Photoshop Tricks: Getting That Halftone Effect For Your Title Text
27
Apr'12
Member since:
Feb 2012
This tutorial is perfect if you’re designing something with a retro or, when tweaked correctly, a comic-book style theme. There are many creative, unusual and highly visible text effects that you can use for your cool brochures and booklets to go retro but one thing you should try is the halftone text effect.
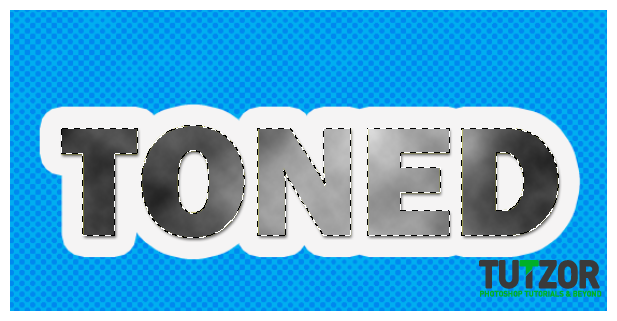
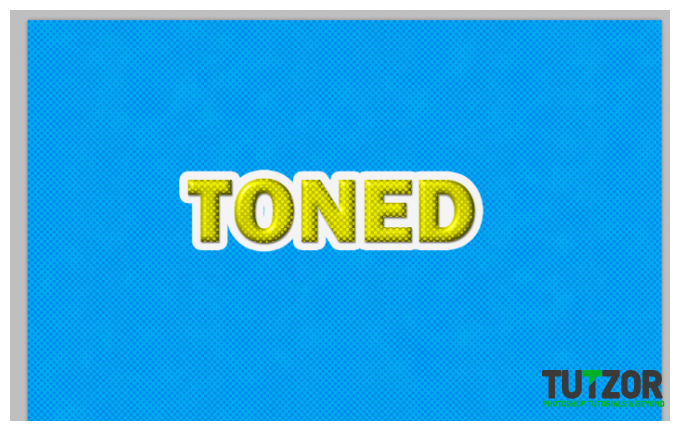
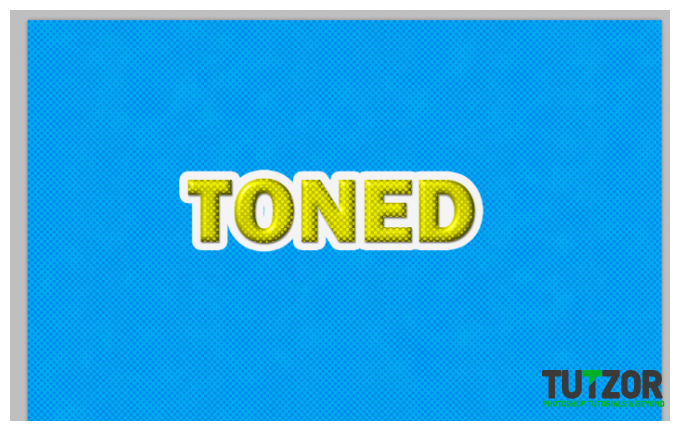
Final Image

Step
01
Member since:
Feb 2012
This tutorial is perfect if you’re designing something with a retro or, when tweaked correctly, a comic-book style theme. There are many creative, unusual and highly visible text effects that you can use for your cool brochures and booklets to go retro but one thing you should try is the halftone text effect. This tutorial will teach you how you can do this in your own installation of Adobe Photoshop. Carefully review the different steps you see below and you should be able to learn how to do this creative text effect easily.
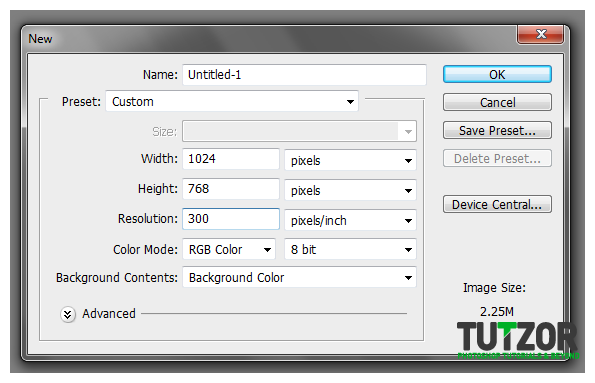
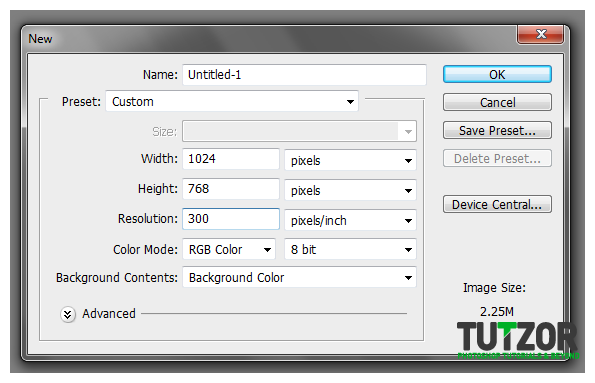
1. To start, first open a new document in Adobe Photoshop. Size it as you deem necessary, but if you plan to print this effect out on paper, you better make sure you set a value of 300ppi for your resolution.
1. To start, first open a new document in Adobe Photoshop. Size it as you deem necessary, but if you plan to print this effect out on paper, you better make sure you set a value of 300ppi for your resolution.

Step
02
Member since:
Feb 2012
2. Now, first setup a color background. This will all depend on your taste of course and the theme you are aiming for in this text effect. For our example, we will use a basic light blue. Just use the paint bucket tool to fill out your background with your own color.


Step
03
Member since:
Feb 2012
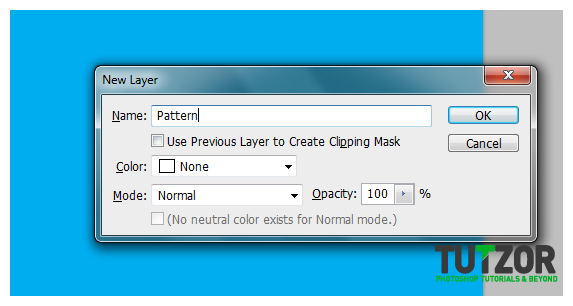
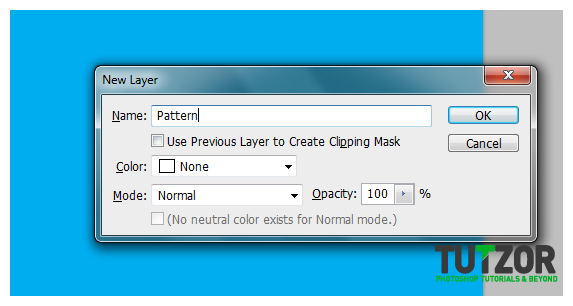
3. Next, create a new layer by pressing CTRL+SHIFT+N in the keyboard. In the small window that opens, add a descriptive name in the name field for this new layer. We will be using this as a pattern layer, so we are naming it here pattern.


Step
04
Member since:
Feb 2012
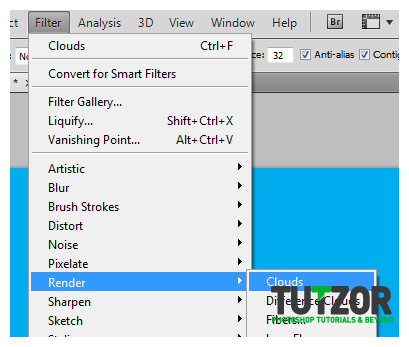
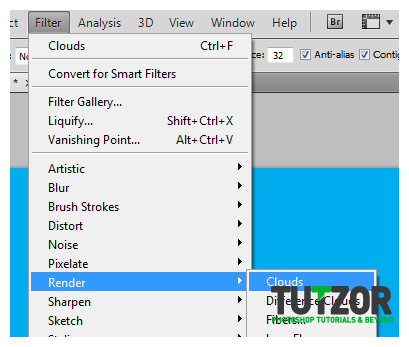
4. Now, you will need to setup your foreground and background colors correctly. Make sure that your foreground is the original color for your background, and the background is set to white. Afterwards, click on Filter -> Render -> Clouds. This should add a cloud pattern to our new layer.


Step
05
Member since:
Feb 2012
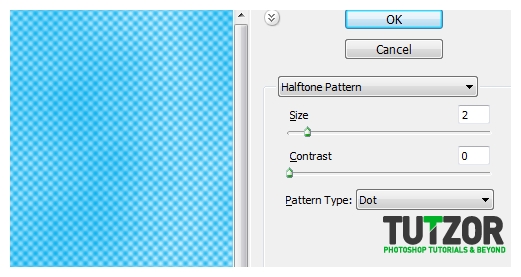
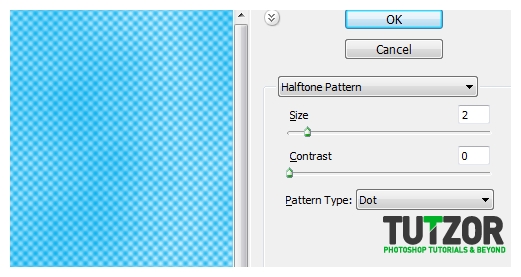
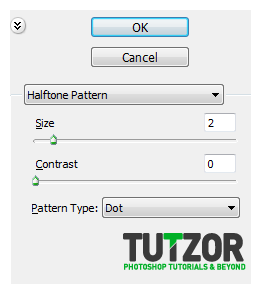
5. Afterwards, go to Filter -> Sketch -> Halftone pattern. Set the size to 2, the contrast to 0 and the pattern type to dot.


Step
06
Member since:
Feb 2012
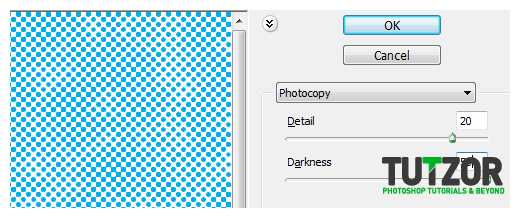
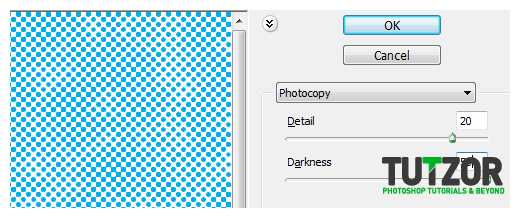
6. Next, go to Filter -> Sketch -> Photocopy. Set the detail value to 20 and the darkness value to 50. Press OK once done.


Step
07
Member since:
Feb 2012
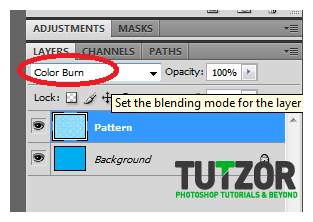
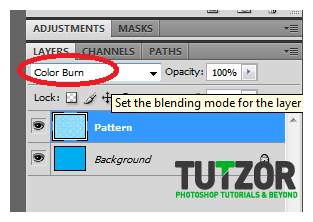
7. Finally, go to the layer view and then select “Color Burn” as the blending mode for your pattern layer.


Step
08
Member since:
Feb 2012
8. Good! Now we have a great halftone pattern type background with some color variations. You can now type in your text as desired. Make sure of course you choose your fonts wisely. I would suggest using very thick and sans serif type fonts to make sure that the text effect is more visible. Color your text of course as you need for the theme.


Step
09
Member since:
Feb 2012
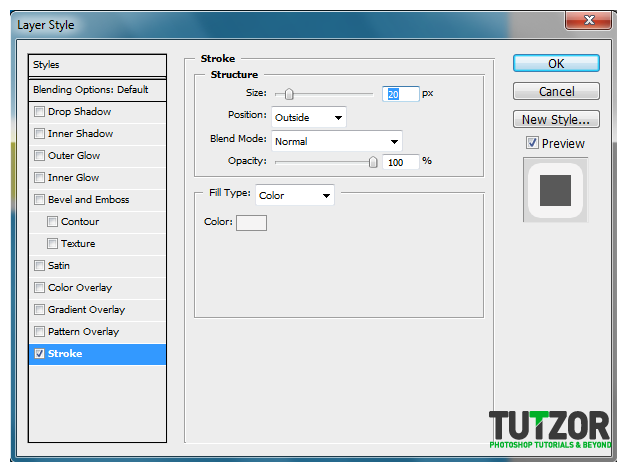
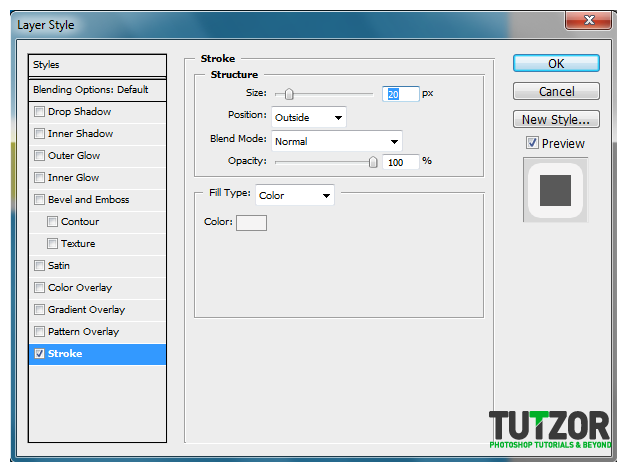
9. Next, press CTRL+J to duplicate our text layer. We will be doing something with this duplicate later. For now though, double-click on the ORIGINAL text layer to bring up its layer style options. Click on the Stoke checkbox, and apply a 20px size for it. Use a light grey color for this stroke.


Step
10
Member since:
Feb 2012
10. You should get a nice light border around your text.


Step
11
Member since:
Feb 2012
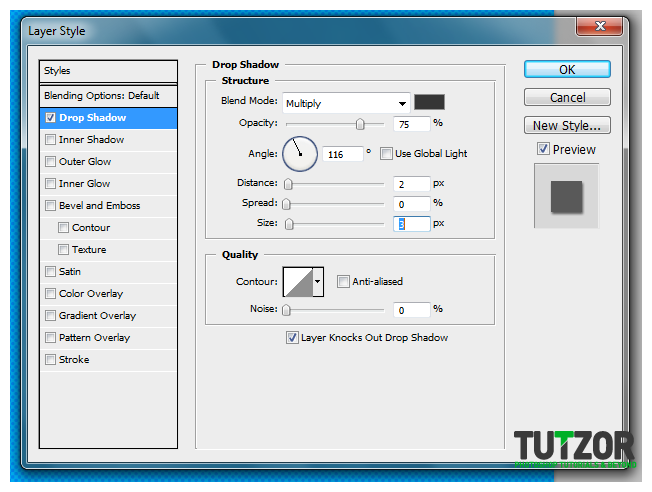
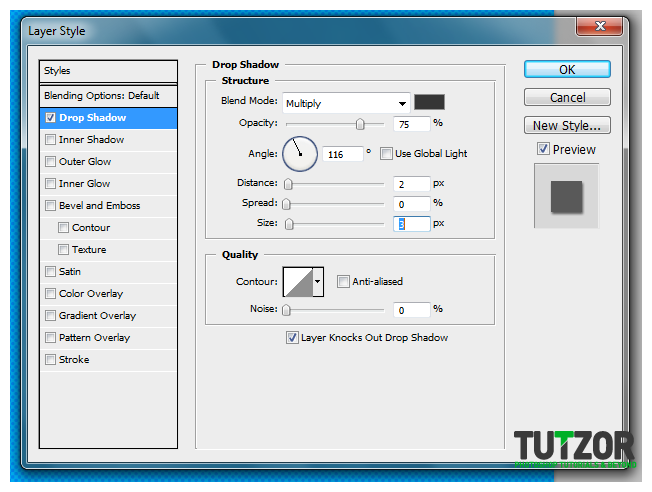
11. Now, we shall add some layer styles. Double click on our duplicate text layer to access its layer style window. Now, first click on Drop Shadow option. Adjust the settings as follows.
a. Blend Mode: Multiply, Color Dark Grey (#363636)
b. Opacity: 75%
c. Angle: 116 degrees
d. Distance: 2
e. Size: 3
a. Blend Mode: Multiply, Color Dark Grey (#363636)
b. Opacity: 75%
c. Angle: 116 degrees
d. Distance: 2
e. Size: 3

Step
12
Member since:
Feb 2012
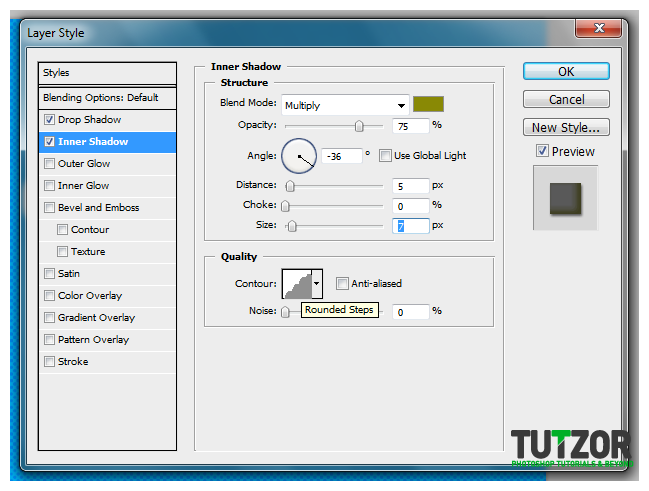
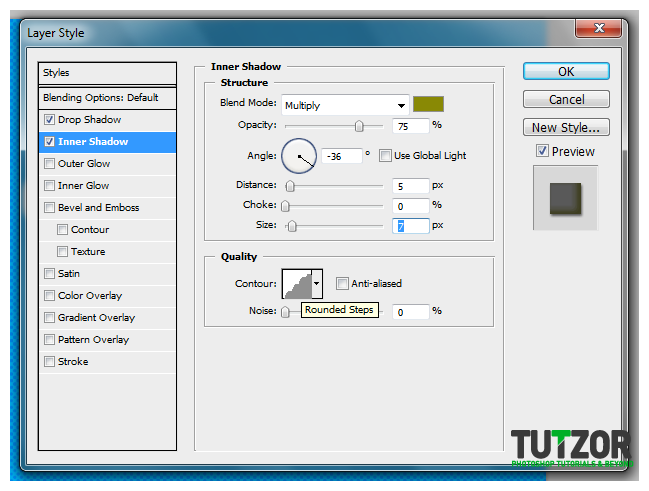
12. Next, click on the Inner Shadow check box. Use the following values for the settings.
a. Blend Mode: Multiply, Color: #898905
b. Opacity: 75%
c. Angle: -36 degrees
d. Distance: 5
e. Size: 7
f. Contour: Rounded steps
a. Blend Mode: Multiply, Color: #898905
b. Opacity: 75%
c. Angle: -36 degrees
d. Distance: 5
e. Size: 7
f. Contour: Rounded steps

Step
13
Member since:
Feb 2012
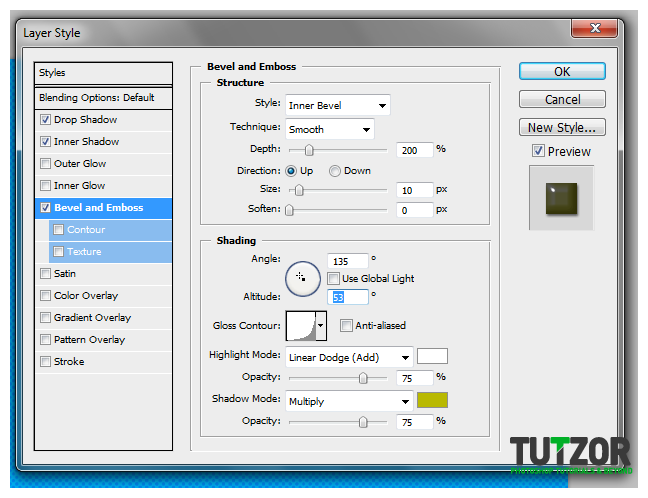
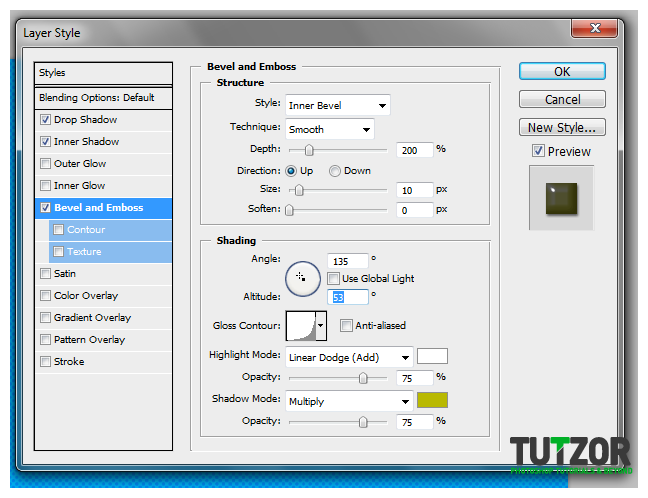
13. Then, click on, Bevel and Emboss. Use the following settings:
a. Technique: Smooth
b. Depth: 200
c. Size: 20pc
d. Angle: 135 degrees
e. Alittidue: 53
f. Gloss contour: Log
g. Highlight Mode: Linear Dodge, White
h. Shadow Mode: Multiply, Color: #b9b901
a. Technique: Smooth
b. Depth: 200
c. Size: 20pc
d. Angle: 135 degrees
e. Alittidue: 53
f. Gloss contour: Log
g. Highlight Mode: Linear Dodge, White
h. Shadow Mode: Multiply, Color: #b9b901

Step
14
Member since:
Feb 2012
14. That should give us the basic embossed look.


Step
15
Member since:
Feb 2012
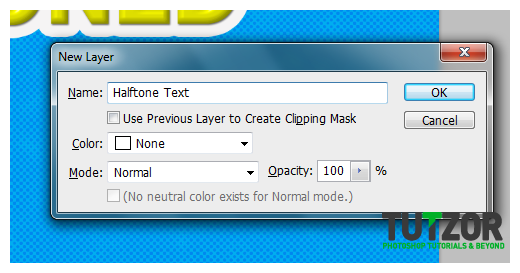
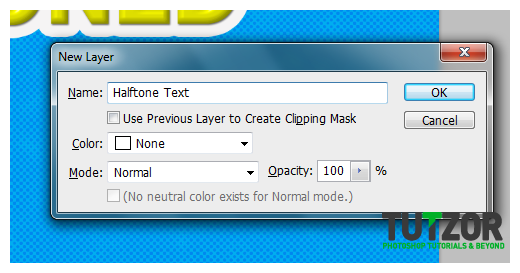
15. Now, it is time to add the halftone pattern for the text. Simply create a new layer by pressing CTRL+SHIFT+N. Name this halftone text.


Step
16
Member since:
Feb 2012
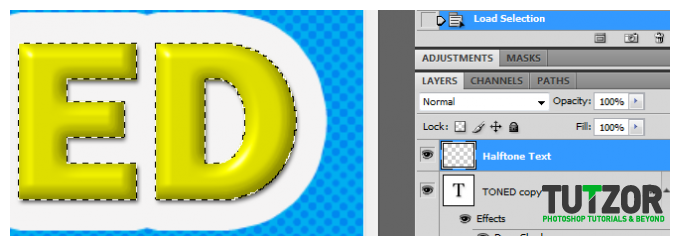
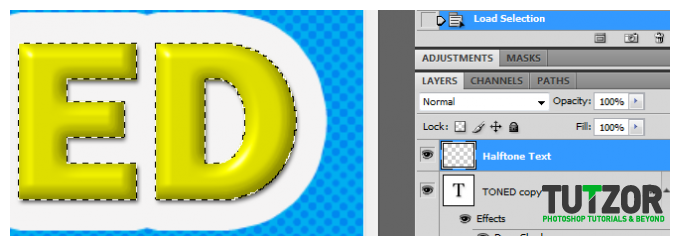
16. Now, hold down the CTRL key and then click on the thumbnail of your text layer. This helps you select only the area of the text. Afterwards, click on your newly created layer.


Step
17
Member since:
Feb 2012
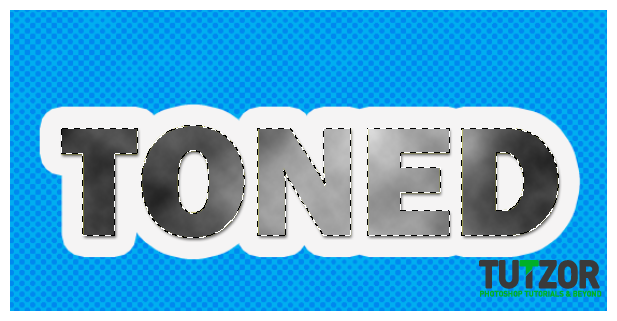
17. Set your colors to black and white, and then go to Filter -> Render -> Clouds. You should get a cloud rendering in your text.


Step
18
Member since:
Feb 2012
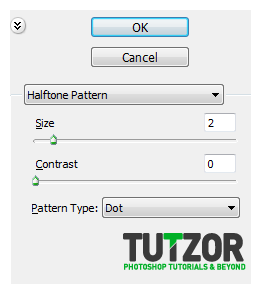
18. Then apply the halftone sketch effect by using the options below. Size: 2, contrast: 0


Step
19
Member since:
Feb 2012
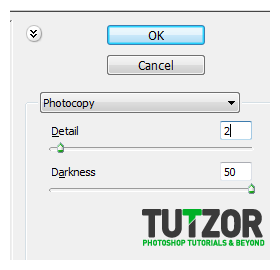
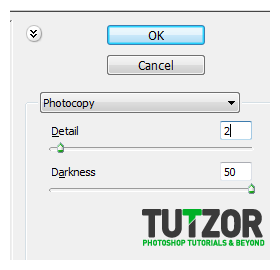
19. Then go to Filter -> Sketch -> Photocopy and apply these settings below. Detail: 2. Darkness: 50


Step
20
Member since:
Feb 2012
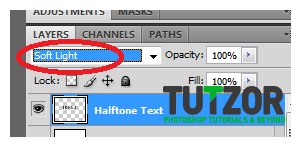
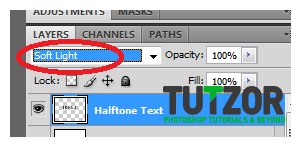
20. Finally, change the blend mode of this layer to “soft Light”.


Step
21
Member since:
Feb 2012
21. Congratulations! Now you know how to create the halftone text effect.













Comments
Re: Photoshop Tricks: Getting That Halftone Effect For Your Title Text
Re: Photoshop Tricks: Getting That Halftone Effect For Your Title Text