Creating Retro Style Abstract Poster Art
24
Apr'12
 irenethompson80
irenethompson80Member since:
Feb 2012
In this tutorial, we will teach you a couple of tricks that should be easily integrated into your own retro styled abstract poster art. You may also integrate these effects when designing flyers or catalogs for print.
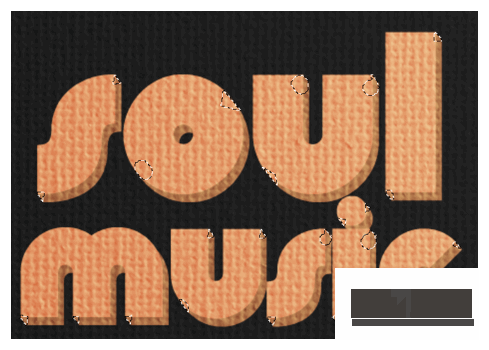
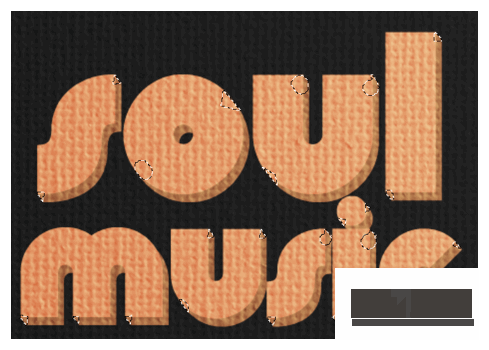
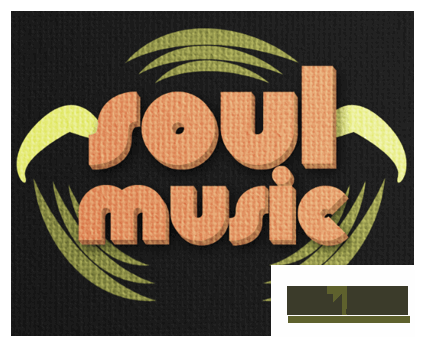
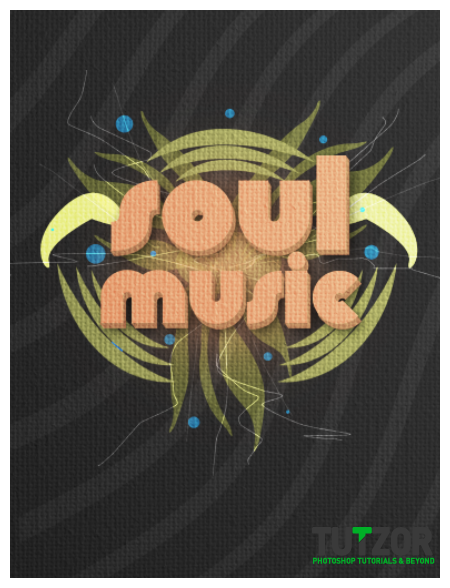
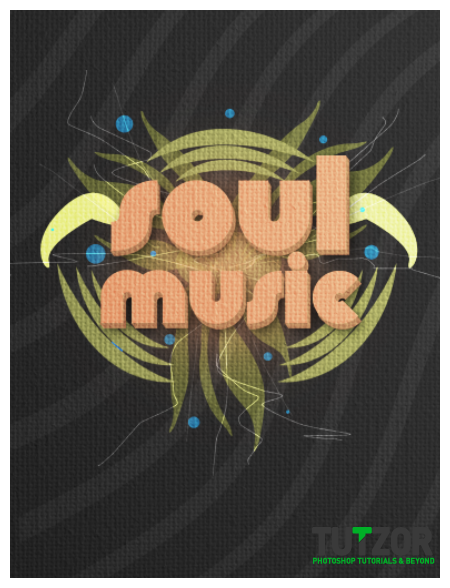
Final Image
Step
01
 irenethompson80
irenethompson80Member since:
Feb 2012
In this tutorial we will teach you how to create a retro styled abstract poster design. While technically you can easily create some abstract art of your own, making it decidedly retro looking with the right effects can sometimes be tricky. In this tutorial, we will teach you a couple of tricks that should be easily integrated into your own retro styled abstract poster art. You may also integrate these effects when designing flyers or catalogs for print. Let us start with setting up the correct kind of poster document.
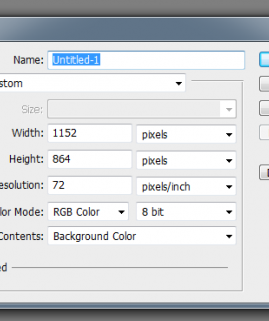
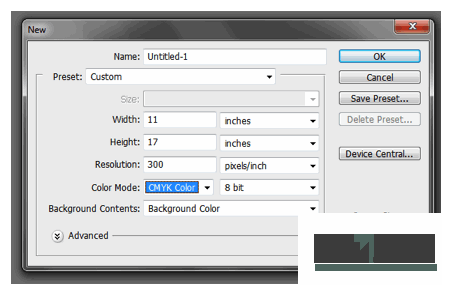
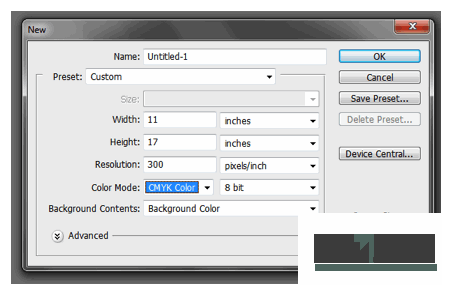
1. Once you create a new document, set the dimensions for your poster as needed. Here we are using a standard 11x17 inch dimension for posters. Resolution values usually should be high for printing, 300ppi being the minimum. Also, in terms of color mode, try to see if your printer uses four color CMYK or if RGB is fine. It is better though of course to go for CMYK.


Step
02
 irenethompson80
irenethompson80Member since:
Feb 2012
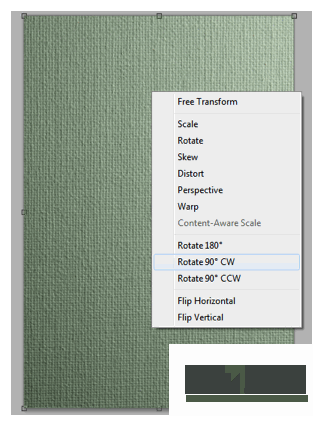
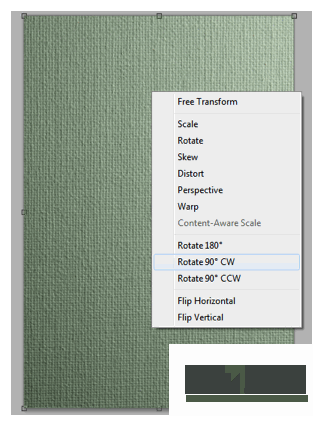
2. Once the new document is ready, you will want to paste in an image of a canvass texture. There are plenty of free canvass textures around the internet, so just browse for the free ones. When pasted, press CTRL+T to rotate the element to fit your poster dimensions. You can also right click on the image while in transform mode and then choose the type of transformation that you need.


Step
03
 irenethompson80
irenethompson80Member since:
Feb 2012
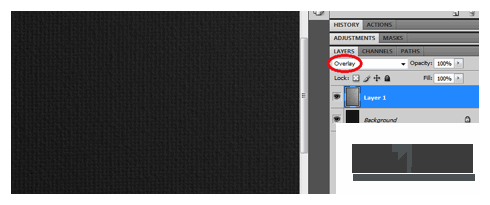
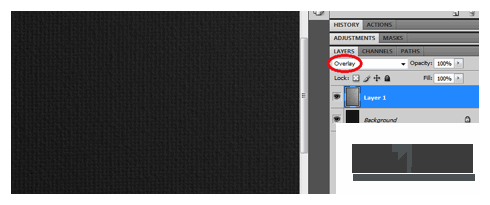
3. If you look at your layers panel, you will see that you have a background layer as well as the layer of the canvass texture that you pasted in. Set the color of the background layer to a dark grey by using the paint bucket tool and filling it with a dark grey color. Press CTRL+SHIFT+I to desaturate this layer. Afterwards, set the blending mode of your canvass texture to “Overlay”.


Step
04
 irenethompson80
irenethompson80Member since:
Feb 2012
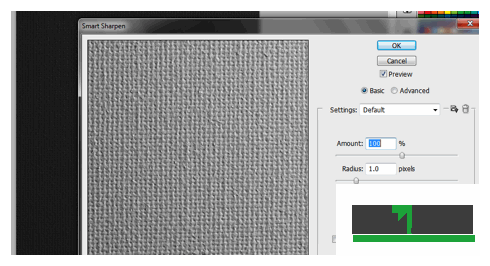
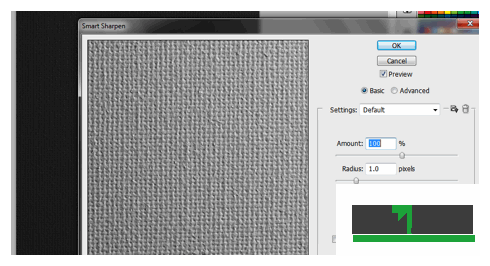
4. Now, this step depends primarily on your texture. If you think that a lot of the detail was lost when you transformed your texture to scale, then go to Filter -> Sharpen -> Smart Sharpen… Just use the default values and press “OK”. This will give you a more pronounced texture effect.


Step
05
 irenethompson80
irenethompson80Member since:
Feb 2012
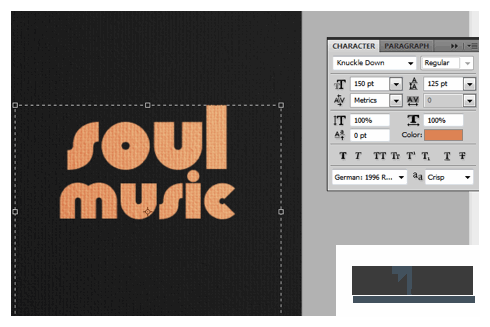
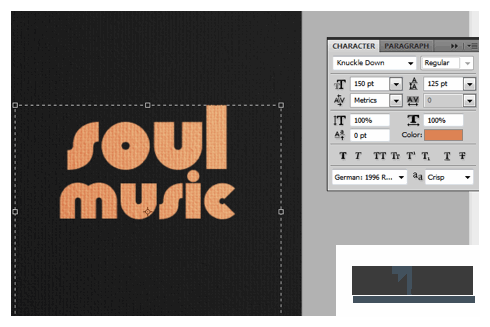
5. Now, type in your text using the Text tool. Of course, to emphasize the retro effect, try to choose a retro vintage type font style. There should be a lot of free fonts like this all over the Internet, so you should be able to find something to your liking. Try to adjust the font size, line spacing and character spacing in the character panel to make sure you get the right text placement that you want. Also, in terms of color, try to use retro theme colors when possible. Remember as well that you should place this layer BELOW the canvass texture so that you also get some texture into this text.


Step
06
 irenethompson80
irenethompson80Member since:
Feb 2012
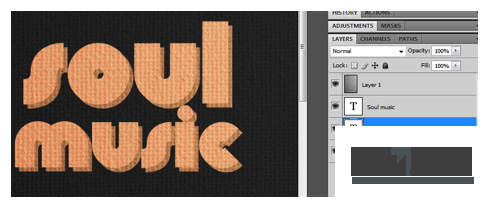
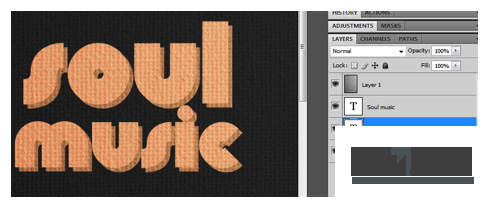
6. Select your text layer and press CTRL+J. This duplicates our text layer. Now, change the color of this layer to a darker shade of the original one. Then use the arrow keys to nudge your text 3-4 places to the right, and 3-4 places downward. Here we are starting to create the basic 3D effect simulation for this text.


Step
07
 irenethompson80
irenethompson80Member since:
Feb 2012
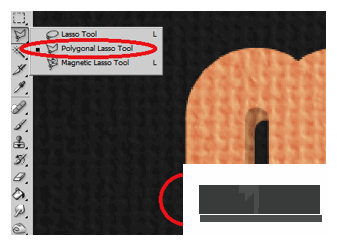
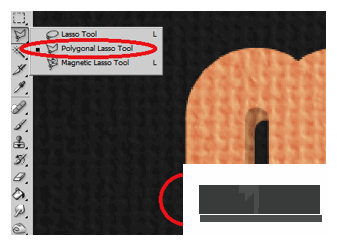
7. Now, there are several ways to do this next step, but basically what we need to do is to connect the ends of the letters of the top text layer and the bottom text layer to compete the 3D effect. The easiest for most would be to just use the polygonal lasso tool and just paint in the connection. So create a new layer on top of the BOTTOM text layer. Then use the polygonal lasso tool to create one corner connection. Fill that selection out with the same color as the background text of course.


Step
08
 irenethompson80
irenethompson80Member since:
Feb 2012
8. Then, repeat the process for ALL the other corners that need to be connected for the text layers.


Step
09
 irenethompson80
irenethompson80Member since:
Feb 2012
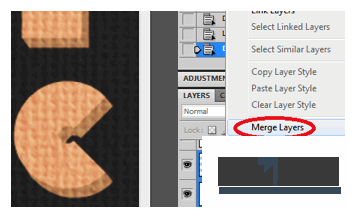
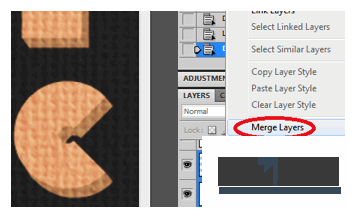
9. Then, just merge this layer and the bottom text layer. Do this by selecting both layers, right clicking on them and selecting “merge layers”.


Step
10
 irenethompson80
irenethompson80Member since:
Feb 2012
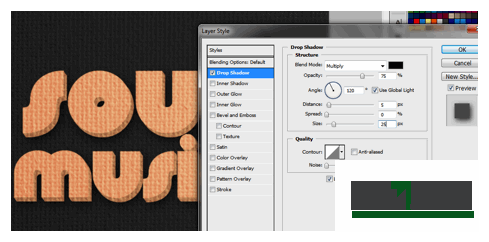
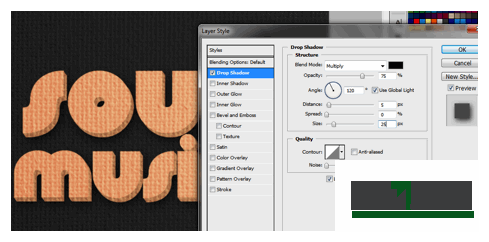
10. Then double click on the merged layer to see its layer styles. Click on the checkbox for “Drop Shadow”. Then adjust the size value to 25. This gives us a neat shadow effect.


Step
11
 irenethompson80
irenethompson80Member since:
Feb 2012
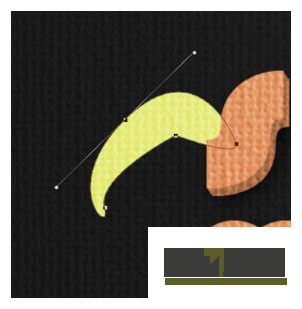
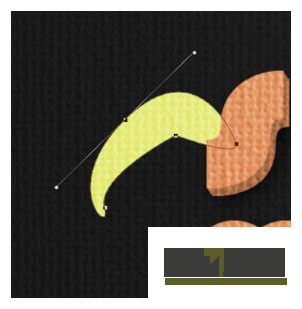
11. Next, using the pen tool, create a shape of your own under the text layers. Just use the handles of the anchors to add elegant curves to our abstract shape. Of course, try to be artistic with how you create these custom shapes.


Step
12
 irenethompson80
irenethompson80Member since:
Feb 2012
12. Then just create other extra custom shapes to compliment your theme.


Step
13
 irenethompson80
irenethompson80Member since:
Feb 2012
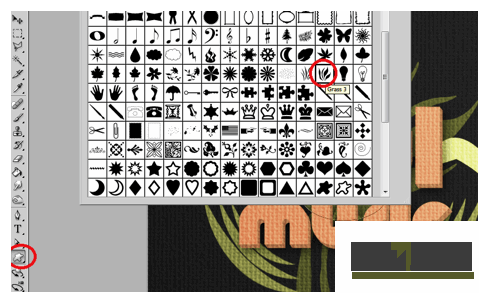
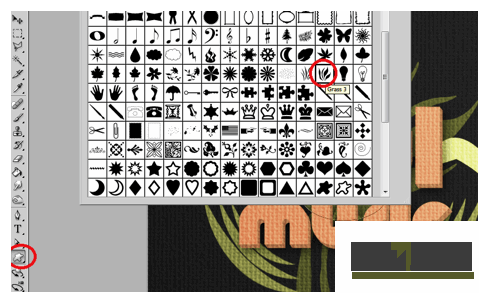
13. Also, did you know that Photoshop has lots of other custom stock shapes built in? Just select the custom shapes tool and choose from a lot of those creative type shapes. Mix and match it with your theme. Of course make sure you use different colors to make your theme more interesting.


Step
14
 irenethompson80
irenethompson80Member since:
Feb 2012
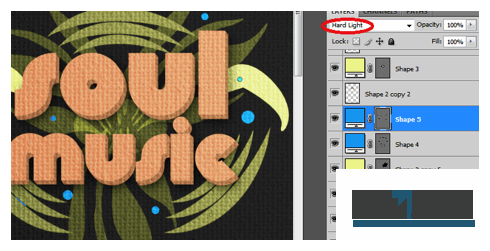
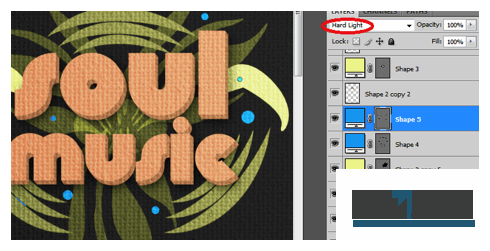
14. Also, you can play with different blend modes to make your colors and custom shapes look more interesting as well. The best ones we can recommend are Lighten, Soft Light and Hard Light.


Step
15
 irenethompson80
irenethompson80Member since:
Feb 2012
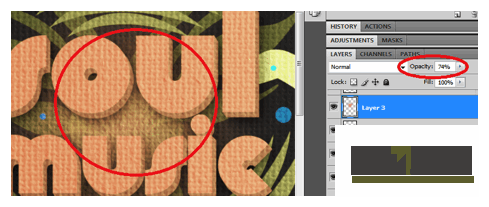
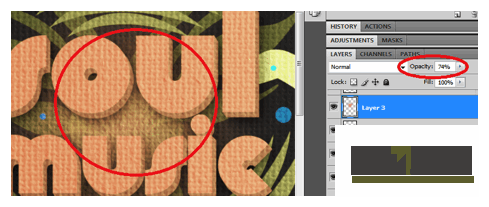
15. If the center of your design looks a bit messy, create a new layer on top of the custom shapes and then pain in a large soft spot at the middle. Use the same color hue as your text for this, but reduce the opacity to get a fuzzy highlight effect.


Step
16
 irenethompson80
irenethompson80Member since:
Feb 2012
16. Next, we will add some messy scribbles. Use a 1px wide hard brush with a white color. Create a new layer below our text layers and then scribble at random. It will take a few tries to get the “randomness” right so just keep trying. If you make a mistake, simply delete the layer and create a new one. Once you are done change the blend mode of the layer to OVERLAY. Duplicate it, and then add a couple more scribbles. This gives is lots of different blend variations to the scribbles.


Step
17
 irenethompson80
irenethompson80Member since:
Feb 2012
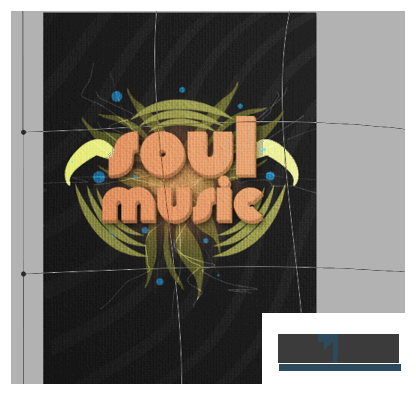
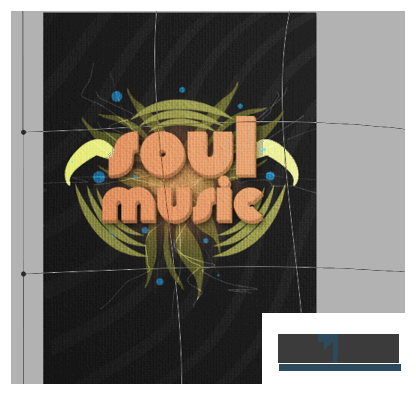
17. Finally, use the “Tile 2” diagonal custom shapes from the Photoshop stock shapes. Inscribe it on top of our background with a white color. Press CTRL+T and warp it a bit. Then change its opacity to 19%. This gives some extra detail to our background to make it NOT look to bland.


Step
18
 irenethompson80
irenethompson80Member since:
Feb 2012
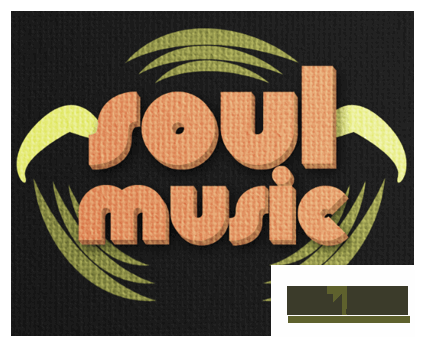
FINAL IMAGE
Afterwards, you should already have a great looking retro abstract style poster. Congratulations!


Step
19
 irenethompson80
irenethompson80Member since:
Feb 2012
Hope you enjoy the tutorial! Swing by PrintPlace Tutorials to find more of this.