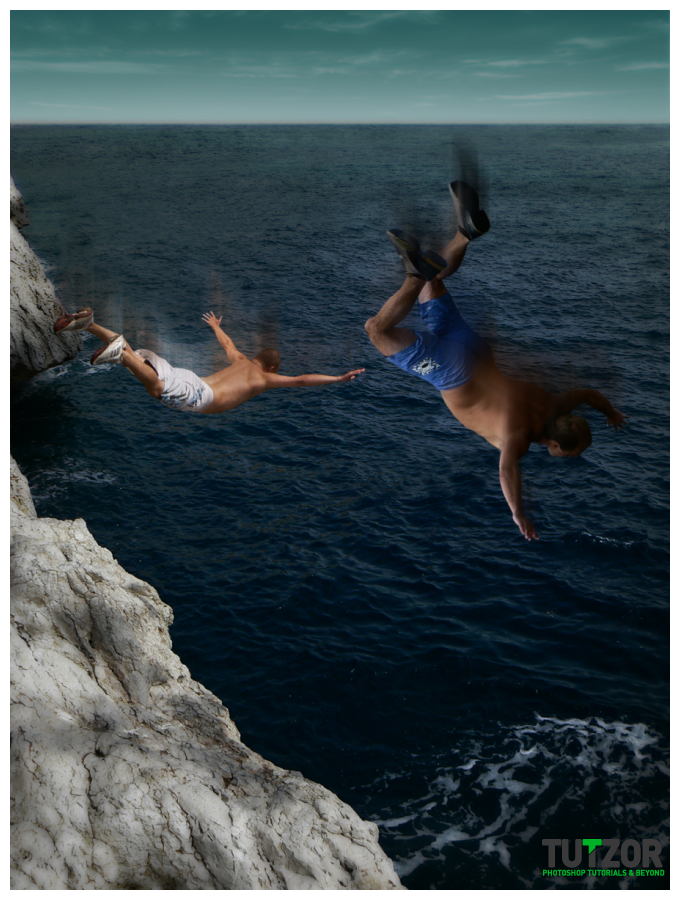
Final Image

Step
01
Member since:
Sep 2010
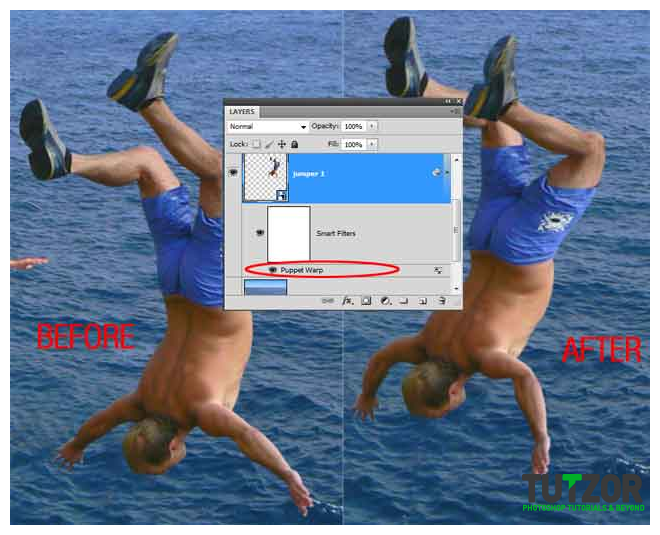
First, take a look at this jumping guys, before and after the puppet warp future. I used this future in so manner that their positions still looks natural, that's why the changes are not so big, but enough for you to catch the idea about how puppet warp works.


Step
02
Member since:
Sep 2010
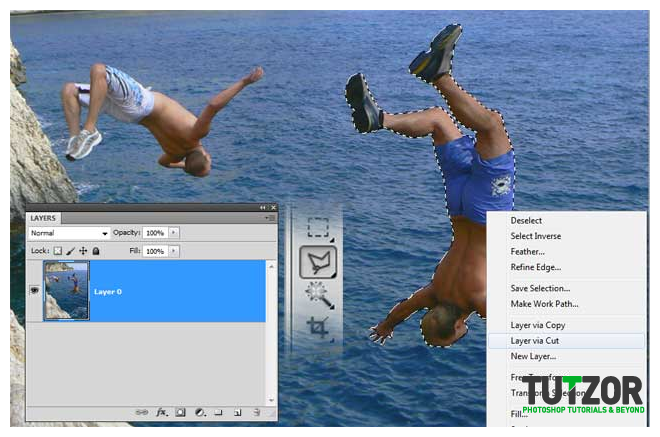
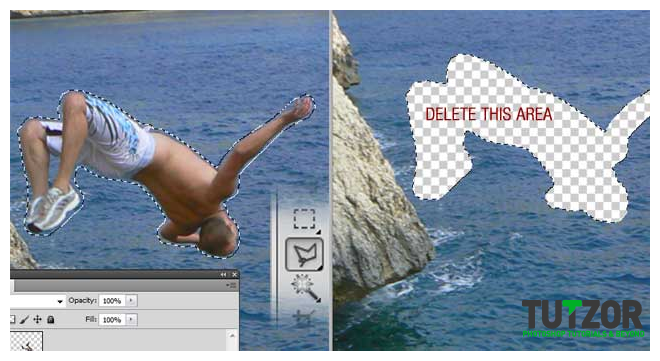
Start by opening the first Image because we’re going to work on the original canvas. Make a selection around the first jumper. I like to use the Polygonal Lasso tool, but you can use your favorite way to do it, just make sure in the end your selection is perfect. When the selection is done, press right click and go to “Layer via cut” from the dropdown menu and rename the layer “jumper 1”.


Step
03
Member since:
Sep 2010
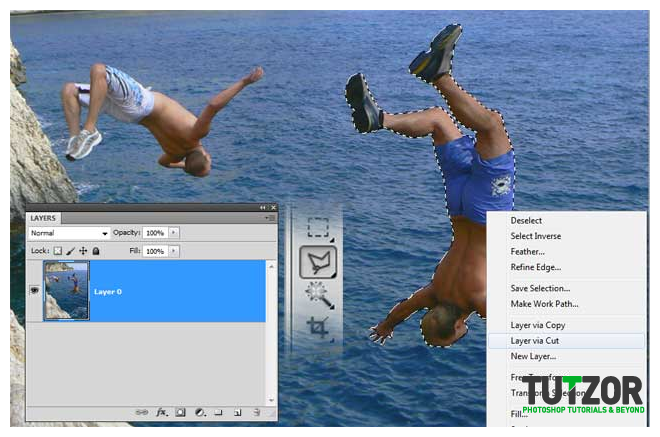
Also select the second jumper press delete because we’re going to import him from the other image, in different position. The selection doesn’t need to be perfect because we’re going to fill the empty space.


Step
04
Member since:
Sep 2010
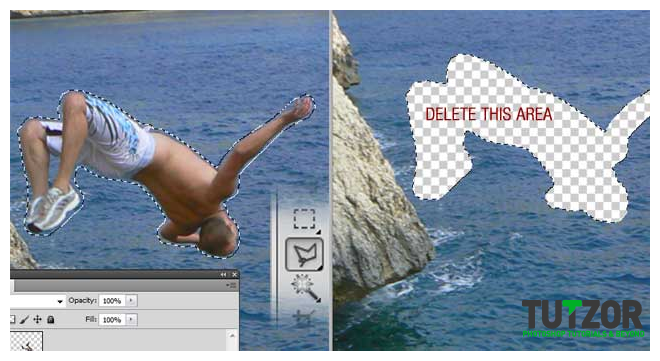
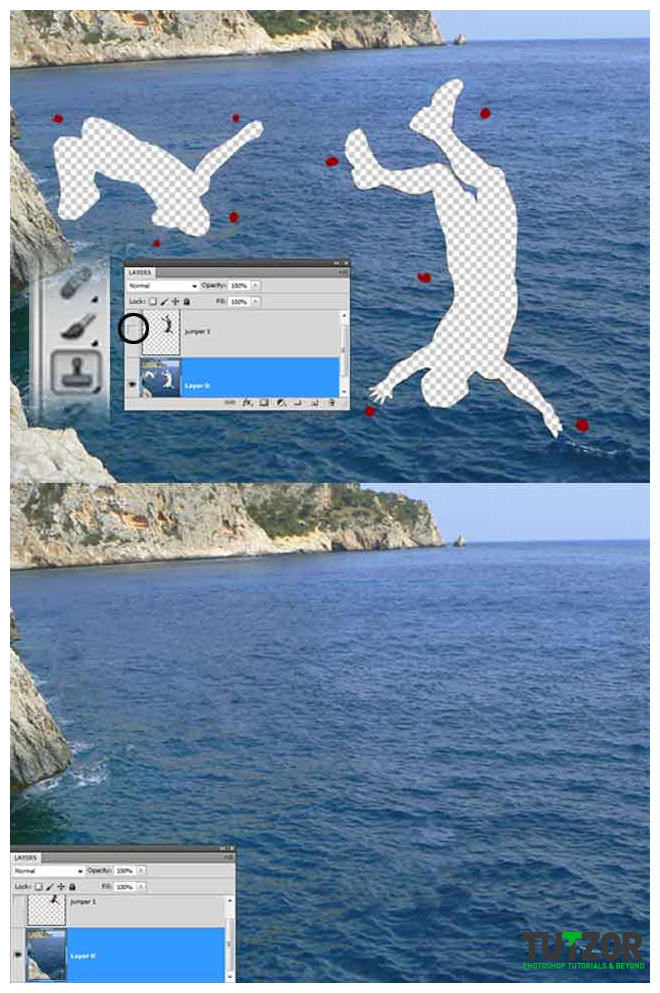
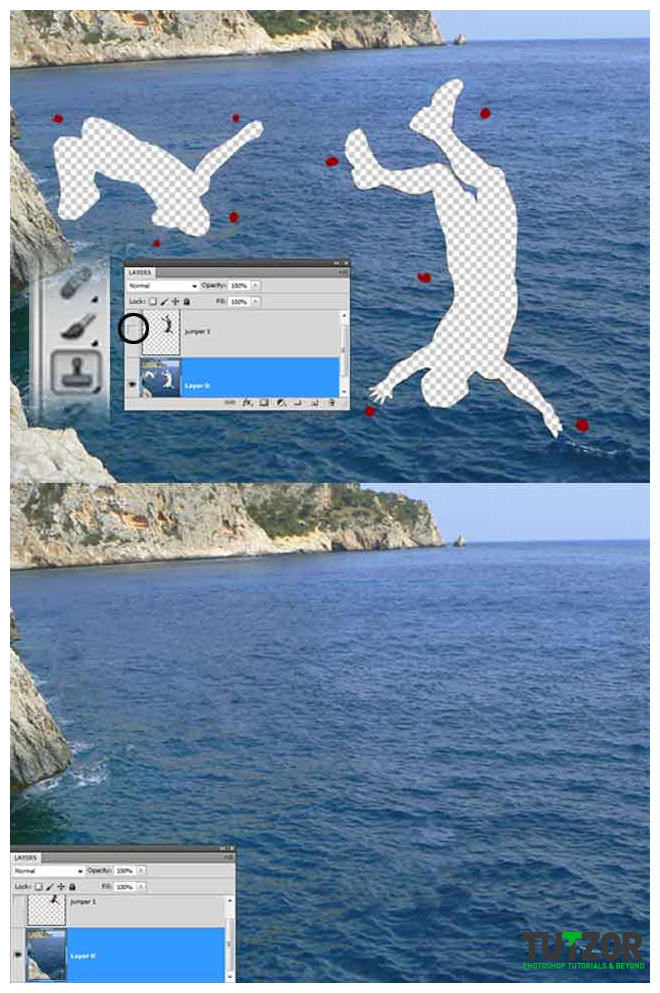
Disable the Jumper layer for now and let’s fill the empty spaces. Pick the clone tool and set your cloning points like me, or find other points. Use a soft rounded brush for cloning and different sizes.


Step
05
Member since:
Sep 2010
Name the layer “background” and we need to fix it a bit before importing the new jumper. Star by creating a selection like I did using polygonal lasso tool (Hold down shift for straight line) and clone the water. For a perfect cloning, use different sizes for the brush and opacity.


Step
06
Member since:
Sep 2010
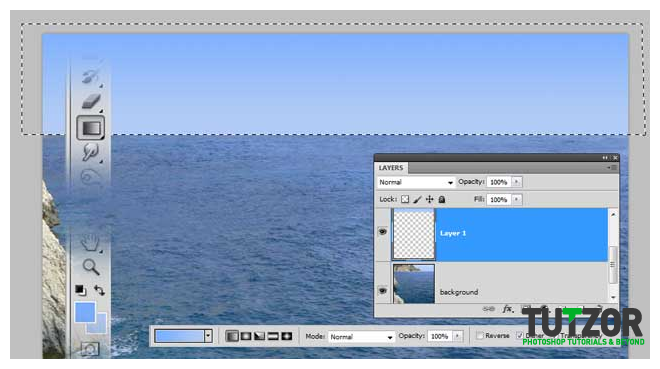
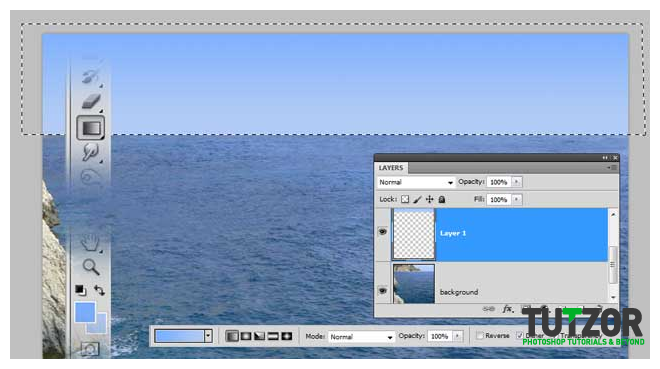
Now make a new selection from the horizon line for the sky. Add a new layer and using a linear gradient from #67abff to #a8c9f4, draw like I did.


Step
07
Member since:
Sep 2010
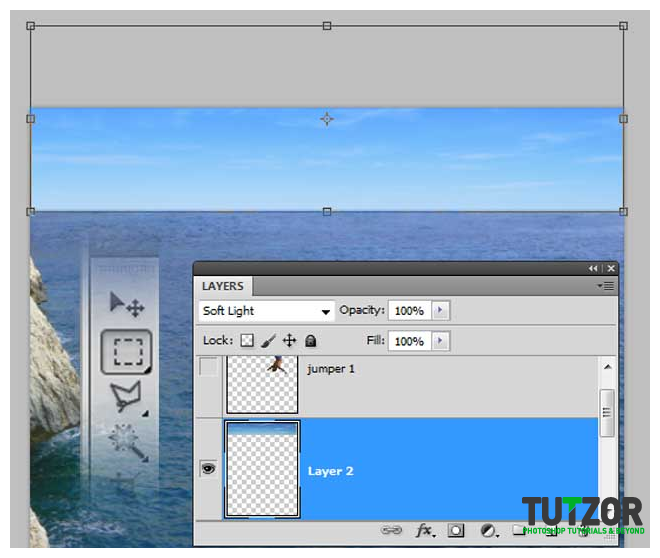
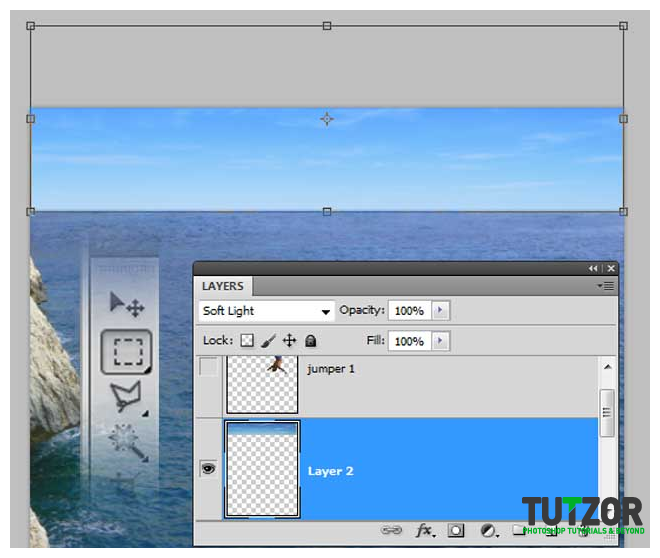
Open the image with the field and the sky, and cut the sky from it using rectangular lasso tool, and paste it into our document. Scale it down (CTRL+T) like I did and set the blending mode to soft light. Merge the 3 layers now (select the background, the gradient and the clouds > right click > merge layers) and rename the layer again “background”.


Step
08
Member since:
Sep 2010
Open the second image with the jumping guys and select the jumper no 2 for our image. Make a perfect selection and after that cut and paste it into our document. Rename the new layer “jumper 2” and make the first jumper visible again.


Step
09
Member since:
Sep 2010
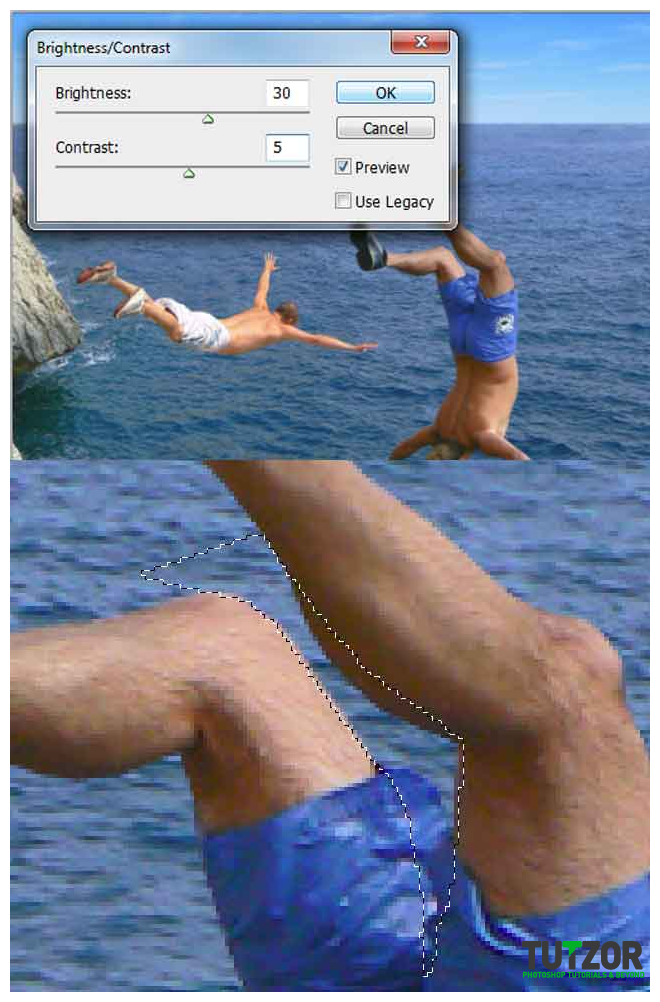
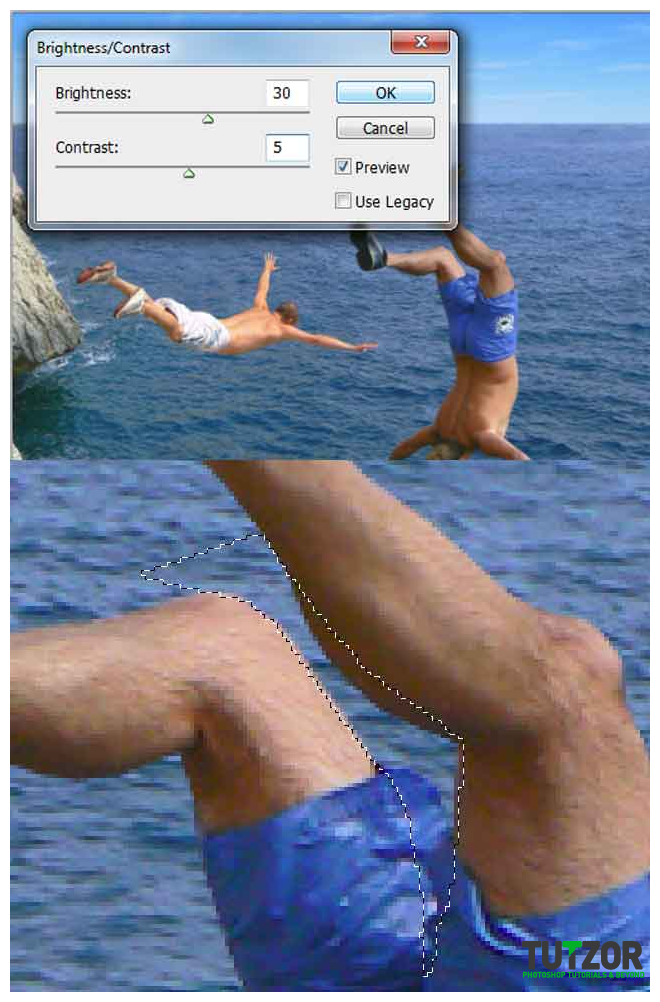
Select “jumper 1” and go to Image > adjustments > brightness/contrast and set this values: Brightness 30, Contrast 5. We need to cut out a bit of his leg muscle, and from his pants so the next CS5 future we’ll work perfect. Use the polygonal lasso tool, make a selection like me and hit delete.


Step
10
Member since:
Sep 2010
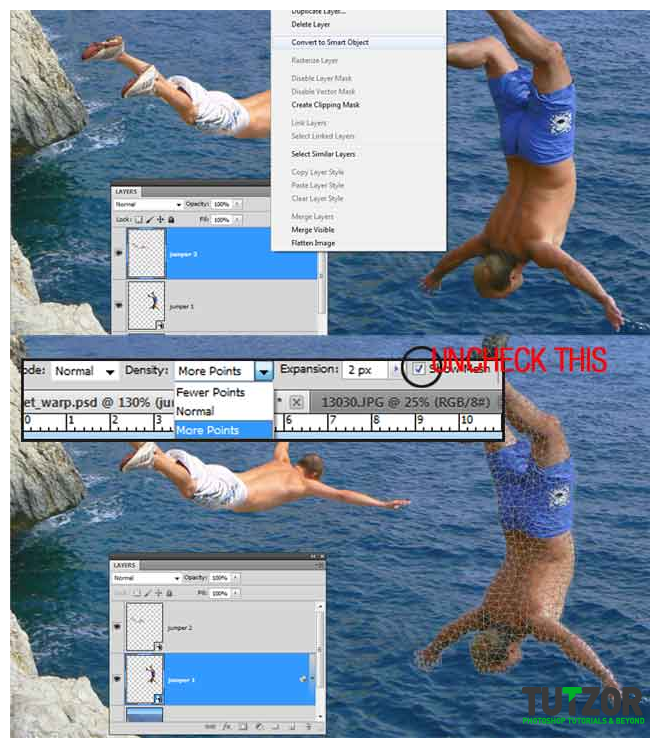
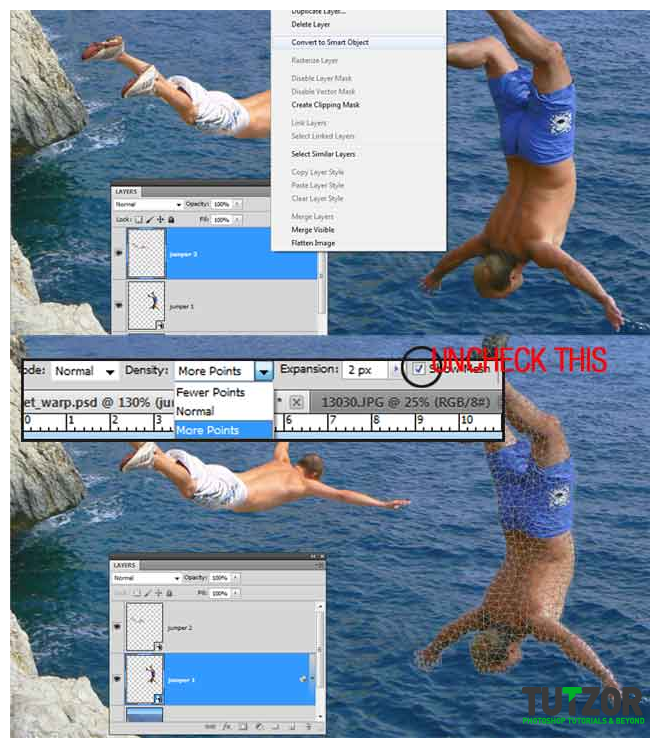
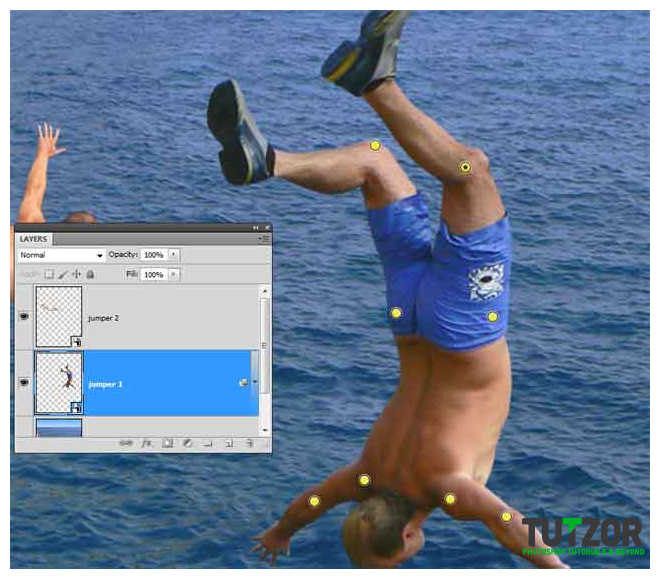
Now, we’re going to use a brand new future of Photoshop CS5, called Puppet warp. First we need to convert the jumper 1& 2 to smart object. Right click on “jumper 1” layer and select convert to smart object, then do the same with “jumper 2”. Select the “jumper 1” layer and go to Edit > Puppet warp, set the density to more points and uncheck “show mesh”.


Step
11
Member since:
Sep 2010
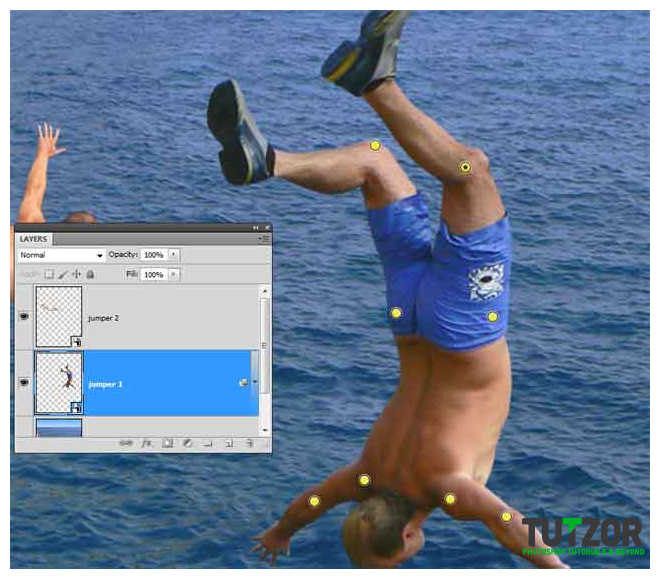
Puppet warp is a brand new future which allows you to change the position of objects, people (in our case) with a very powerful and smart warp. You will see that your cursor has a different shape now, because you can add pins with it. By adding a Pin means that the specific area where the pin is will not move. Start by adding pins like I did for the beginning.


Step
12
Member since:
Sep 2010
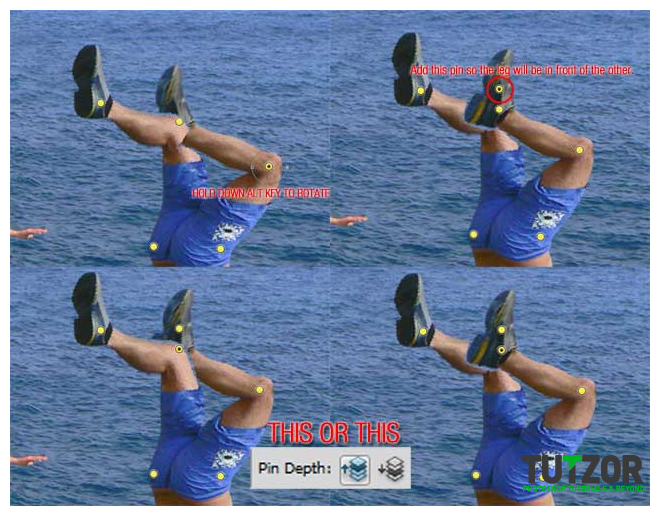
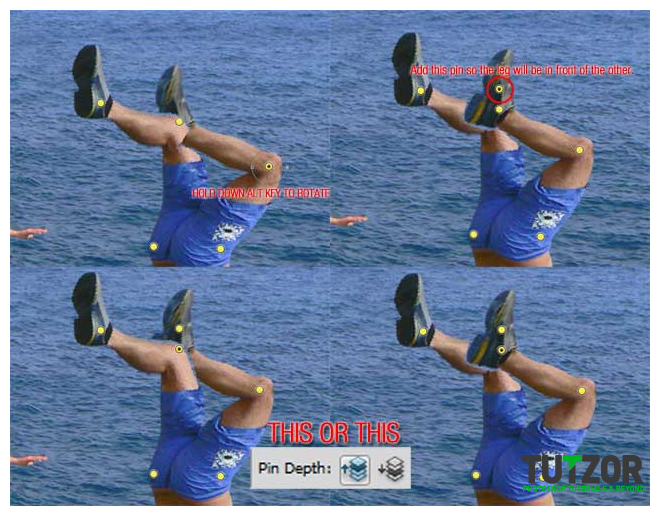
We’ll start by moving the jumper’s legs, I’m sure you will like this. Select the pin from his right knee and drag it to the right like I did, then drag the pin from his other knee, also a bit to the right.


Step
13
Member since:
Sep 2010
Let’s bend his right leg a bit. Select the pin from the right knee and if you hold the ALT key and the cursor over the pin you will see a scissors that will cut your pin, but if you go with the mouse near the pin you can rotate it. Before rotating the knee pin, you need to add a new pin on the left ankle, then rotate the pin from the right knee. You will see that the left foot is in front of the right one and that’s no good. This happened because there is no pin on the right angle or foot, so add a new pin like me. You can always move a pin in front or in back of other pins very easy. For example, I can move the left leg in front of the right one with this 2 buttons, you just need to select the right pin. You can play a bit.


Step
14
Member since:
Sep 2010
Hold down Shift to select this 4 pins and drag them a bit up and to the left like I did. Now select only the pin from the right elbow and rotate it a bit like me. (Note: if you move the pins to much the image will be to distort, but you can play with the puppet warp because it’s funny).Rotate the pin from the left elbow also and drag it up a bit.


Step
15
Member since:
Sep 2010
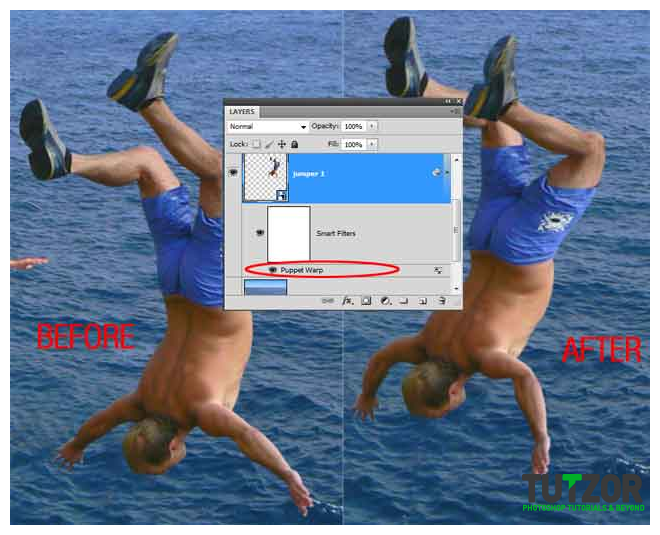
After you’re done with the puppet warp hit ENTER. You can disable the puppet warp effect if you want to see the jumper before the modification, because you used a smart object.


Step
16
Member since:
Sep 2010
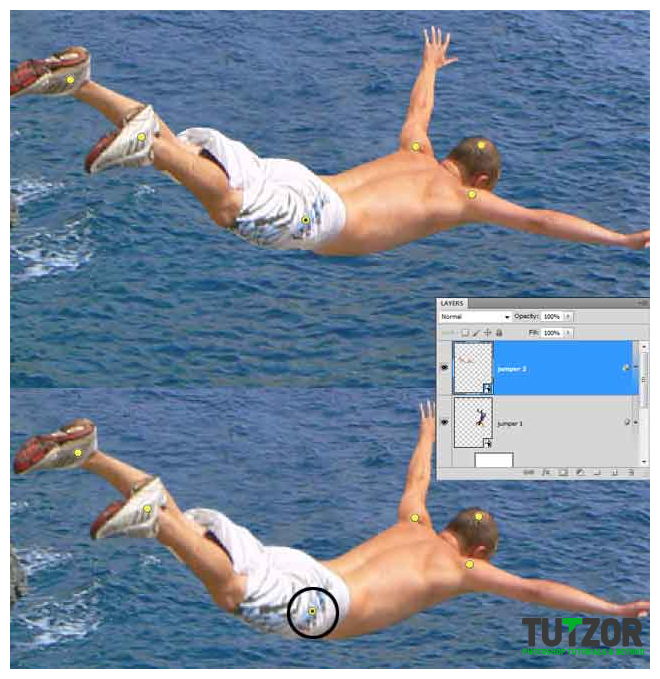
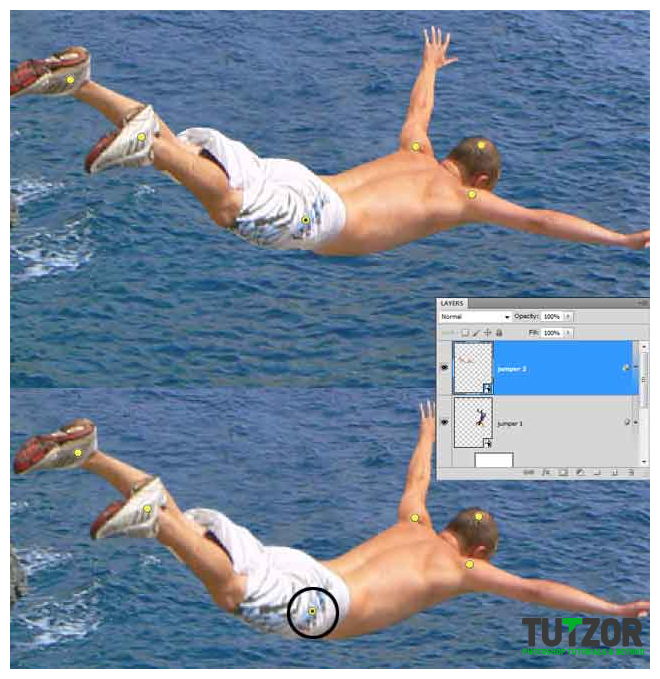
Select the second jumper layer and go again to edit > puppet warp. Set the first pins like me, the drag the middle pin a bit down.


Step
17
Member since:
Sep 2010
Now drag the pin from the left shoulder down and left, make sure you keep it as real as possible, don’t distort the image to much. Also hold Alt and rotate this pin to the left like I did.


Step
18
Member since:
Sep 2010
Select the pin from the right shoulder and rotate it a bit up so that the jumper feels like flying and after you’re done hit Enter. You can always go back to the puppet warp mode, you just need to double click the puppet warp effect from the layers window. Note: You can “play” more with the puppet warp future, but I think I used it enough here.


Step
19
Member since:
Sep 2010
Move the “jumper 2” a bit to the left and I also think you should rotate the first jumper as I did ( CTRL+T). A message will warn you that the puppet warp effect will be disabled until you finish rotating the layer.


Step
20
Member since:
Sep 2010
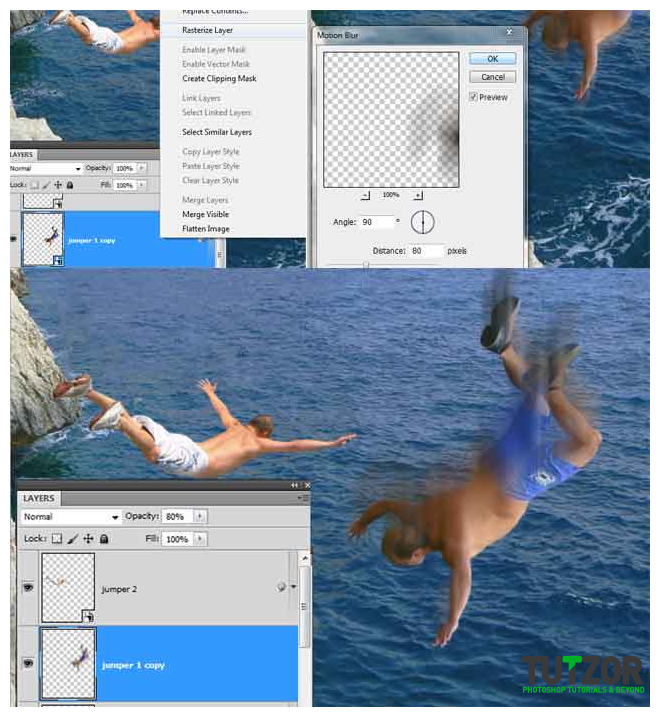
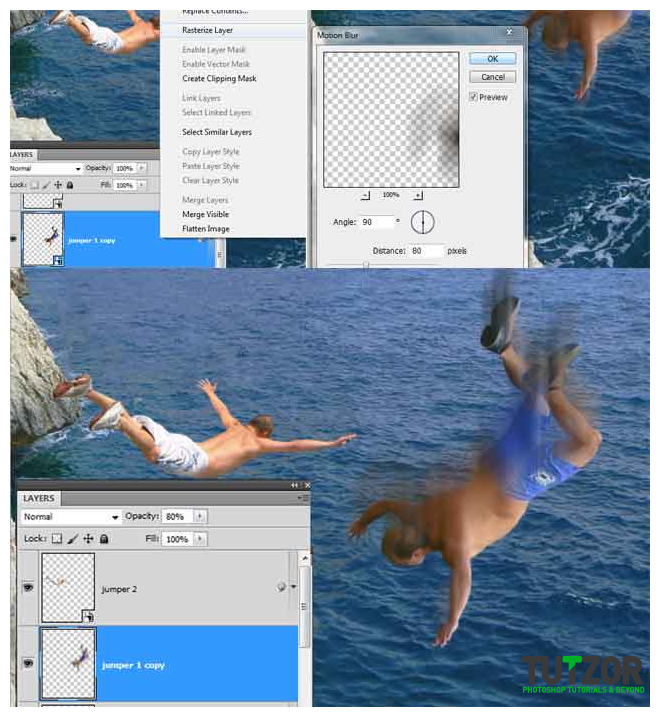
Let’s make this image more interesting, duplicate the “Jumper 1” layer (CTRL + J) and rasterize it (right click > rasterize layer). Now that we don’t have a smart object anymore go to Filter > Blur > Motion blur and set angle to 90 and distance to 80 px. Make sure the blurred layer is on top of the jumper and move it a bit up like me and set the opacity to 80%.


Step
21
Member since:
Sep 2010
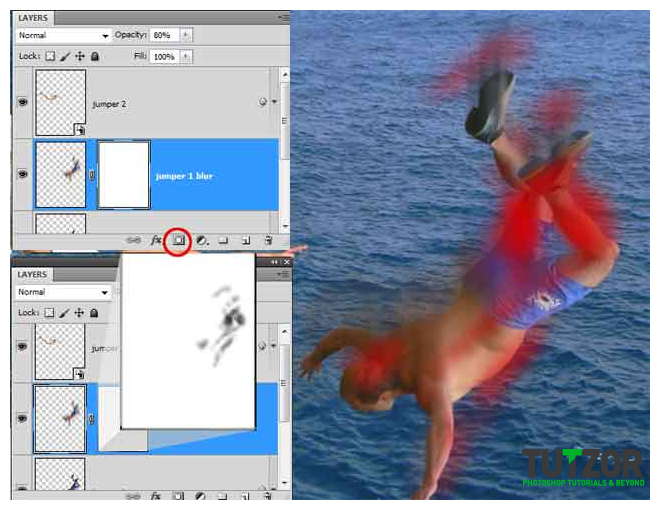
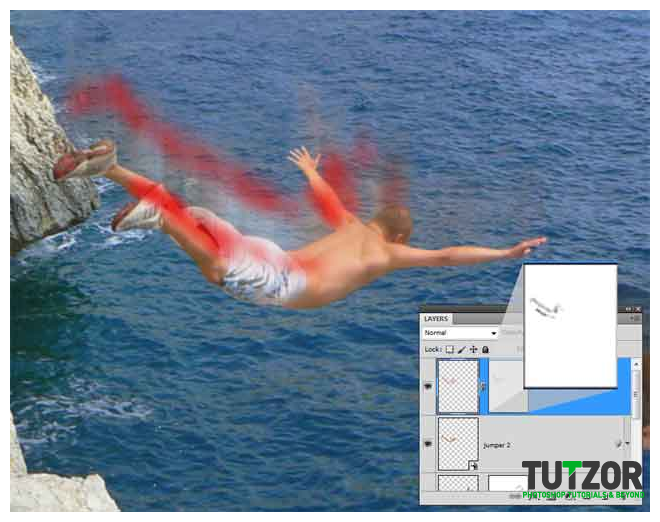
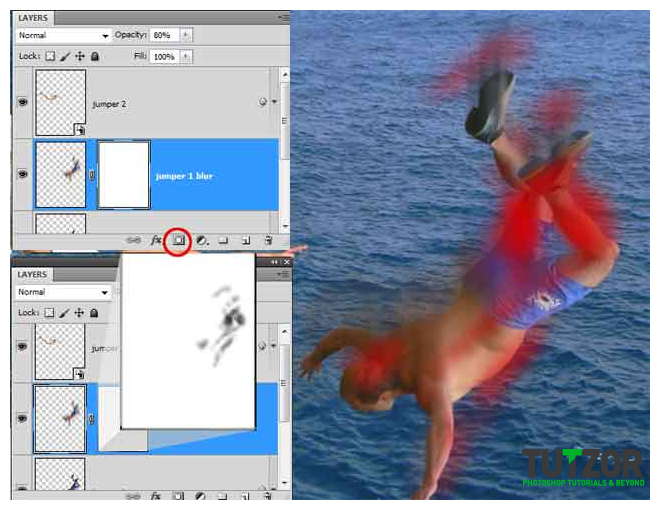
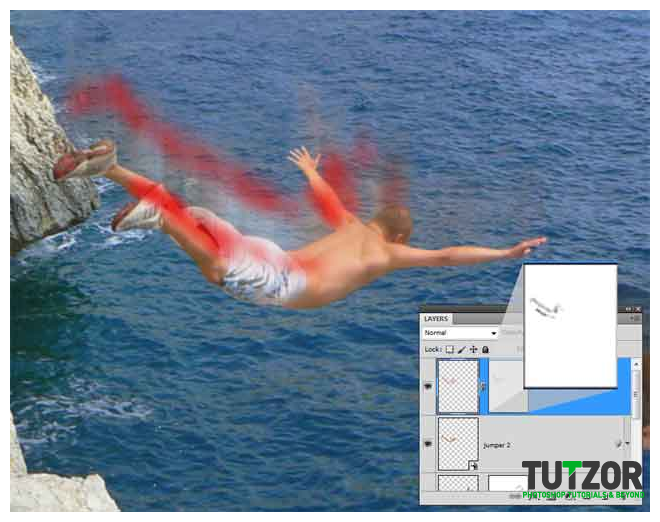
You can name this layer “jumper 1 blur” and add a layer mask. Paint into the mask with black as I did, use a soft rounded brush with different sizes and opacity. Follow the marked area with red, and try to use my intensity of the brush.
Repeat step 20 for the second jumper. Add a mask and paint with black as I marked for you.




Step
22
Member since:
Sep 2010
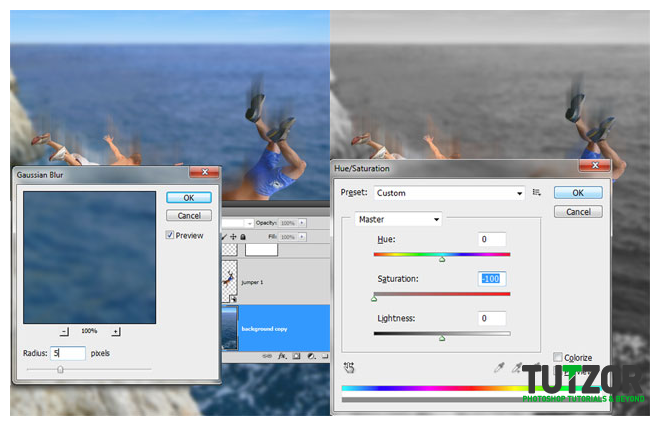
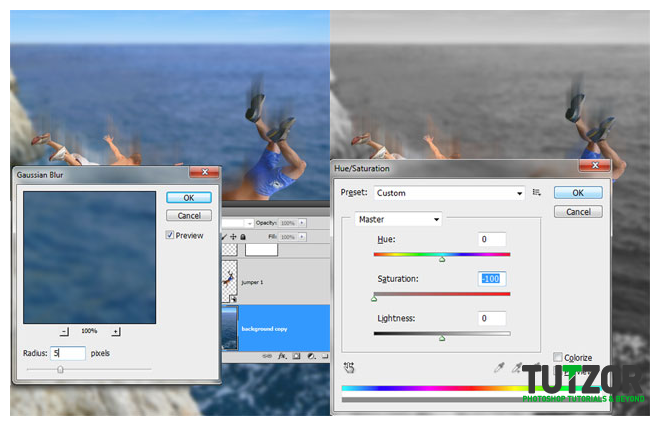
Now duplicate the background layer and go to filter > blur > gaussian blur and set the radius to 5. Next desaturate the layer Image > Adjustments > Hue/Saturation or just press CTRL+U and move the saturation to -100


Step
23
Member since:
Sep 2010
Add a layer mask and paint with black as I did, then set the blending mode to darken.


Step
24
Member since:
Sep 2010
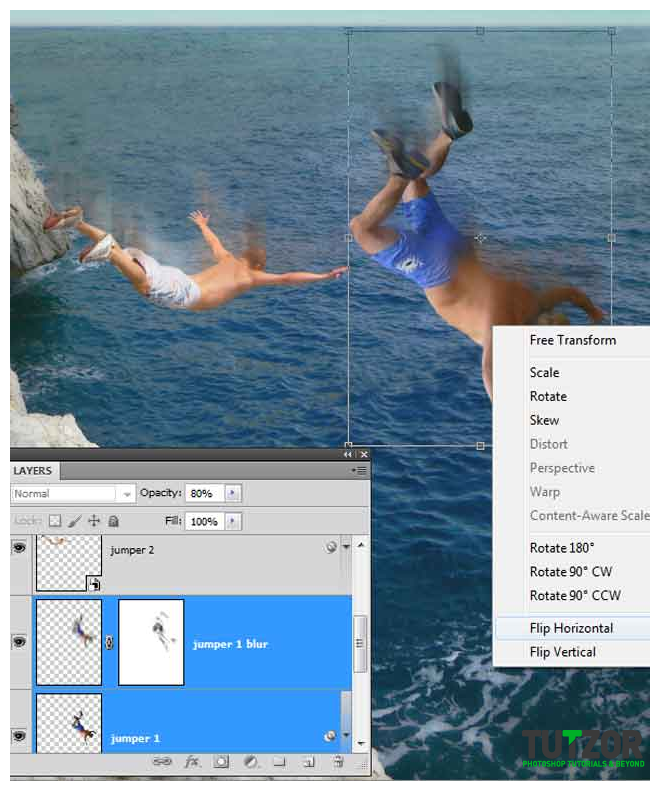
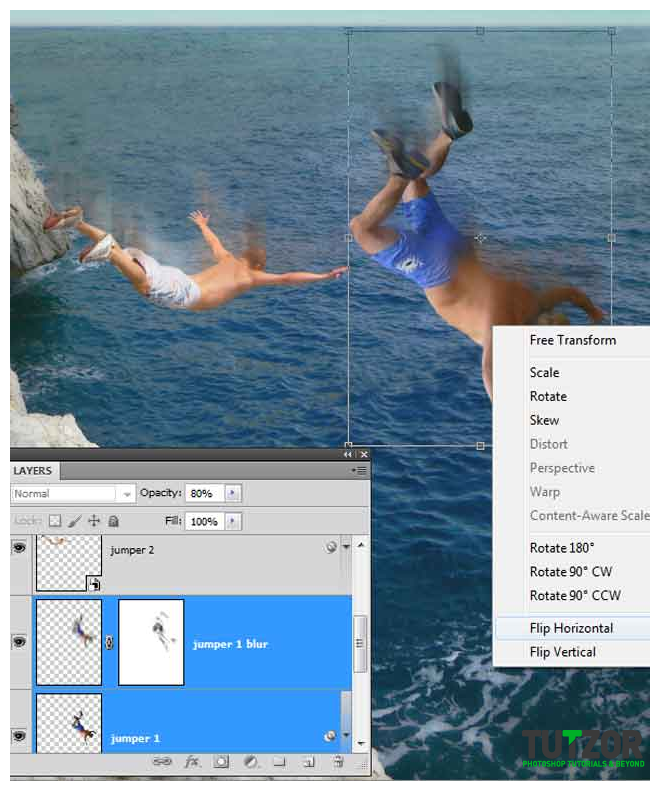
I see now that the light on the first jumper is not in a good direction. So select the „Jumper 1” and „Jumper 1 Blur” layers and hit CTRL +T. Now press the right click on the transform selection and select flip horizontal from the dropdown menu. Move the jumper upper and you’re done, press ENTER.


Step
25
Member since:
Sep 2010
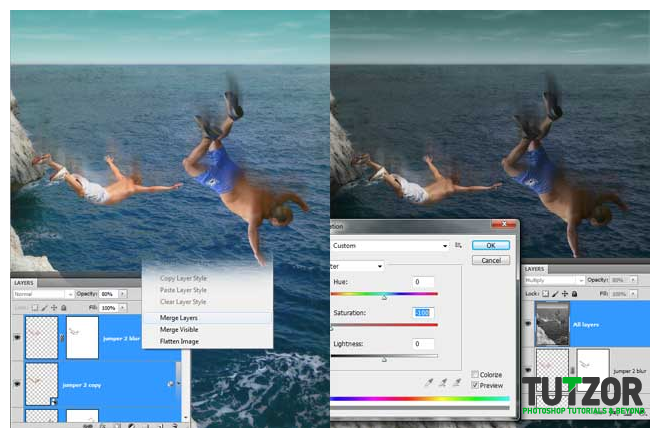
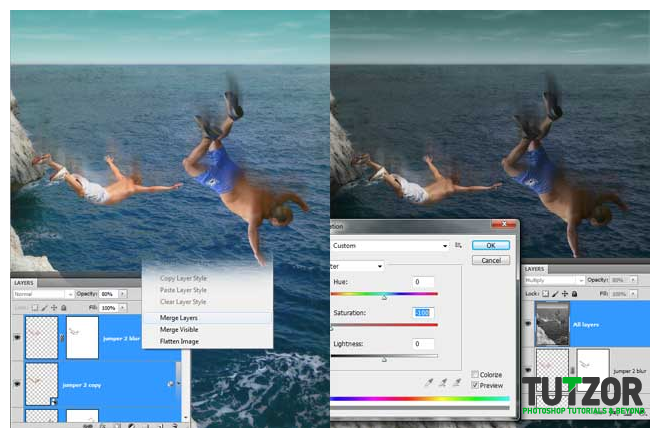
Now select all the layers, duplicate and merge them together (right click > merge layers). Rename the new layer “all layers” and desaturate it (CTRL+U > Saturation -100). Set the blending mode to multiply and the opacity to 80%













Comments
Re: How to use puppet warp - CS5 New Feature Tutorial
hey,
thanks! actually there are a couple of years behind:)
Re: How to use puppet warp - CS5 New Feature Tutorial
Hey how are you?, I saw this execellent work, I really think you' re great. Did you study to can make these things?, if not you're awesome cosmin.
Thank you for this great tutorial.. I love CS5.
http://iapdesign.com
Photoshop Clipping Path
Inspirational to say the least! Some gorgeous imaginations at work!
http://www.manualclippingpath.com/
Re: How to use puppet warp - CS5 New Feature Tutorial
beautiful tips you sharing. thanks
http://www.tutoriallounge.com