Designing a Psychological Thriller Themed Design in Photoshop
30
May'12
Member since:
Feb 2012
Creating a Psychological Thriller movie poster will require some special effects to fully emphasize the thrilling and psychological nature of your design’s subject or theme. Here in this tutorial, you will learn some easy techniques on how to accomplish these effects. Let us get started.
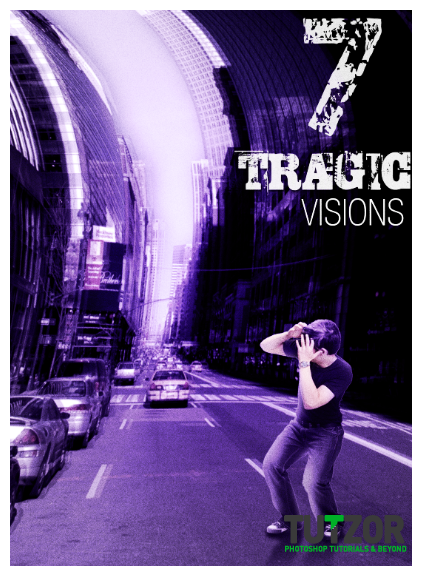
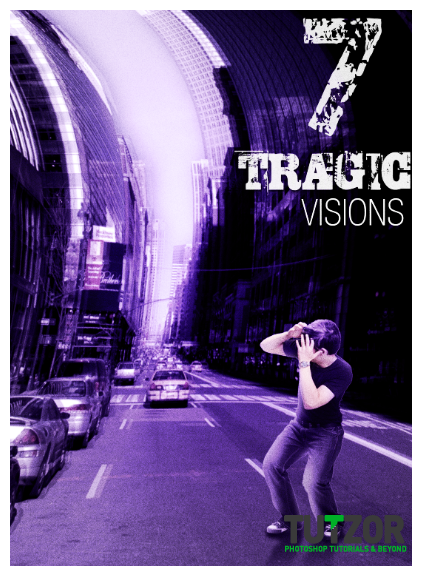
Final Image

Step
01
Member since:
Feb 2012
Creating a Psychological Thriller movie poster will require some special effects to fully emphasize the thrilling and psychological nature of your design’s subject or theme. Here in this tutorial, you will learn some easy techniques on how to accomplish these effects. Let us get started.
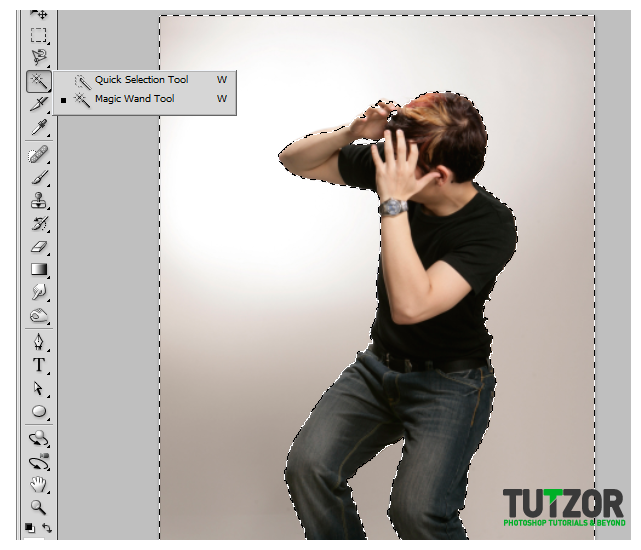
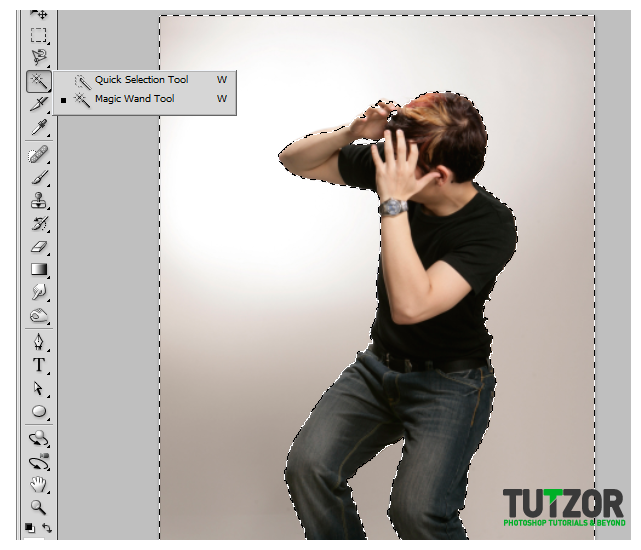
1.The first thing that we need to do is to process our main image model. So we open the image and then start with taking out the background. By the way, this image came free from a very generous photographer located here: (http://b-e-c-k-y-stock.deviantart.com/). Now there are many ways to do this using Adobe Photoshop, and it all depends on how well prepared the image is. In our example, it was pretty easy using the magic wand tool to select and take out the background. However, you can also use the magnetic lasso tool as well as the pen tool if you want to inscribe the selection yourself.
1.The first thing that we need to do is to process our main image model. So we open the image and then start with taking out the background. By the way, this image came free from a very generous photographer located here: (http://b-e-c-k-y-stock.deviantart.com/). Now there are many ways to do this using Adobe Photoshop, and it all depends on how well prepared the image is. In our example, it was pretty easy using the magic wand tool to select and take out the background. However, you can also use the magnetic lasso tool as well as the pen tool if you want to inscribe the selection yourself.

Step
02
Member since:
Feb 2012
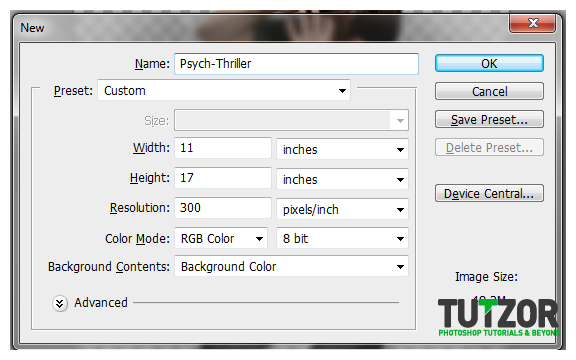
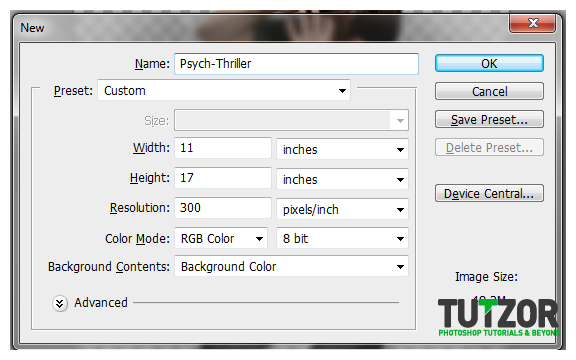
2.Now, with that main image prepared, we will now create our main poster document. For this tutorials sake we are designing a poster but bear in mind that you can also apply this effect on brochures, the flyers, even postcards. Just press CTRL+N in Adobe Photoshop to create a new document. Set the dimensions as needed for your poster design. Set the resolution to 300ppi if the document is truly for printing. Set it lower if it is just for web (around 72). Once done, press OK.


Step
03
Member since:
Feb 2012
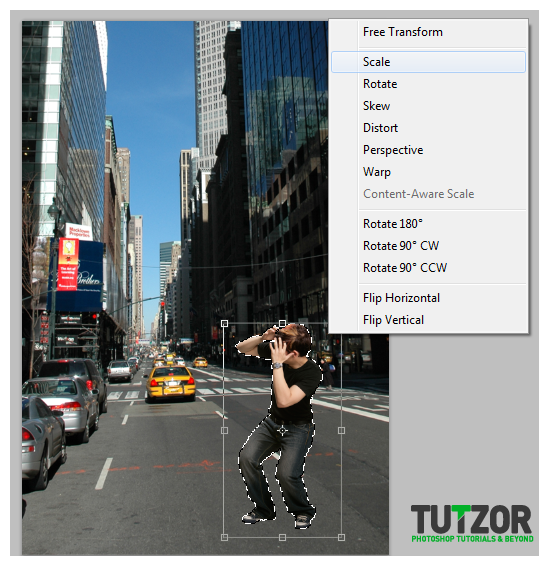
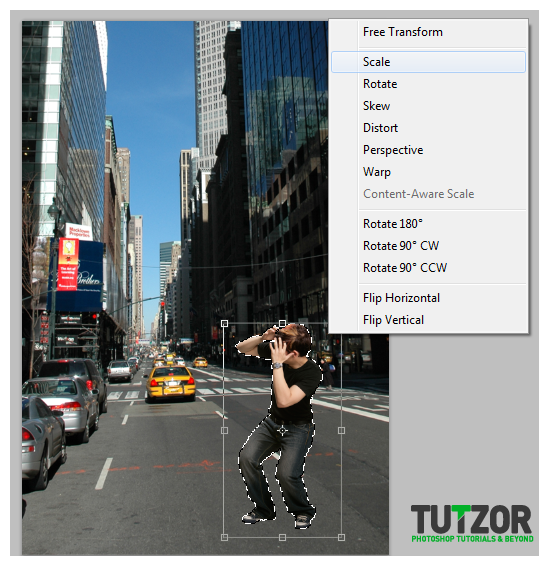
3.With the new document open, we paste in our background (a city street) and our main model image that has been processed earlier. We have scaled both images of course to match each other relatively fine. To do this simply press CTRL+T with a layer selected and then adjust the size using the transformation box. Scale them properly by holding down the shift key as you resize the box so that the proportions are constrained.


Step
04
Member since:
Feb 2012
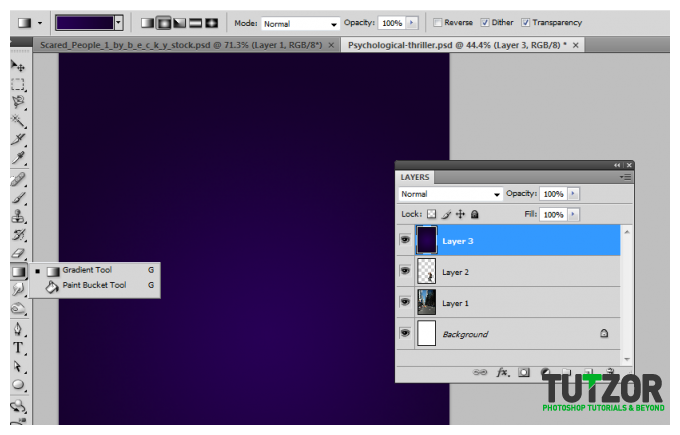
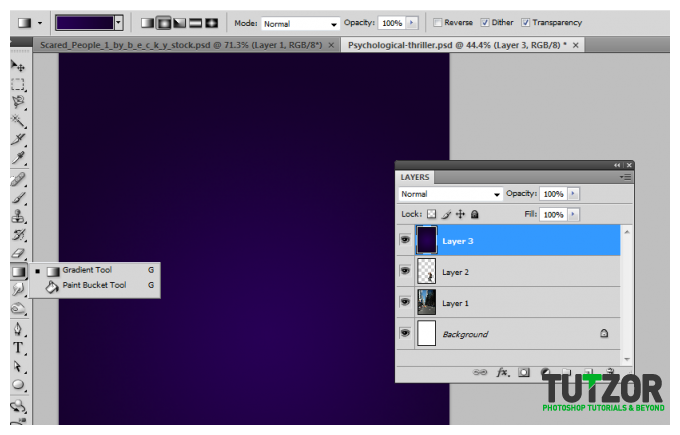
4.Now, we will add a color layer to add to our design so that we integrate both our background and our main image better. Create a new layer on top of everything. Now, Using the Gradient tool create a radial color gradient in the new empty layer. Make sure of course that you are using your theme color. Change the color of your background and foreground to achieve this.


Step
05
Member since:
Feb 2012
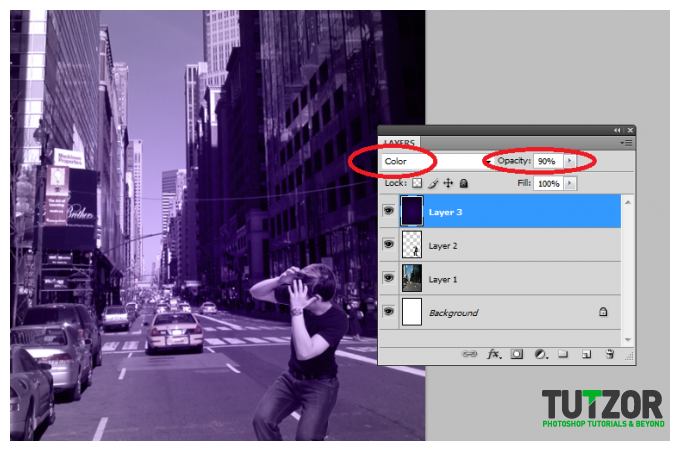
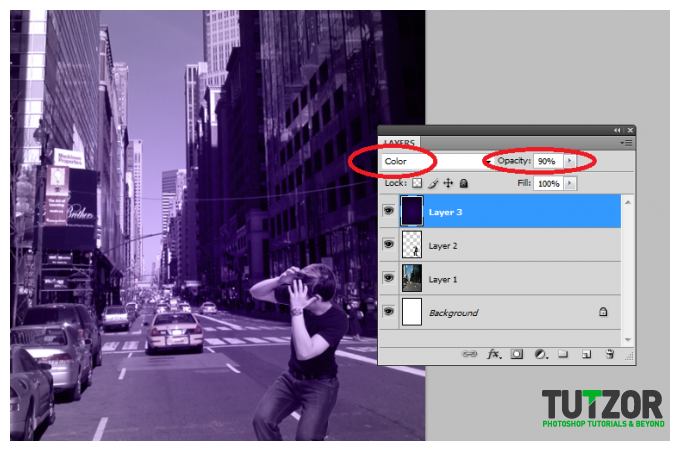
5.Now, look at the layer in the layers panel. Change the blend mode to “Color” and reduce the opacity to 90%. This should give our layer the selected color theme that we like.


Step
06
Member since:
Feb 2012
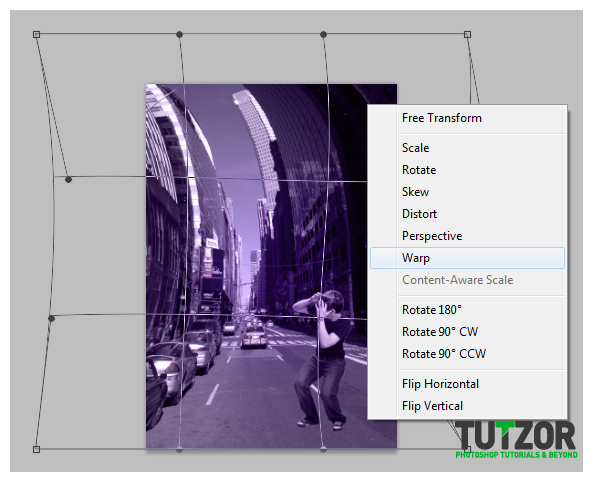
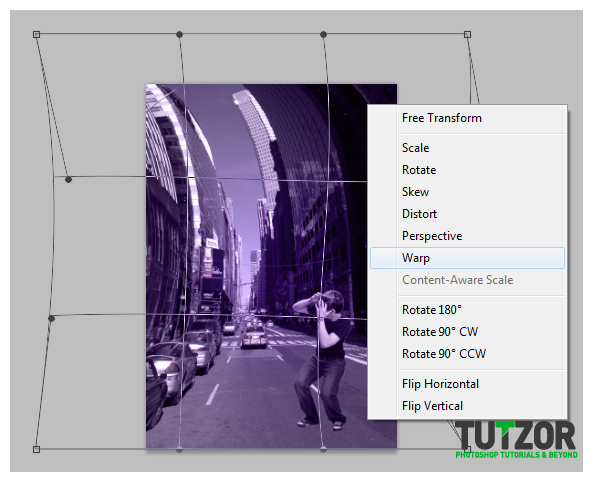
6.Good. Now duplicate the background layer with buildings that we have. Do this by simply clicking on that layer in the layers panel and pressing CTRL+J. Hide that original for now as backup, buy clicking on its visibility icon (eye icon). Once done, click on the duplicate buildings/background layer.Press CTRL+T to start transforming this background. Right click on the grid that appears and select “Warp”. Then, just use your mouse to twist and turn the image to your specifications. Here we are communicating the sense of confusion and psychological dysfunction.


Step
07
Member since:
Feb 2012
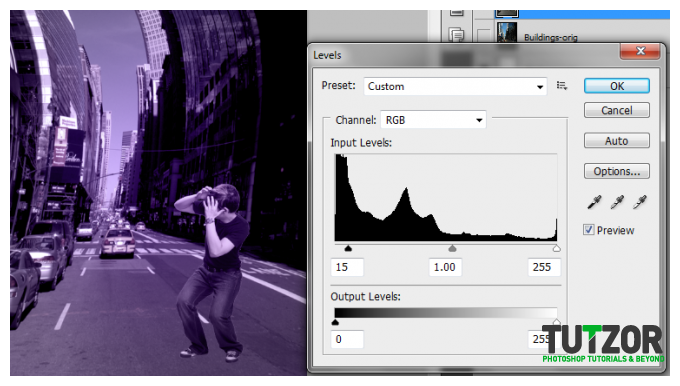
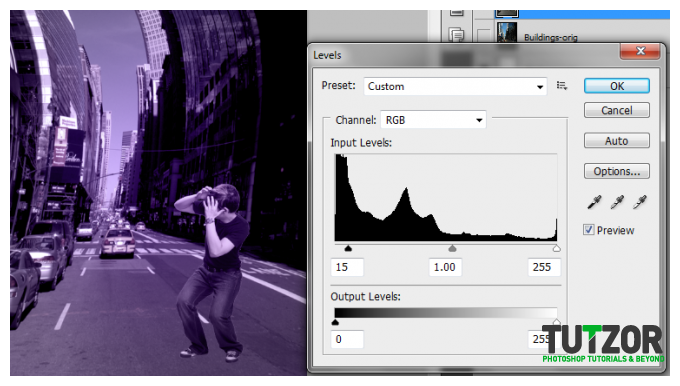
7.We shall darken our background a bit more. With the background layer selected, go to Image -> Adjustments -> Levels.Adjust the shadow input level (leftmost arrow) a little bit to the right to darken our image a bit.


Step
08
Member since:
Feb 2012
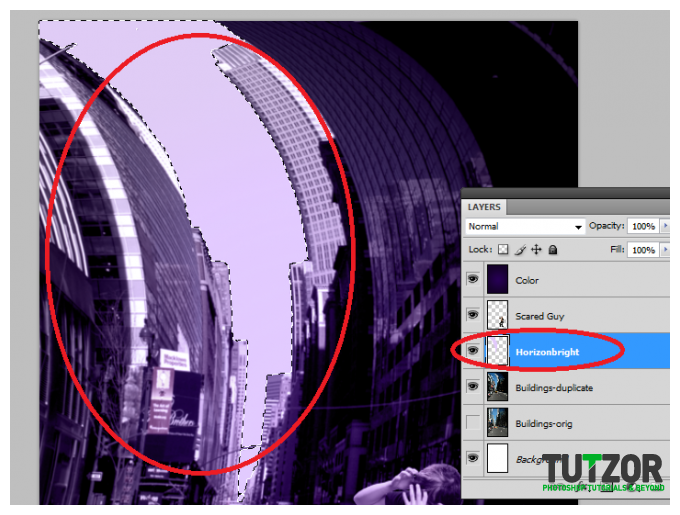
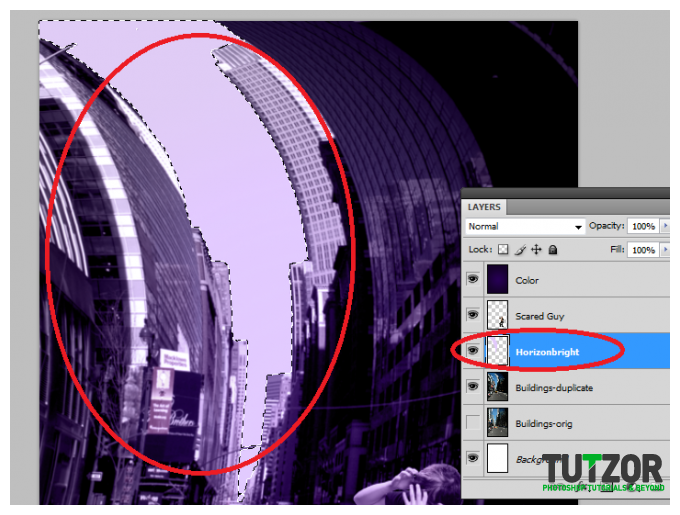
8.Now, click on this new warped layer to select it. Use the magic wand tool to select the sky and horizon from our background image. Create a new layer by pressing CTRL+N and then fill that selected area with a theme color whilst the new layer is active. This gives us the opportunity to make some special effect on the Horizon.


Step
09
Member since:
Feb 2012
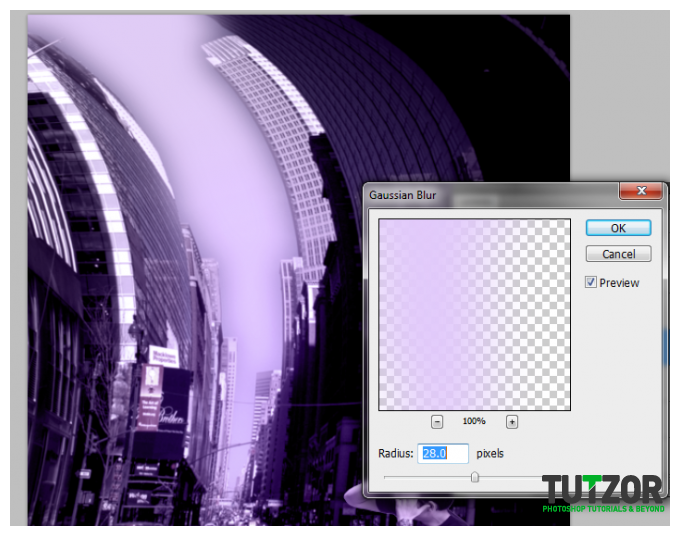
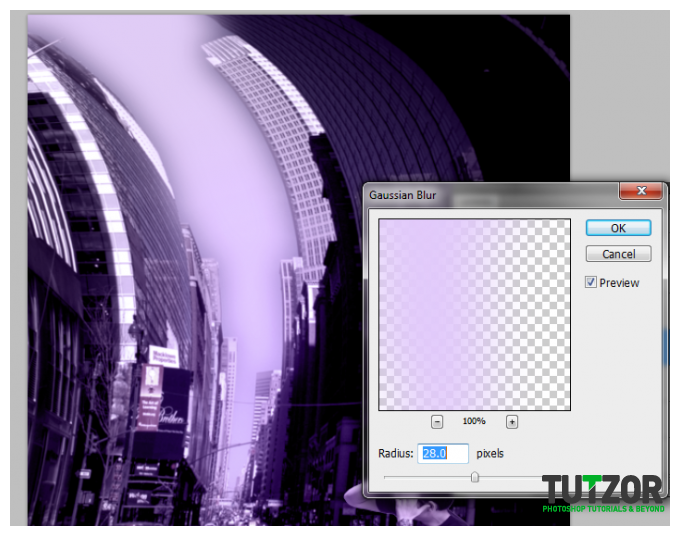
9.Great. Now with the “horizon” or sky layer selected go to Filter -> Blur -> Gaussian Blur. In the window that opens, select a radius of 28 pixels.


Step
10
Member since:
Feb 2012
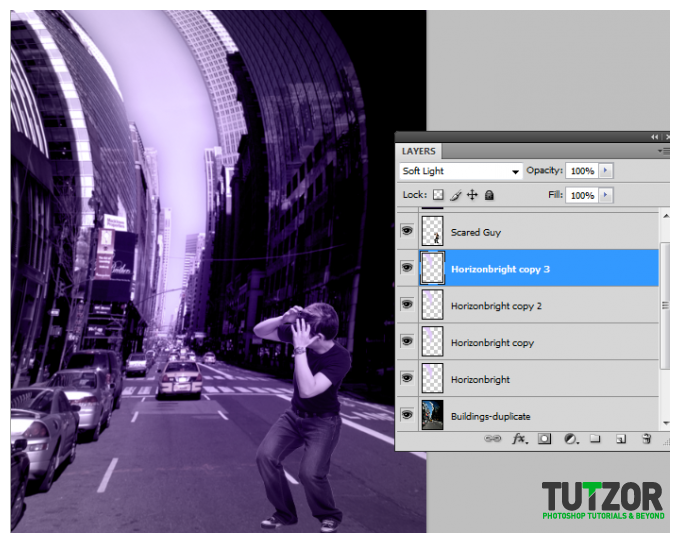
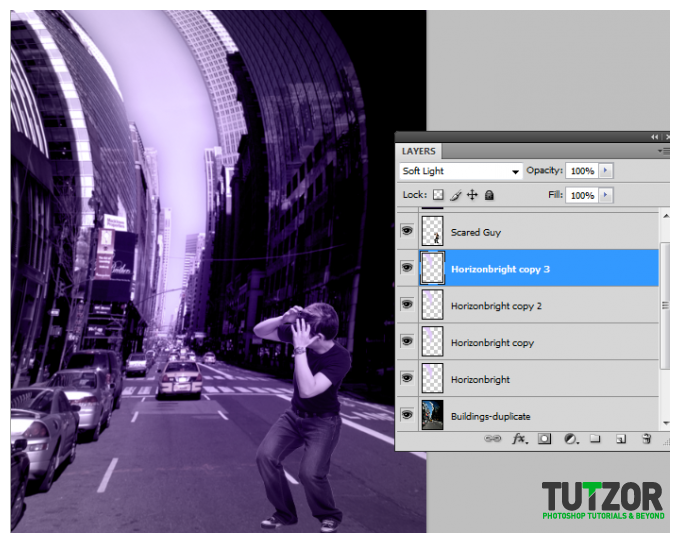
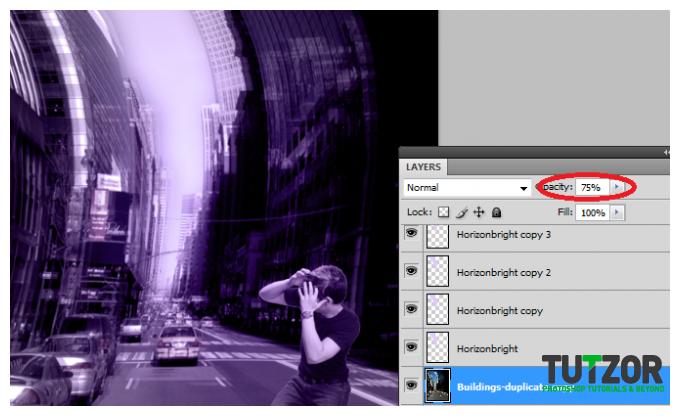
10.Then, change the blend mode of this layer to “Soft light”. Duplicate this layer 4-5 more times after by pressing CTRL+J. this should make it look brighter.


Step
11
Member since:
Feb 2012
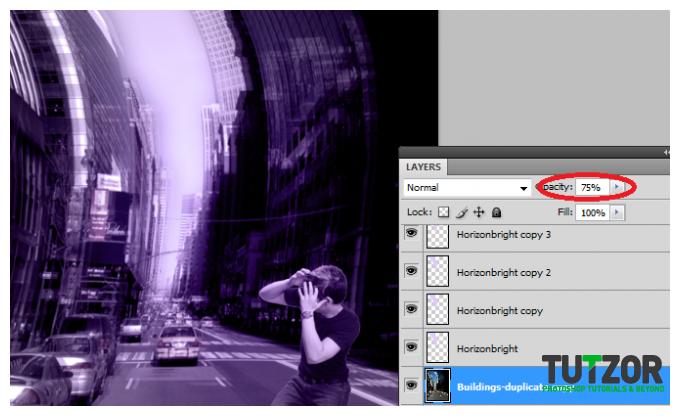
11.Then, duplicate our background buildings layer by pressing CTRL+J. Change the opacity of the duplicate to 75%. Then nudge it 5-10 times to the right. This gives us a double vision effect that should enhance the intense emotion of our poster.


Step
12
Member since:
Feb 2012
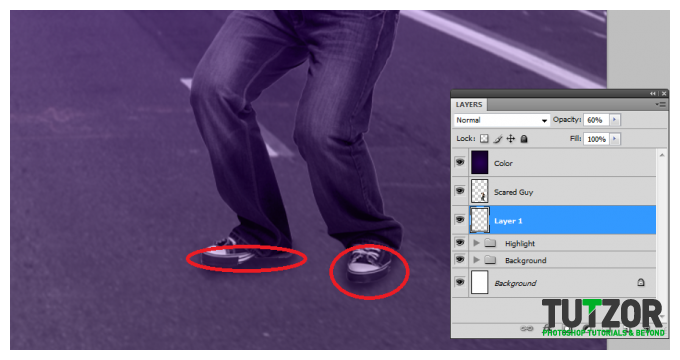
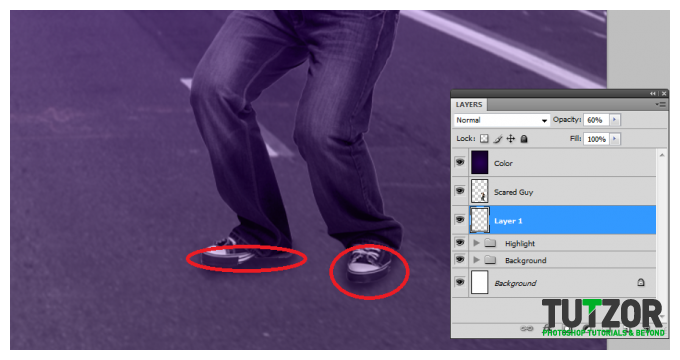
12.Good! Now to organize things. We created two groups, the highlights layer group and the backgrounds layer group so that it is easy to see the other layers that we will be creating. The next step is to work on our main model. First up create a new layer behind the guy by pressing CTRL+SHIFT+N. Then, using a very soft and small black brush we paint in soft shadows below the feet of our model. Then we reduce the opacity of this layer by 60%.


Step
13
Member since:
Feb 2012
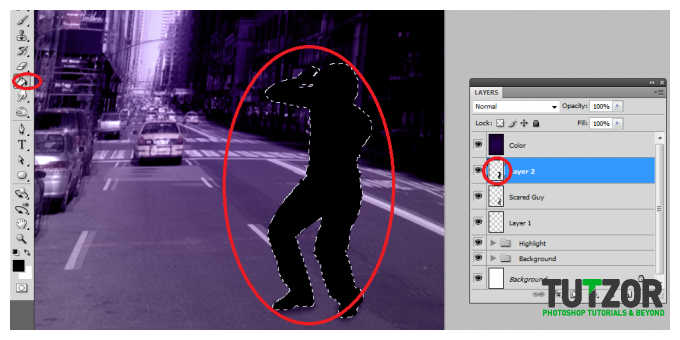
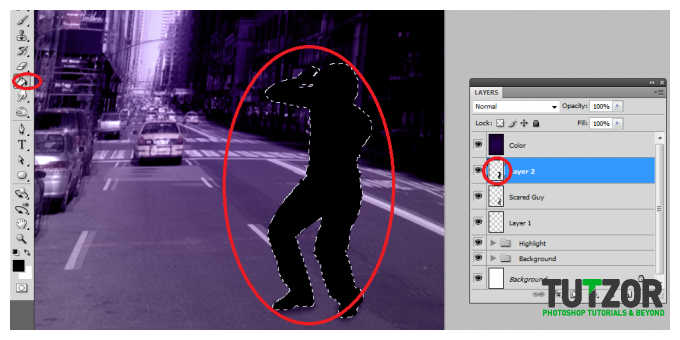
13.Now we shall create a longer shadow. Create a new layer again. Next, hold down the CTRL key and click on the thumbnail of our guy model layer. This will select the area of that layer. Use the paint bucket tool to paint this in black.


Step
14
Member since:
Feb 2012
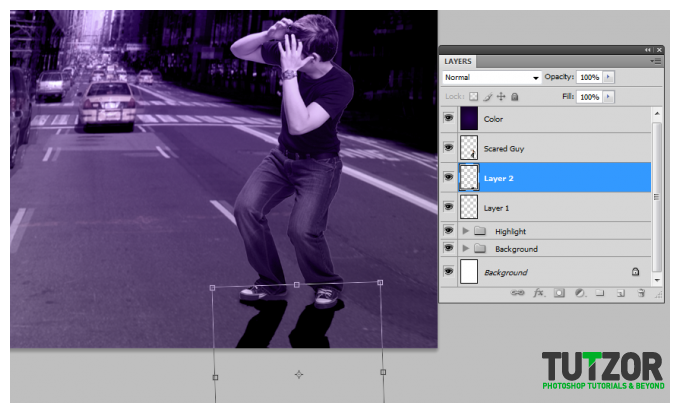
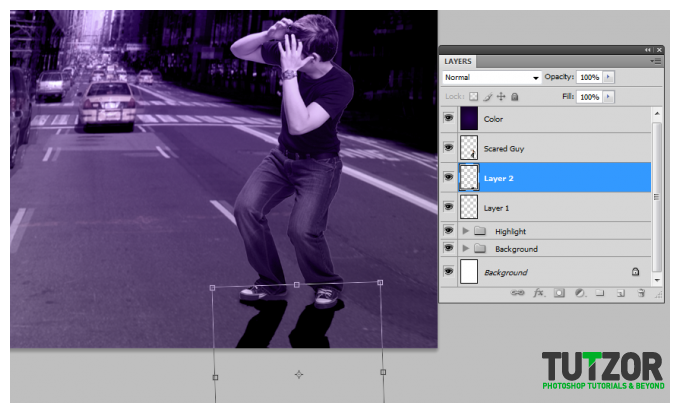
14.Now, put press CTRL+T to transform this layer. Rotate it so that it looks like a long shadow emanating from our guy.


Step
15
Member since:
Feb 2012
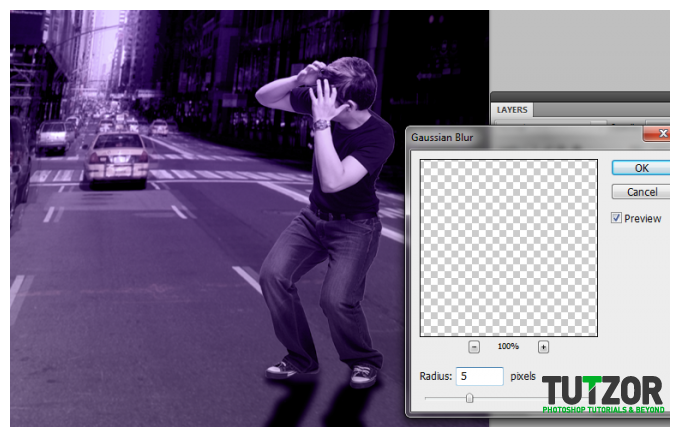
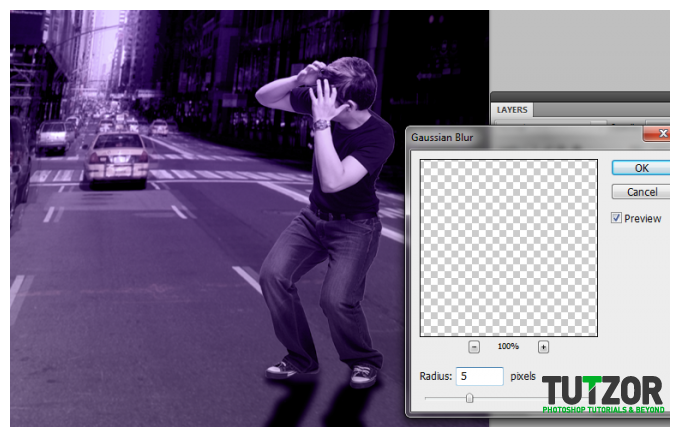
15.Afterwards, apply a Gaussian blur to this long shadow. Go to Filters -> Blur -> Gaussian Blur.Use a 5 pixel radius.


Step
16
Member since:
Feb 2012
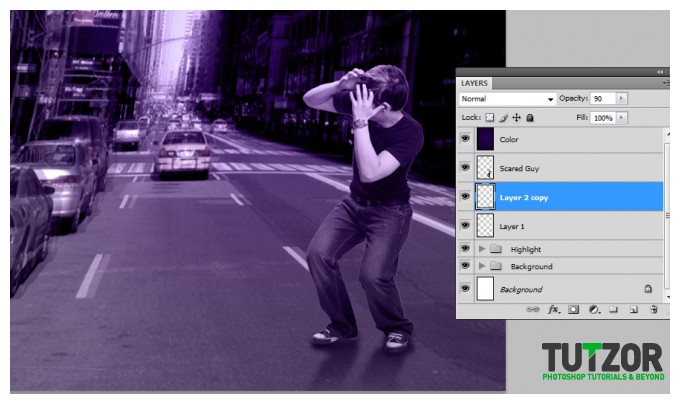
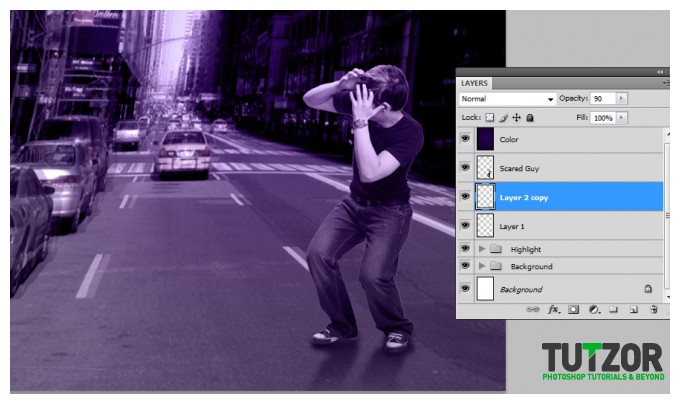
16.Next up, we reduce the opacity of this layer to 90%. Then using a large and soft ERASER brush, we erase some parts of the bottom part of the poster so that they fade out.


Step
17
Member since:
Feb 2012
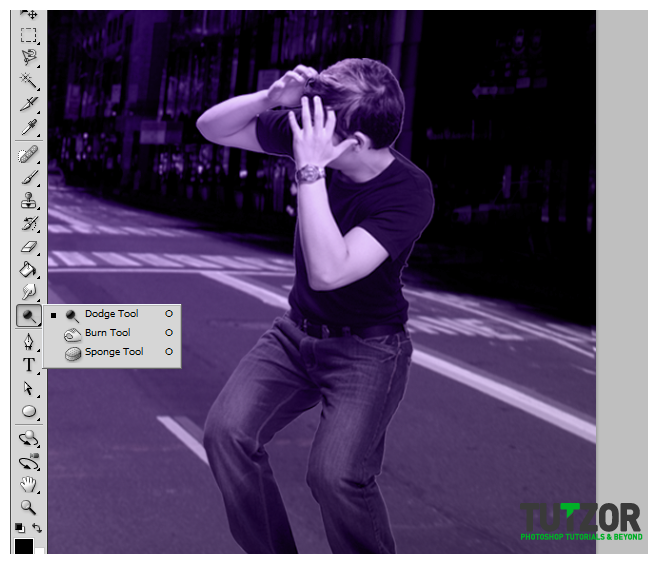
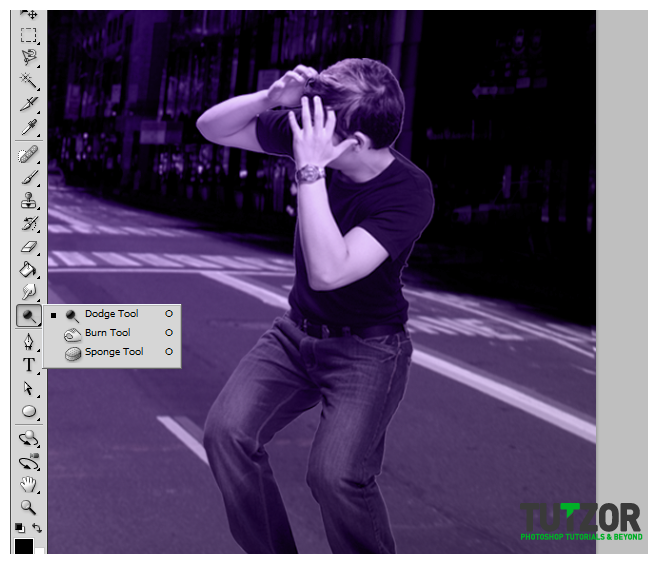
17.Now we start with highlighting the guy. Using a soft dodge tool, we highlight parts of the skin of our main model. Make sure to adjust the size of the brush accordingly so that it fits okay.


Step
18
Member since:
Feb 2012
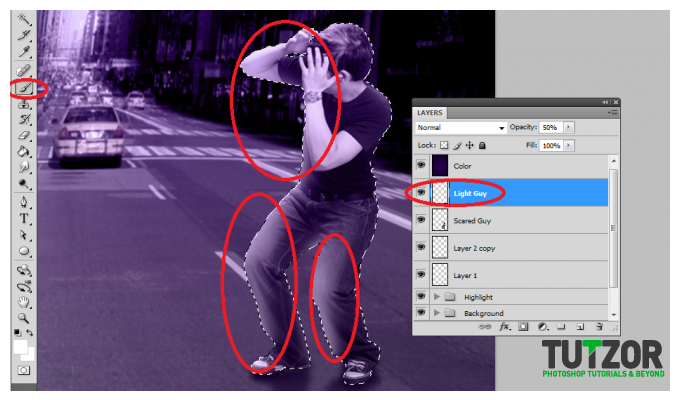
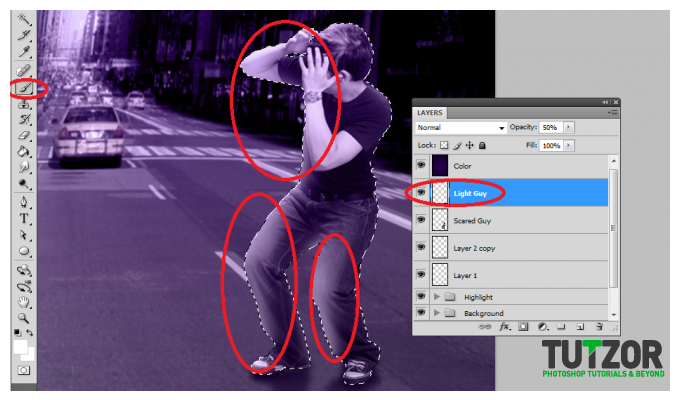
18.Now, we will add some highlights on the body. We create another new layer on top of the scared guy layer by pressing CTRL+SHIFT+N. We then select the area of that scared guy layer by holding down the CTRL key and clicking on its thumbnail. We then click on the new layer again (light guy) and then paint up our highlights with a soft, small white brush.


Step
19
Member since:
Feb 2012
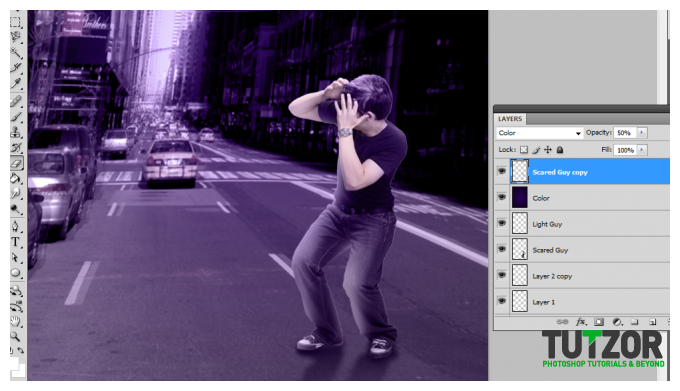
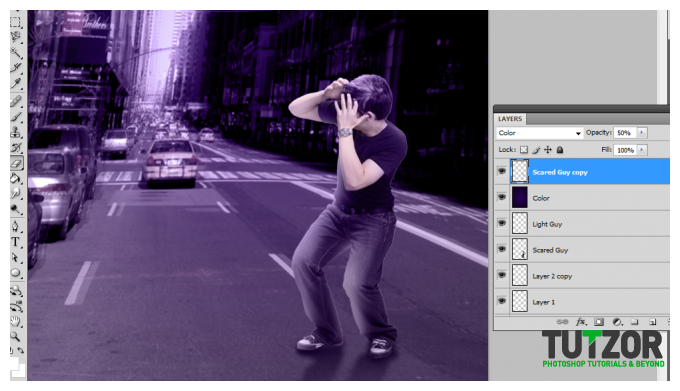
19.Then we add some subtle color. Duplicate our main guy layer again and move it on top of all the layers. We change its blend mode to color. Afterwards, we erase parts of its edges so that only parts of the skin have color while the rest retain the cool eerie color.


Step
20
Member since:
Feb 2012
20.Then, we type in our text title for our poster. Just us some creative fonts when you can.


Step
21
Member since:
Feb 2012
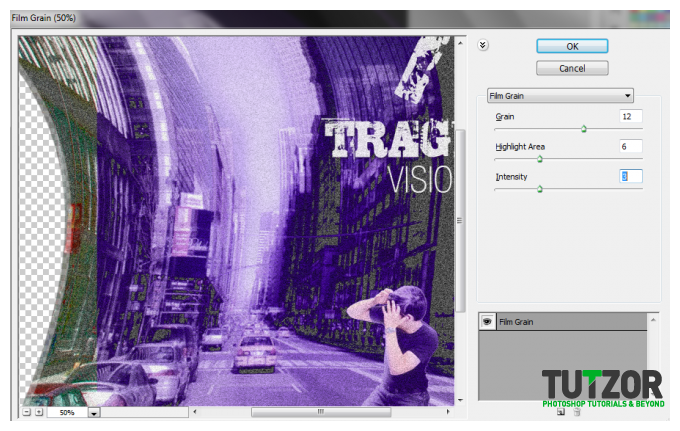
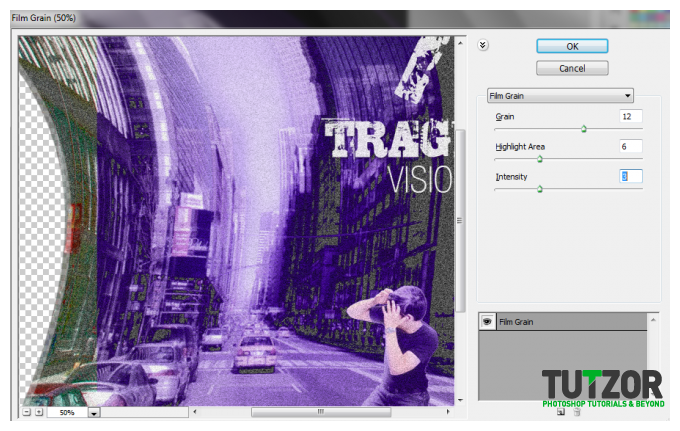
21.Great! Now as a finishing touch, we will add some filters. First, merge all the layers that you have into one. Duplicate the merged layer once. Then with that selected go to Filters -> Artistic-> Film Grain. Adjust the values of the grain as you want. Look at the previews in the window.


Step
22
Member since:
Feb 2012
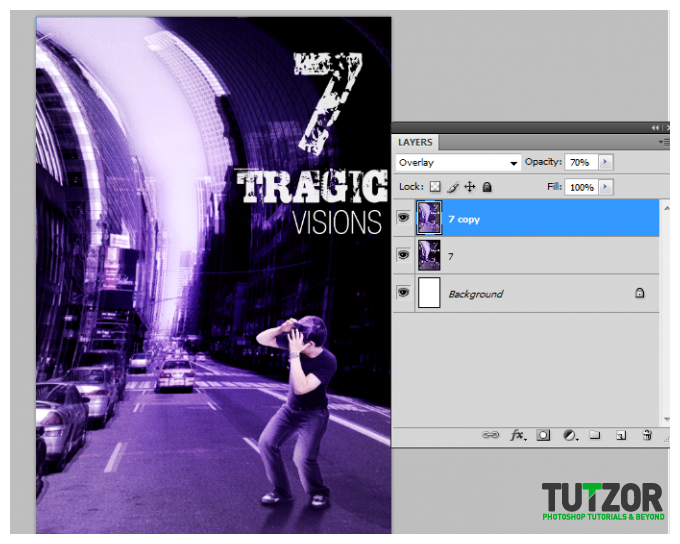
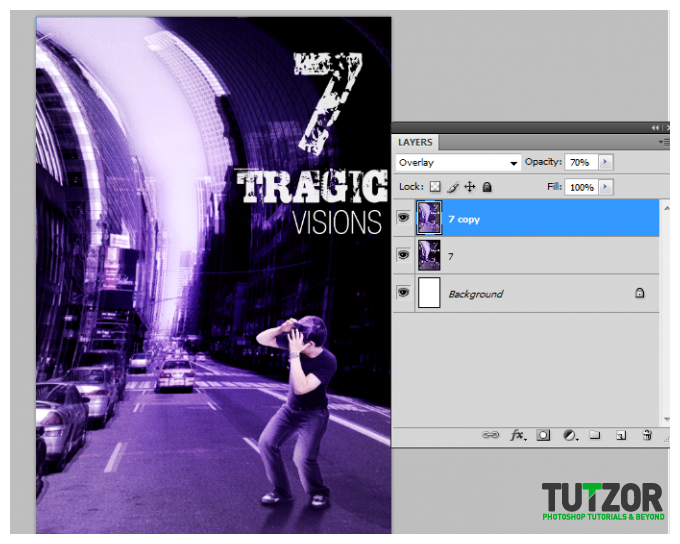
22.Then, just change the blend mode of this filtered layer to Overlay and reduce the opacity to 70%.


Step
23
Member since:
Feb 2012
23.Great! Now we have finished our Psychological Thriller poster. Congratulations!