How to create your own Christmas card, ready for print
06
Dec'10
Member since:
Sep 2010
Hello,
Because Christmas is close, I tought you'll like to do your own Christmas cards this year. So I'll show you how to create a card front and back, ready for print.
Also please download this image
http://www.sxc.hu/browse.phtml?f=download&id=1321208
And by the way..
Merry Christmas and a Happy New year!
Final Image

Step
01
Member since:
Sep 2010
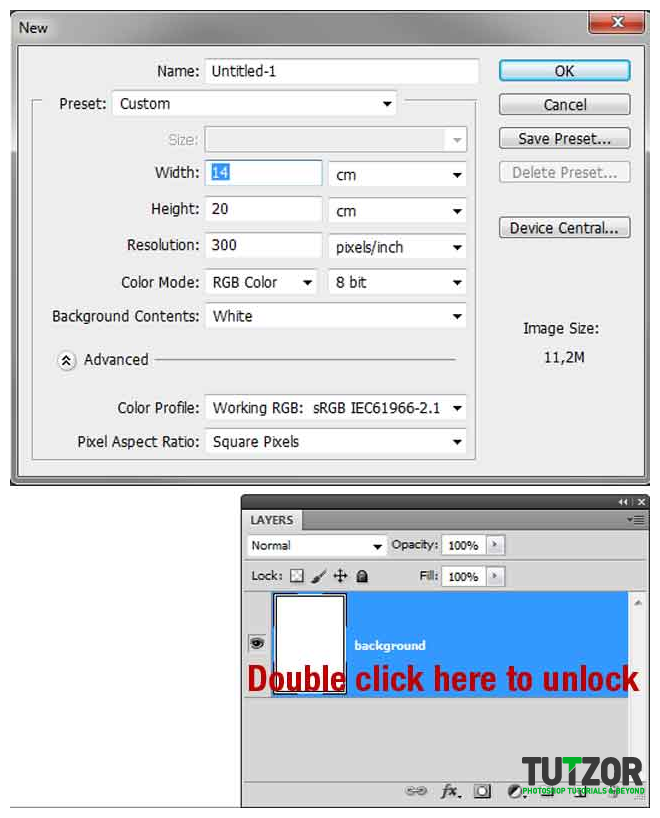
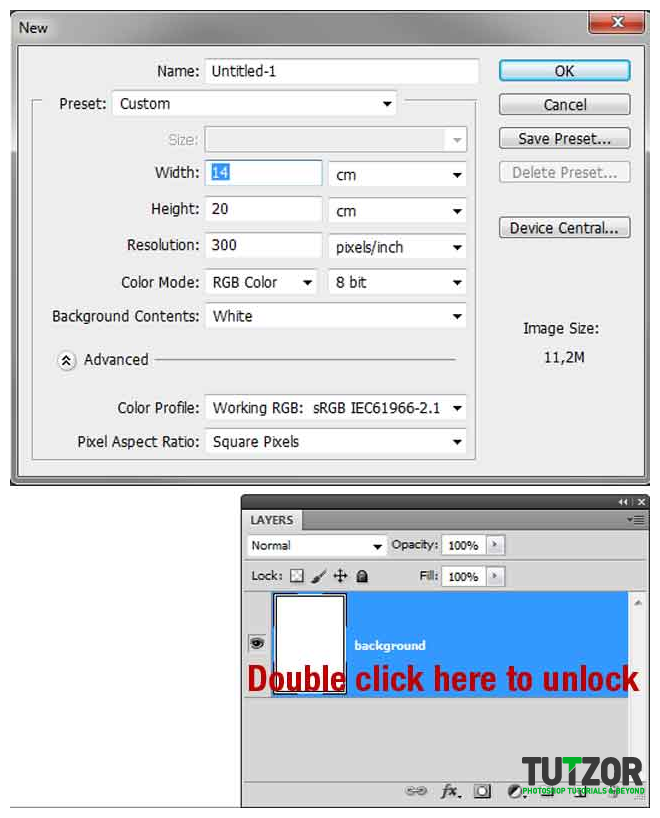
Create a new document with 14 cm width and 20 cm Height and a resolution of 300 px/inch. Double click the background layer to unlock it (rename it background).


Step
02
Member since:
Sep 2010
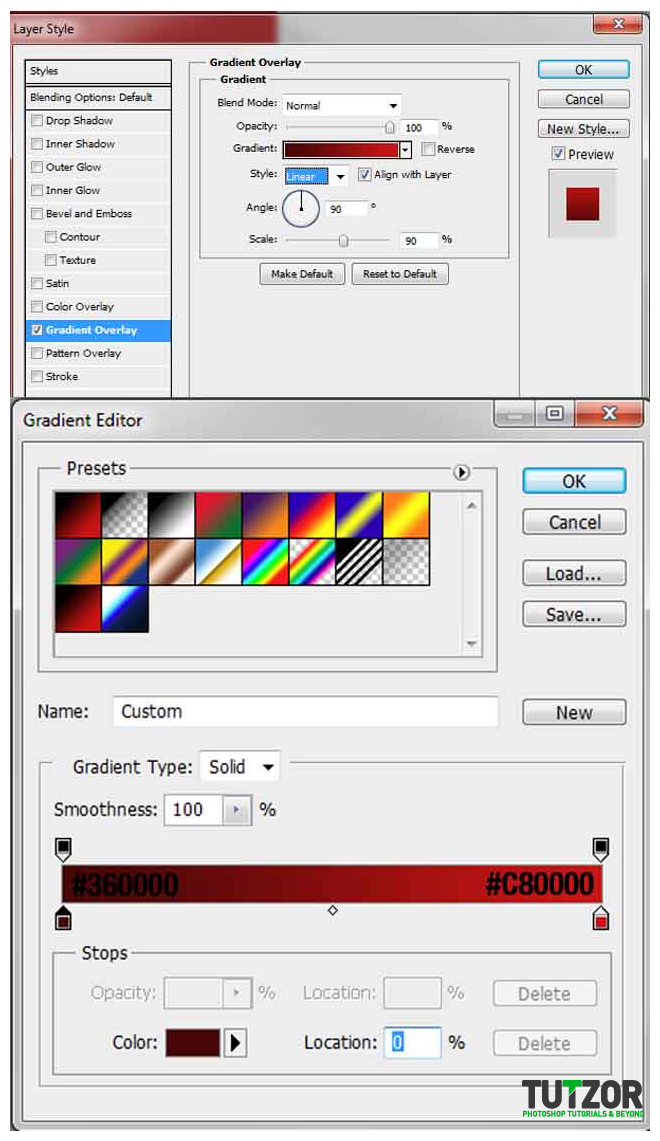
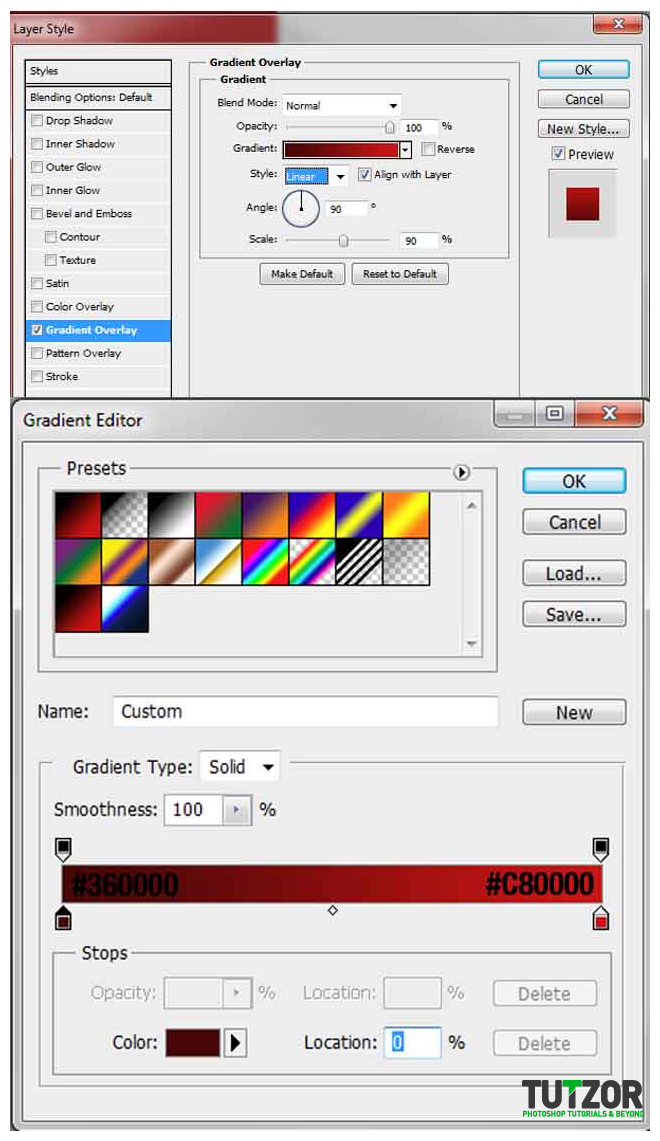
Double click the background layer again for styles and go to gradient overlay. Use my gradient and my settings.


Step
03
Member since:
Sep 2010
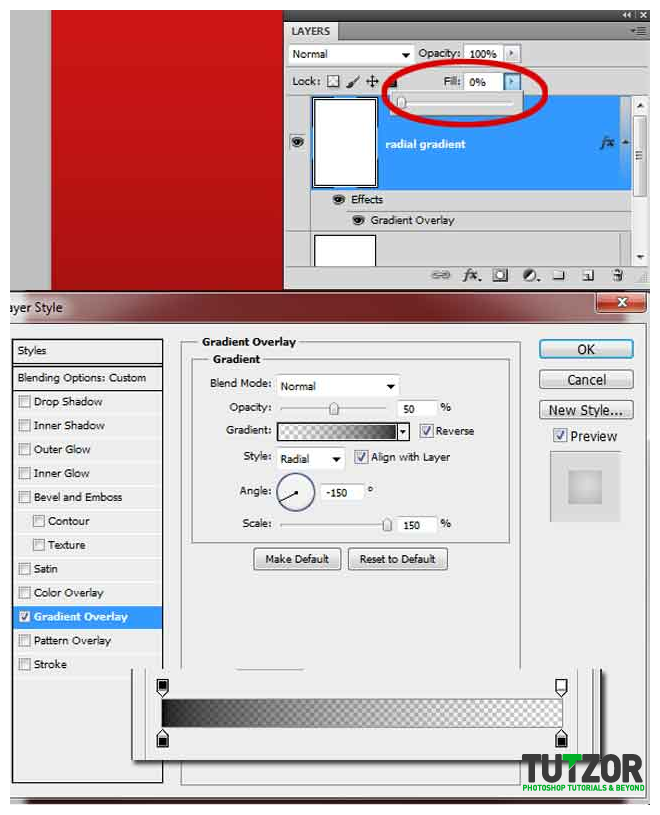
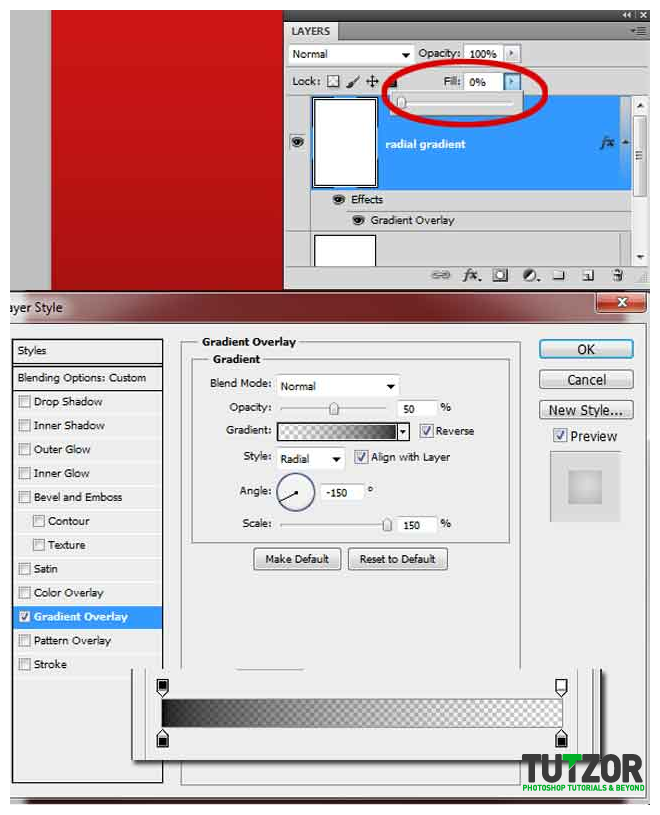
Duplicate the background layer (CTRL+J) and rename it radial gradient. Reduce the fill to 0% then double click for styles and go to gradient overlay again. Use a black to transparent gradient, and the rest of my settings.


Step
04
Member since:
Sep 2010
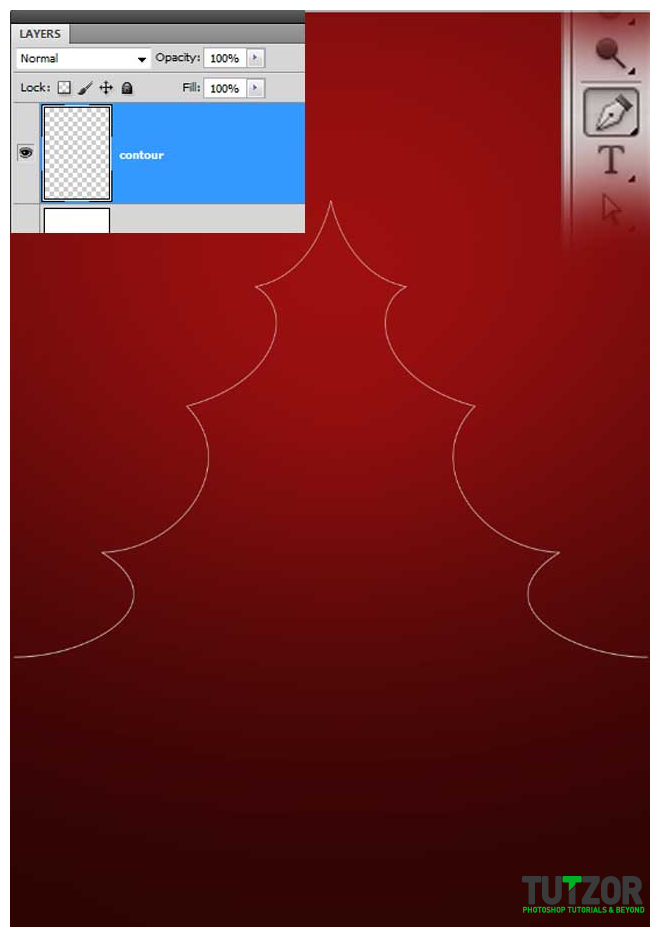
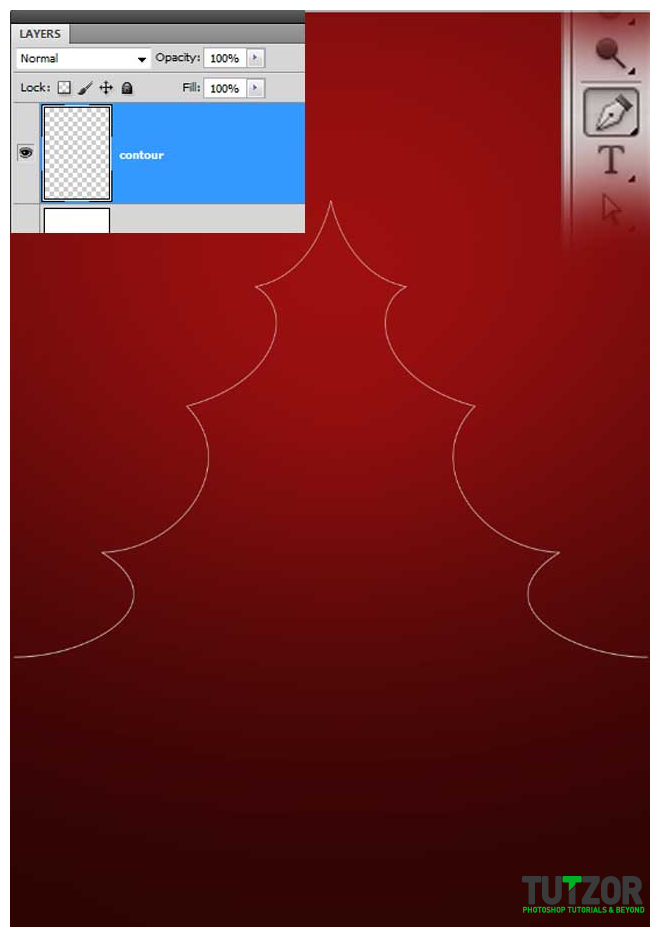
Create a new layer and call it “contour”. Using the pen tool, the brush or whatever you want, draw the contour of the tree like I did.


Step
05
Member since:
Sep 2010
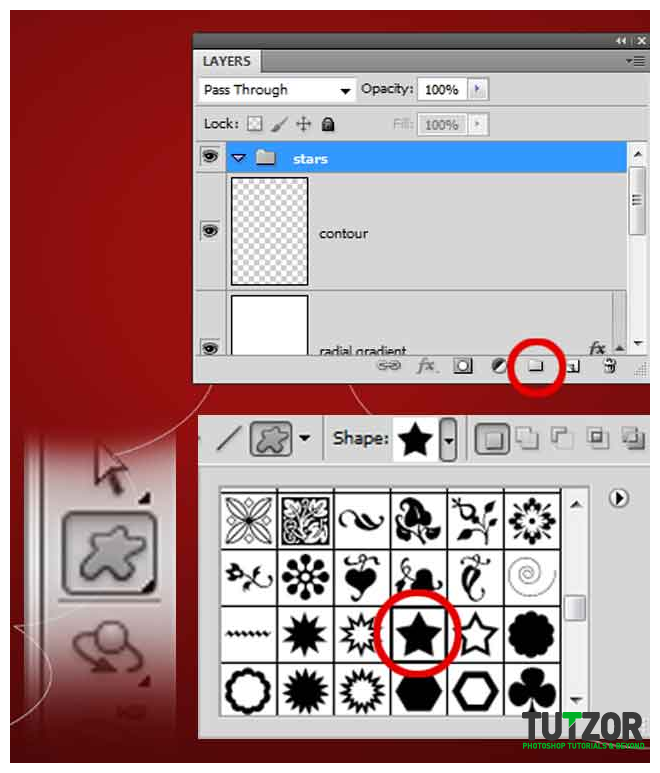
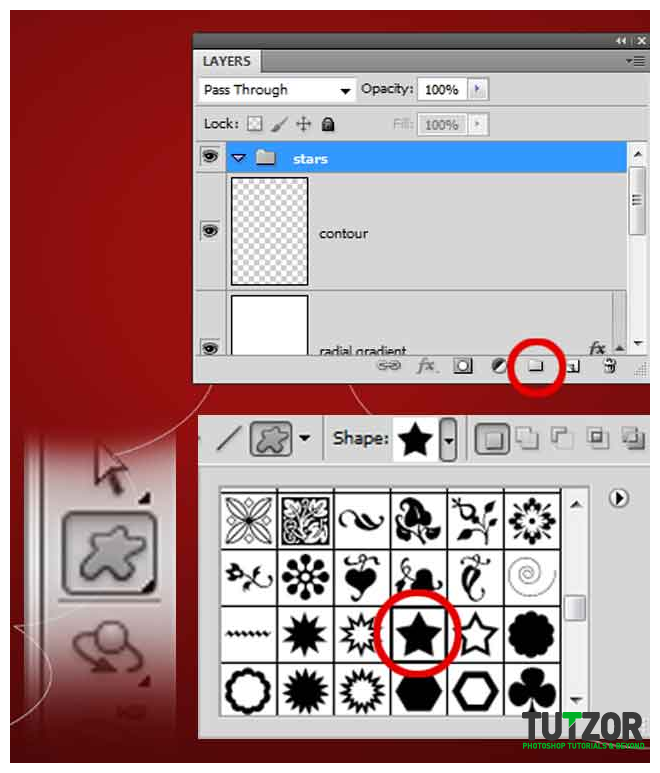
Create a new group and call it “stars”, then from the custom shapes pick the 5 point star.


Step
06
Member since:
Sep 2010
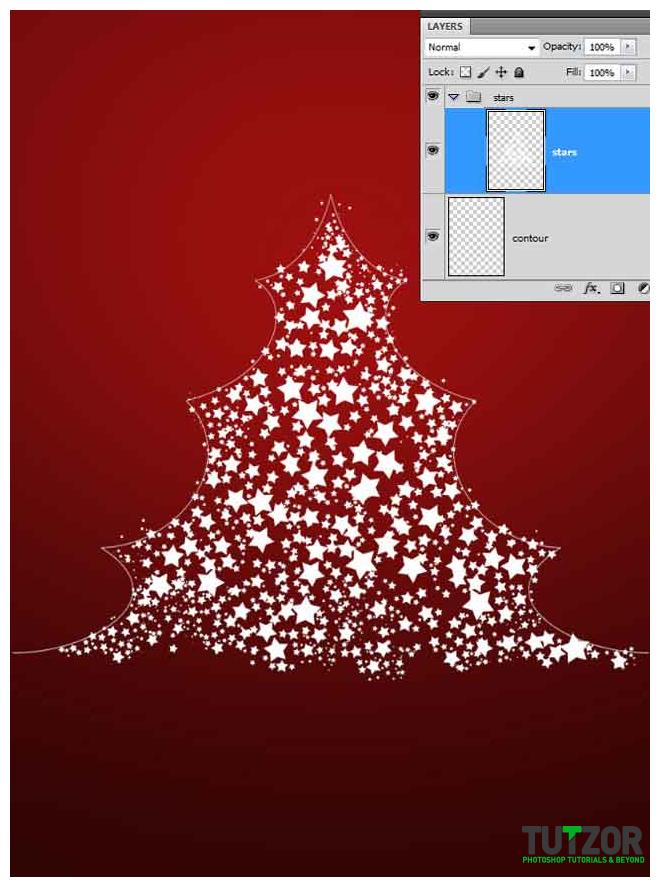
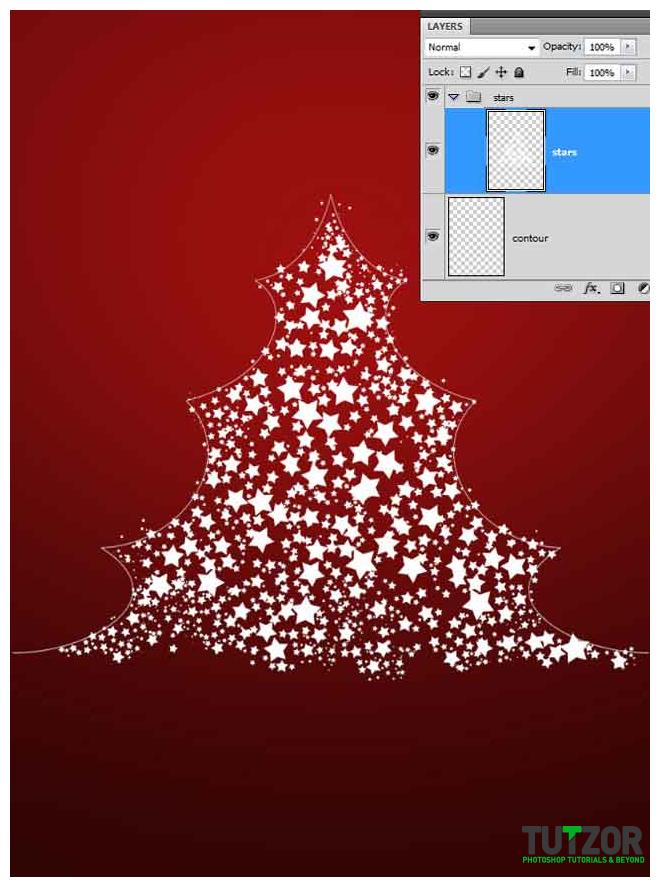
Using the 5 point star, draw into the stars group like I did, or even nicer. Duplicate, Rotate, scale the stars by pressing CTRL+T. To duplicate more layers at once, select them > right click> duplicate layer. Look at my result, then select all the layers from the stars group and merge them right click > merge layers (name the layer “stars”).


Step
07
Member since:
Sep 2010
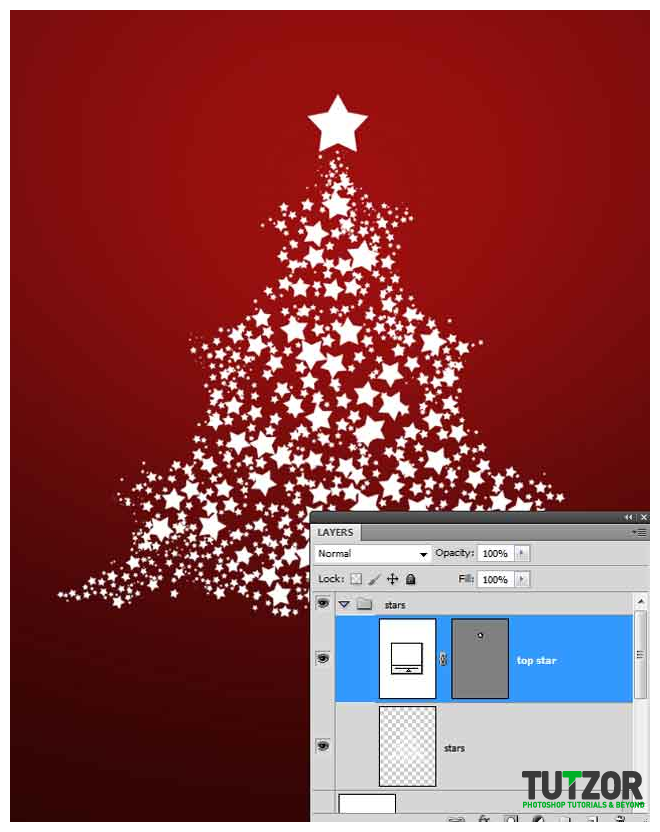
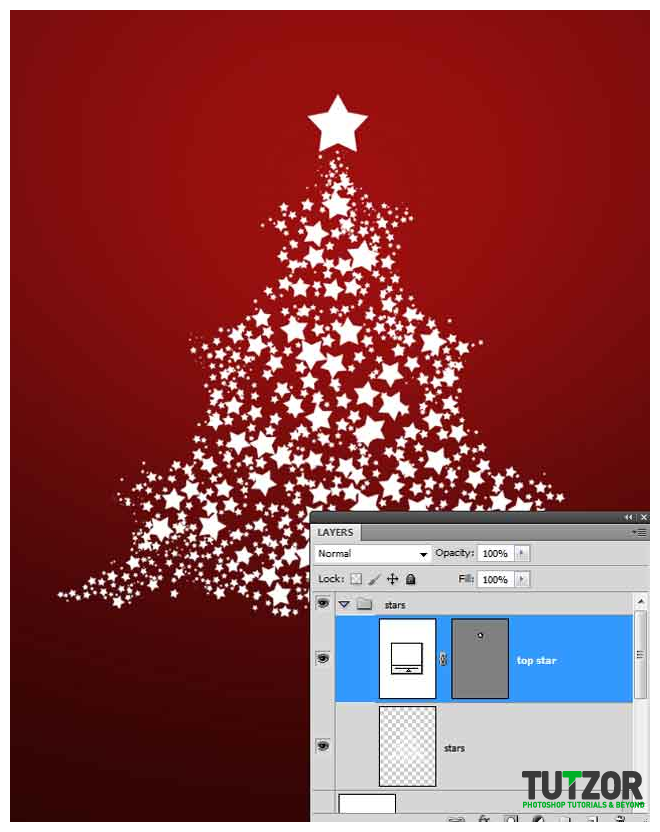
Also in the stars group, draw another 5 point star on top of the tree, call the layer “top star”. You can delete the contour layer now.


Step
08
Member since:
Sep 2010
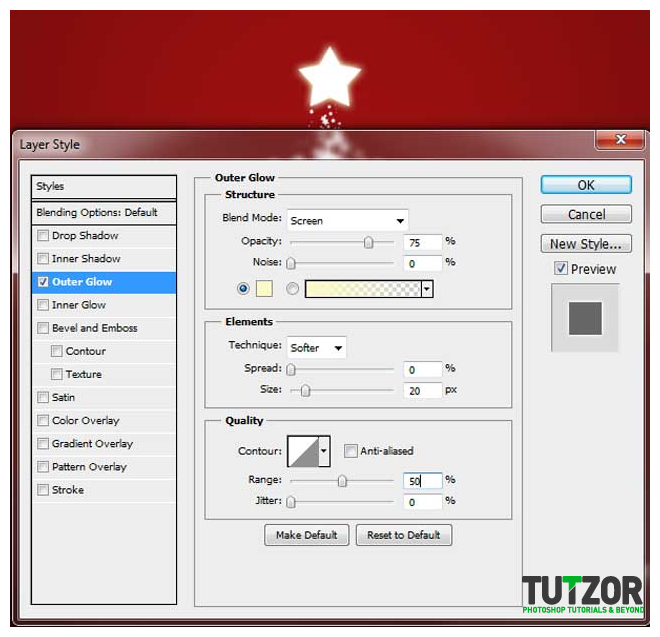
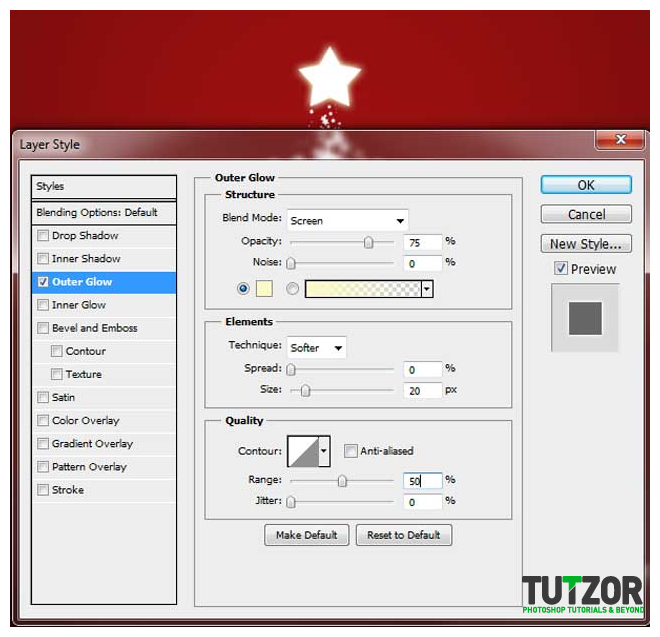
Double click the “top star” layer for styles and go to outer glow, use my settings.


Step
09
Member since:
Sep 2010
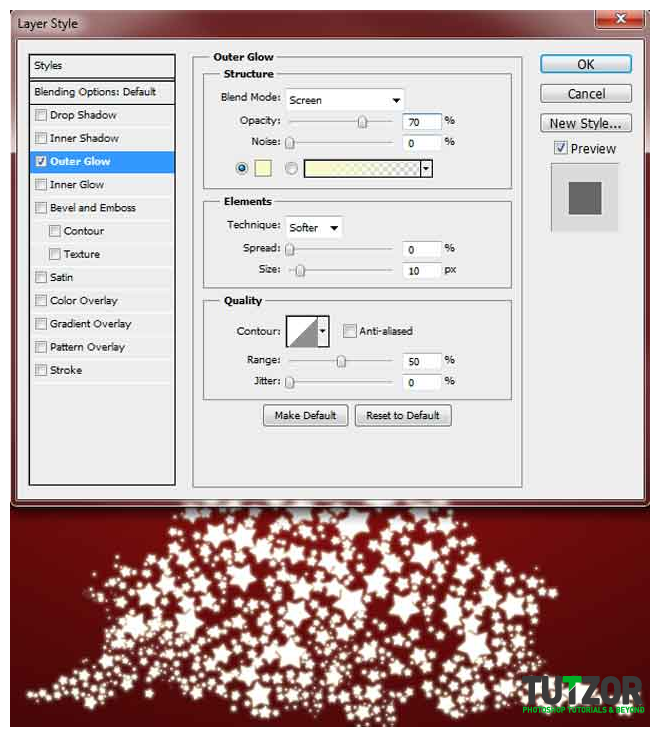
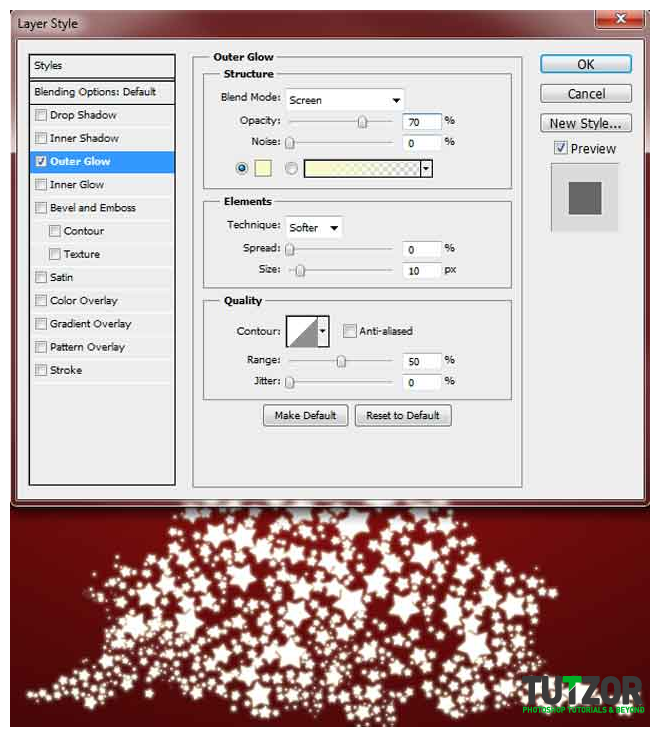
Now double click on the stars layer and use the same style but with this settings.


Step
10
Member since:
Sep 2010
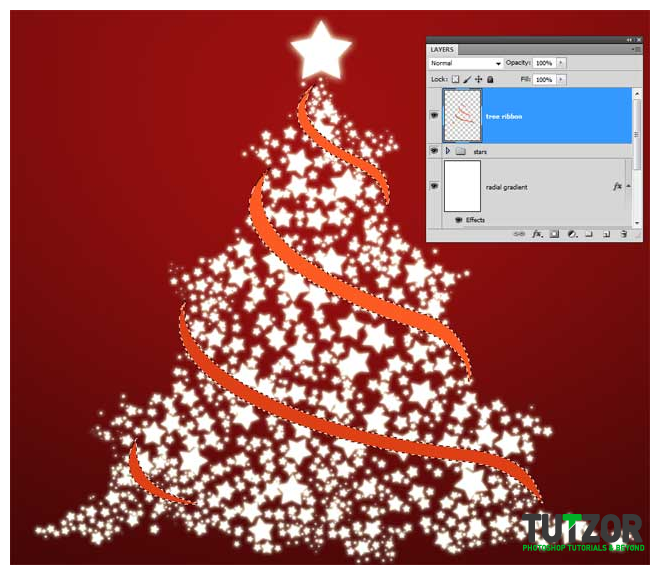
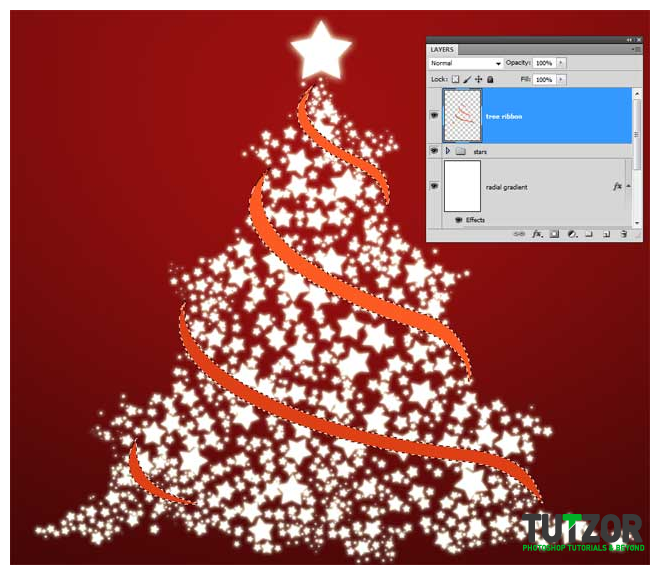
Add a new layer an call it “tree ribbon”, then make a selection like me, using the polygonal lasso tool or the pen tool (if you want to do all the selections at once, hold down SHIFT when starting the new selection). Fill the first 2 shapes with #ff4707 and the other 2 with #de2a00.


Step
11
Member since:
Sep 2010
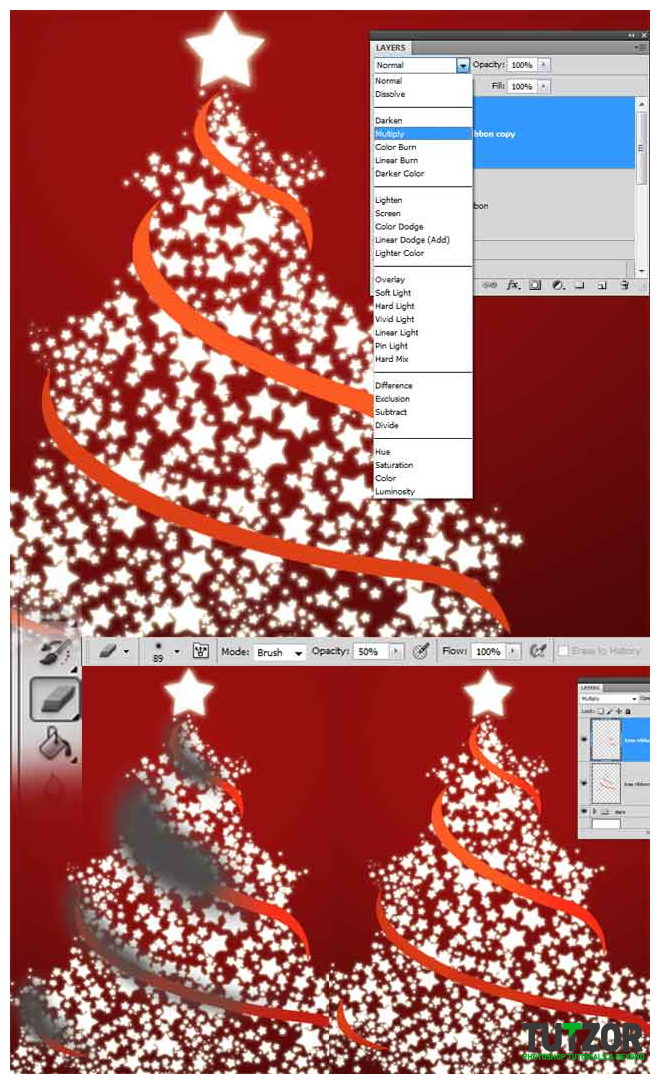
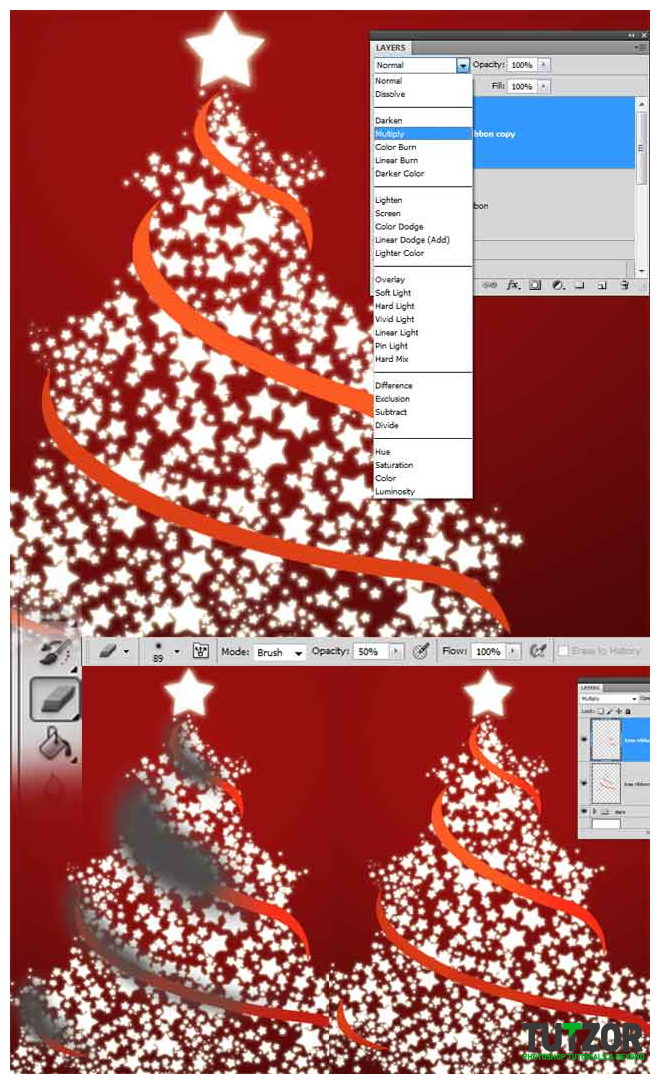
Duplicate the “tree ribbon” (CTRL +J), set the blending mode to multiply. Now using the eraser with a soft rounded brush and different opacity, delete like I marked for you, try to use my pressure of the brush.


Step
12
Member since:
Sep 2010
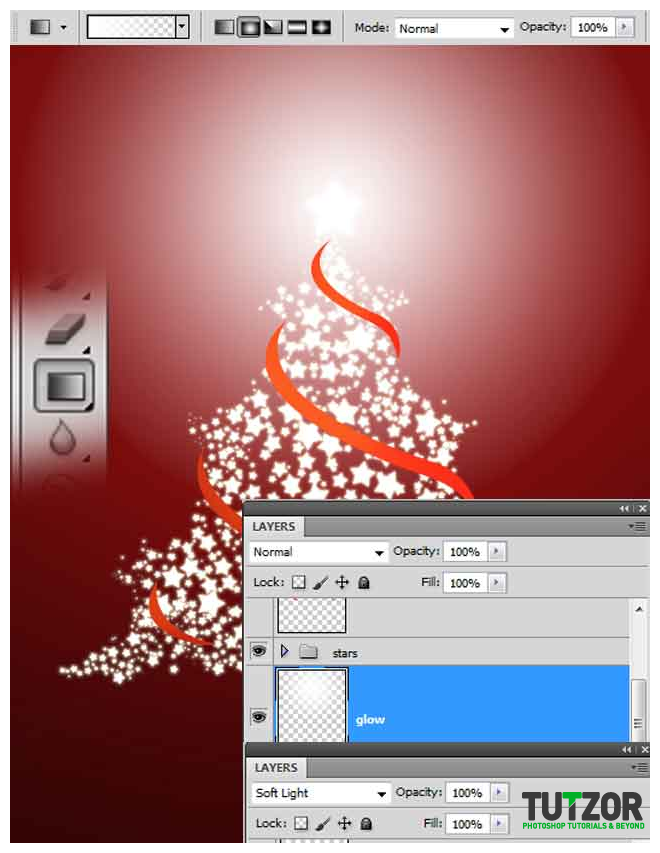
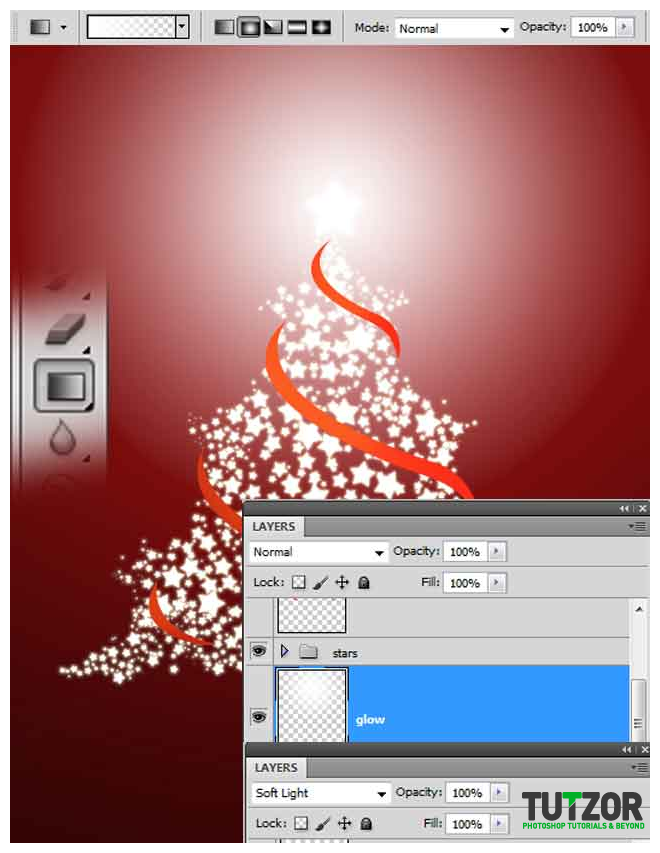
Now create a new layer on top of the radial gradient, call it “glow”. Using white to transparent radial gradient, draw like I did, then set the blending mode to soft light.


Step
13
Member since:
Sep 2010
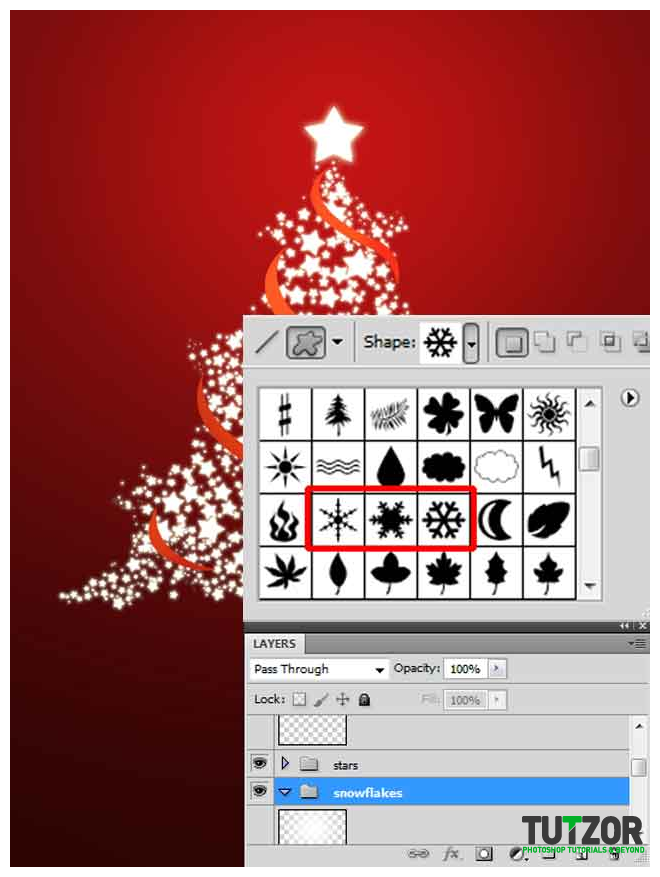
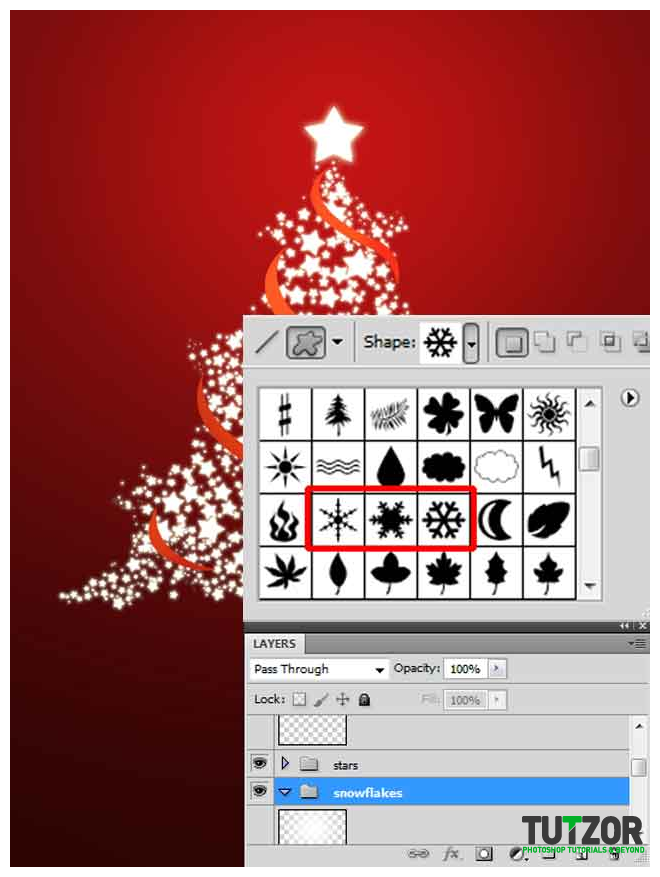
Add a new group under the “stars” and call it “snowflakes”. In the custom shape panel you’ll see 3 types of snowflakes.


Step
14
Member since:
Sep 2010
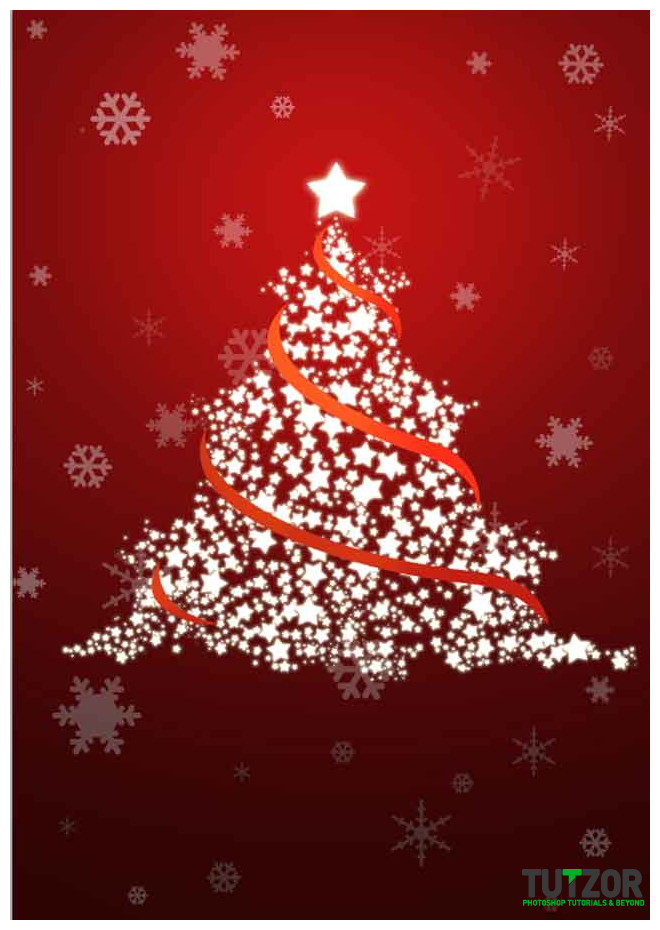
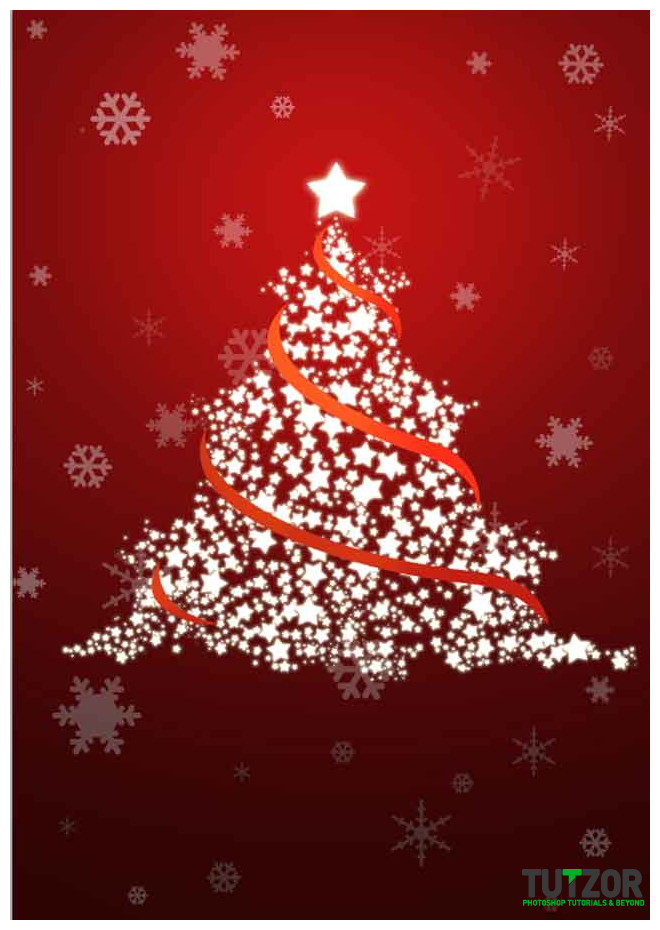
Draw random snowflakes and use different opacity, like 10% 20% 30% etc. Take a look at my result.


Step
15
Member since:
Sep 2010
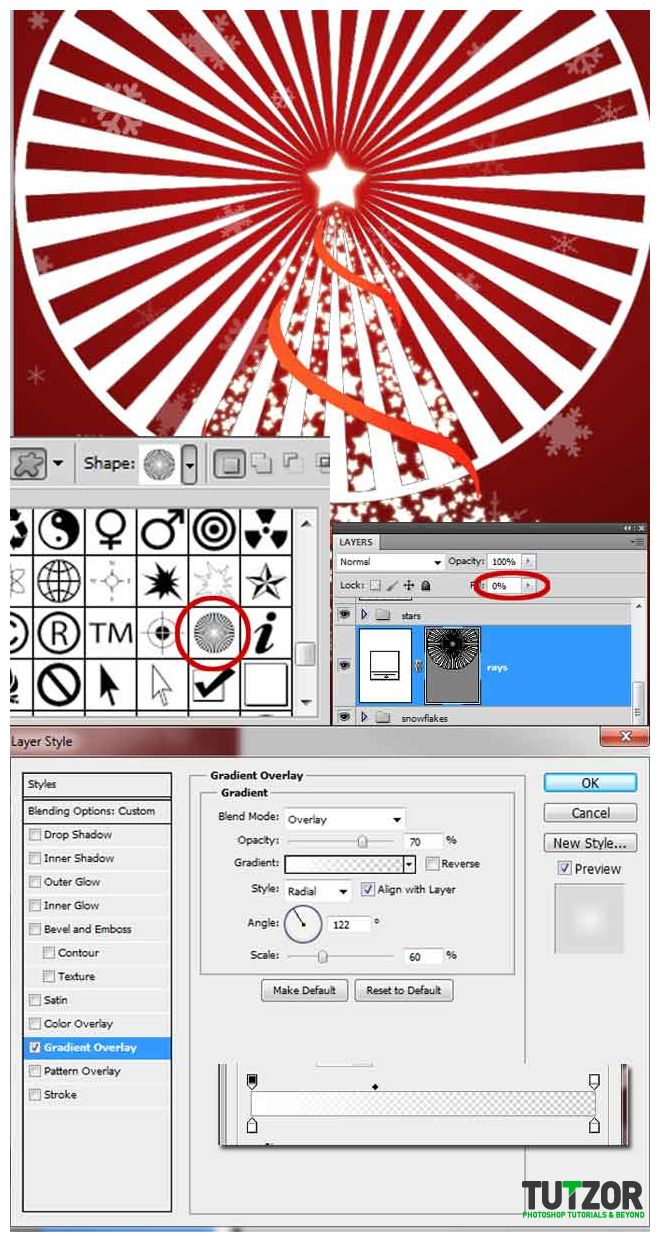
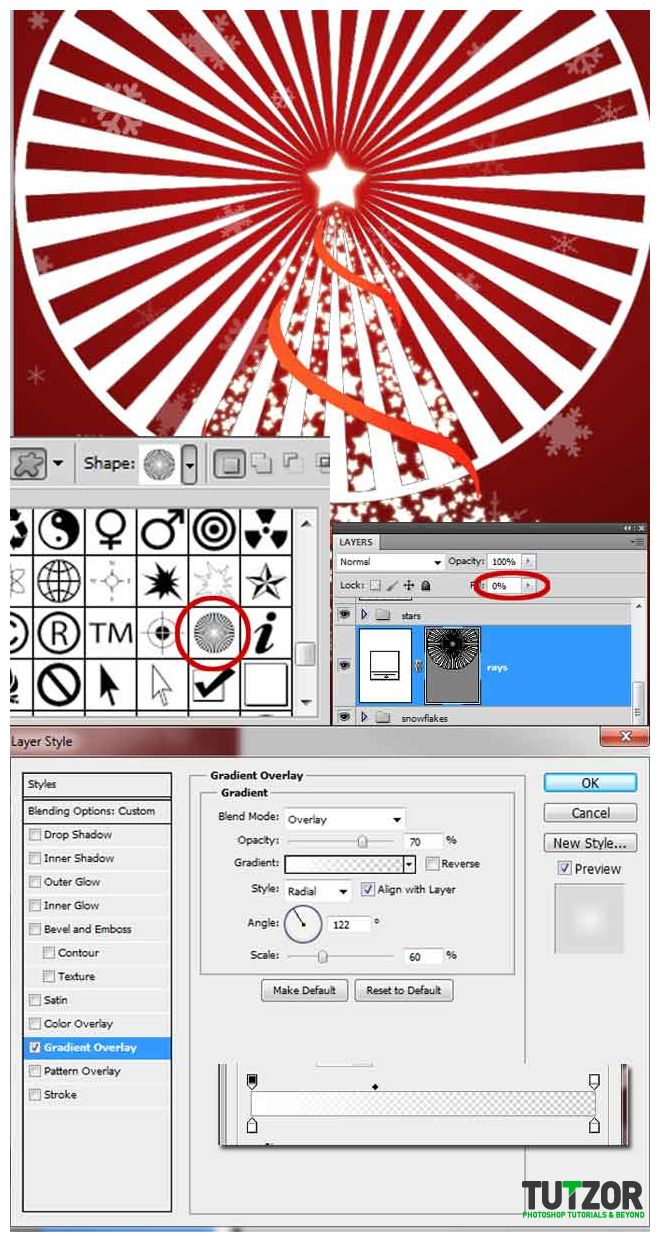
Using the custom shape I marked for you (registration target 2) draw like I did under the stars group. Make sure the center of the target is placed on the top star. You can call the layer “rays” then set the fill to 0%. Then double click the rays layer for styles and go to gradient overlay, use my settings.


Step
16
Member since:
Sep 2010
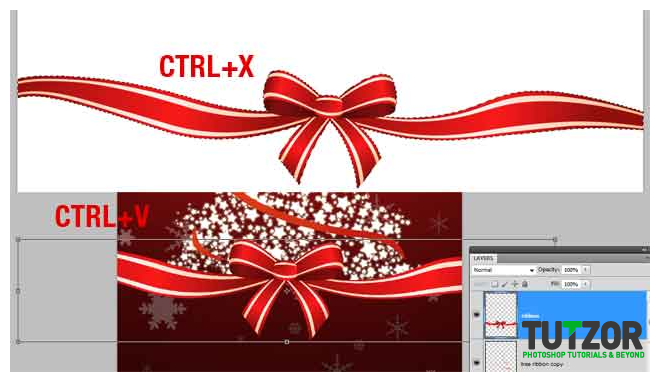
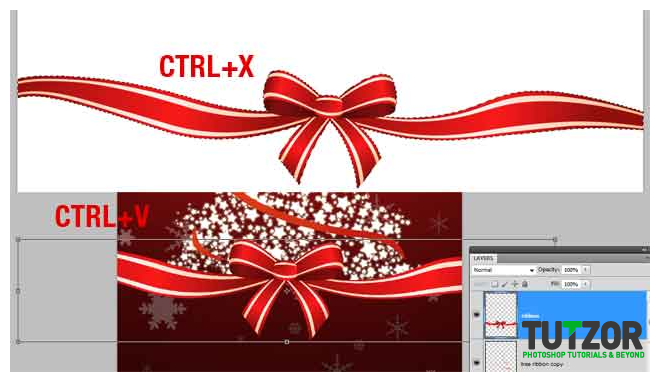
Open the ribbon image and cut it out using polygonal lasso tool (make a selection around the ribbon > press CTRL+X > CTRL+V into the document. Name the layer “ribbon” and scale it down like I did CTRL+T.


Step
17
Member since:
Sep 2010
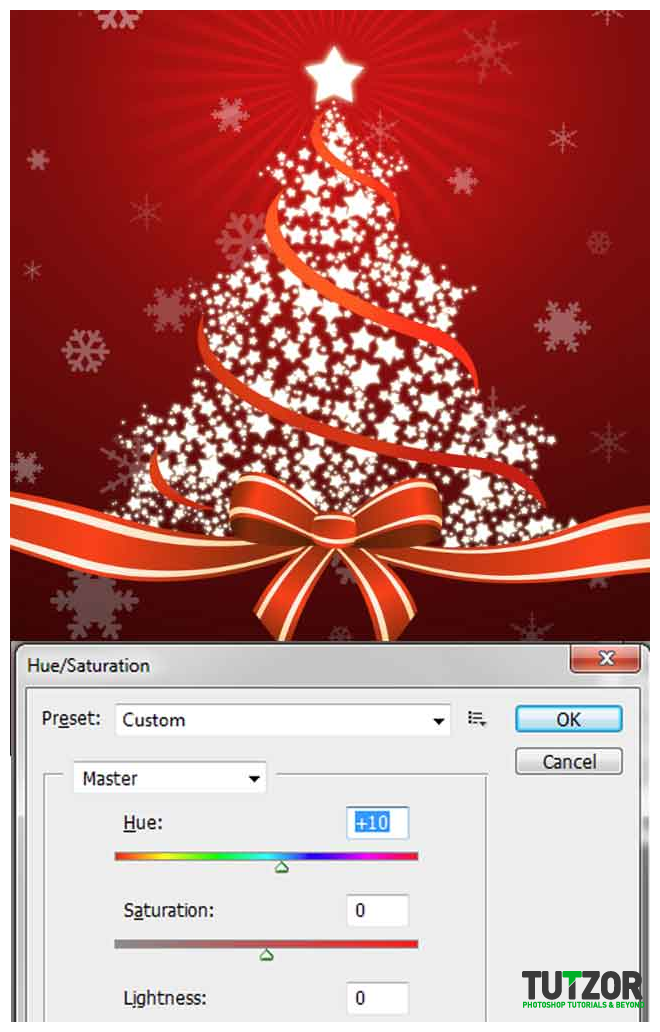
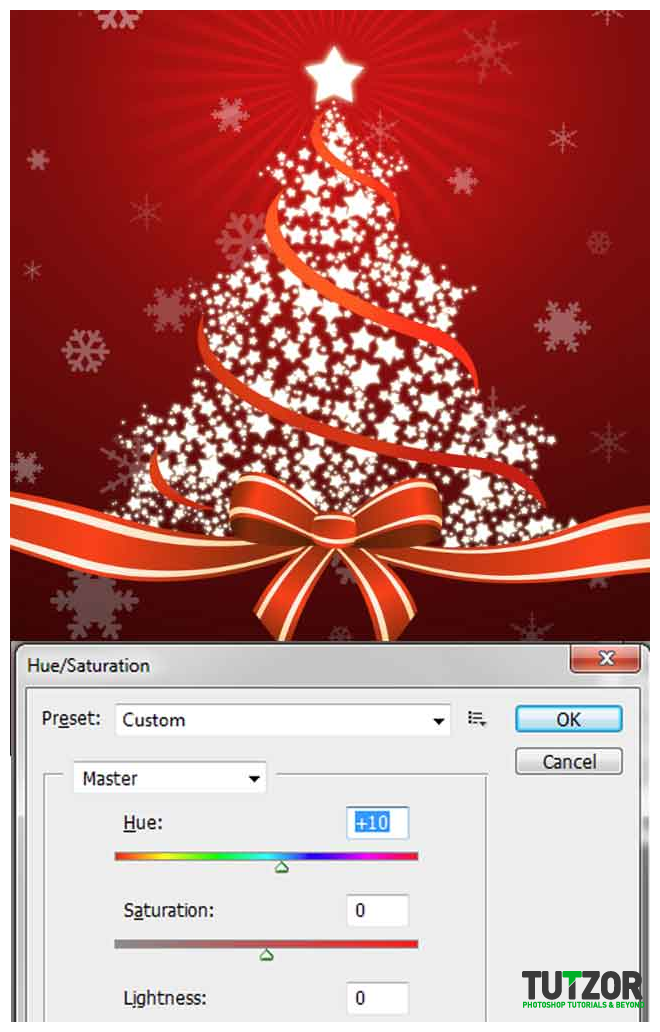
Make sure the ribbon layer is on top of everything else. Press CTRL+U for hue and saturation and move the HUE arrow to +10.


Step
18
Member since:
Sep 2010
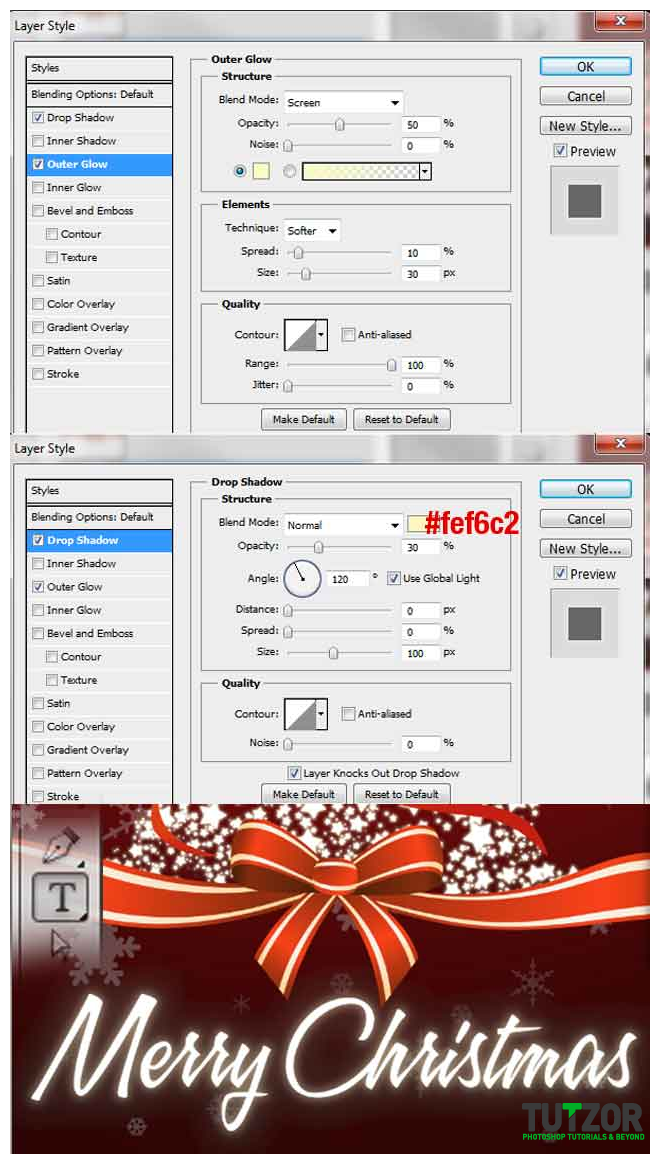
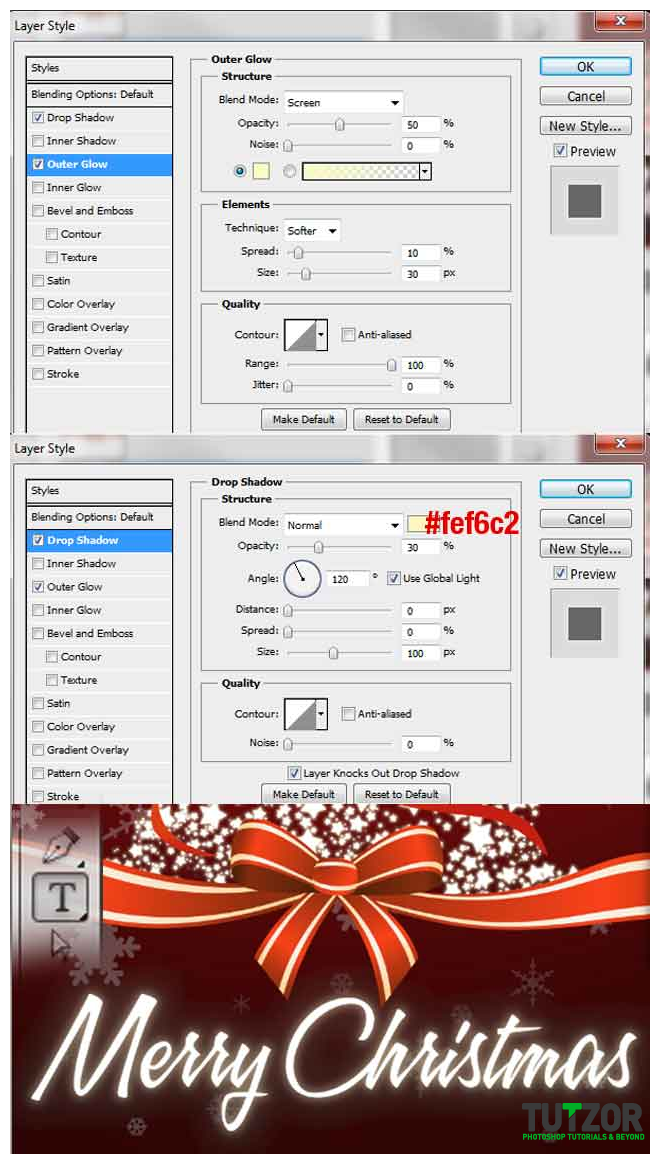
Now using the font you’ve downloaded type “Merry Christmas” like I did on the bottom of the page (use size 70pt). Place this layer under the “ribbon”. Now double click for styles and go to outer glow, then drop shadow, use my settings for both.


Step
19
Member since:
Sep 2010
Now save this file twice, as “Christmas card front” and “Christmas card back” (as PSD format). In the “Christmas card back” document, add another 2 text lines “and a Happy New Year!”, “Tutzor family wishes you”. Change the size of “merry Christmas” to 42 pt, “and a happy new year” 18 pt and “tutzor wishes you” 30 pt. Arange and rotate (CTRL+T) them like I did.


Step
20
Member since:
Sep 2010
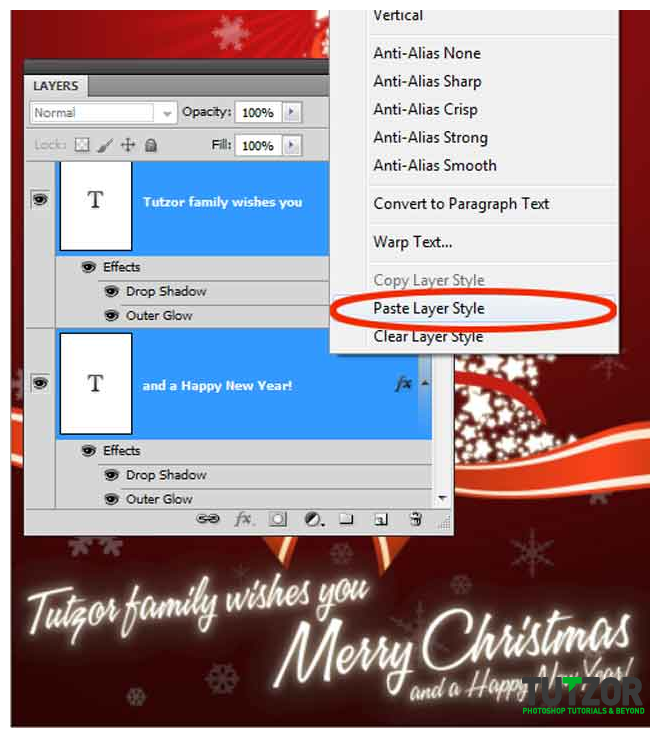
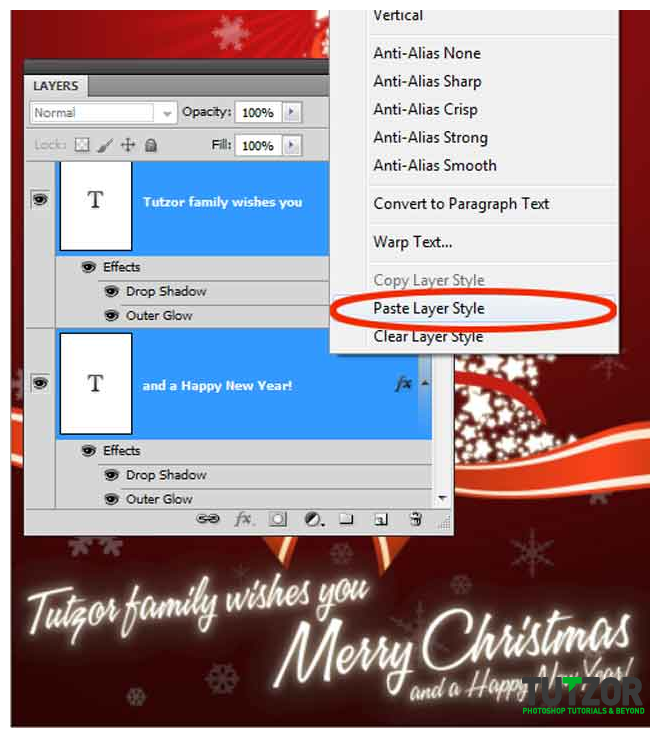
For adding the same style to the new text lines follow my steps. Right click on the “merry Christmas” layer and go to copy layer style. Next select the other 2 layers with the text > right click > paste layer style.


Step
21
Member since:
Sep 2010
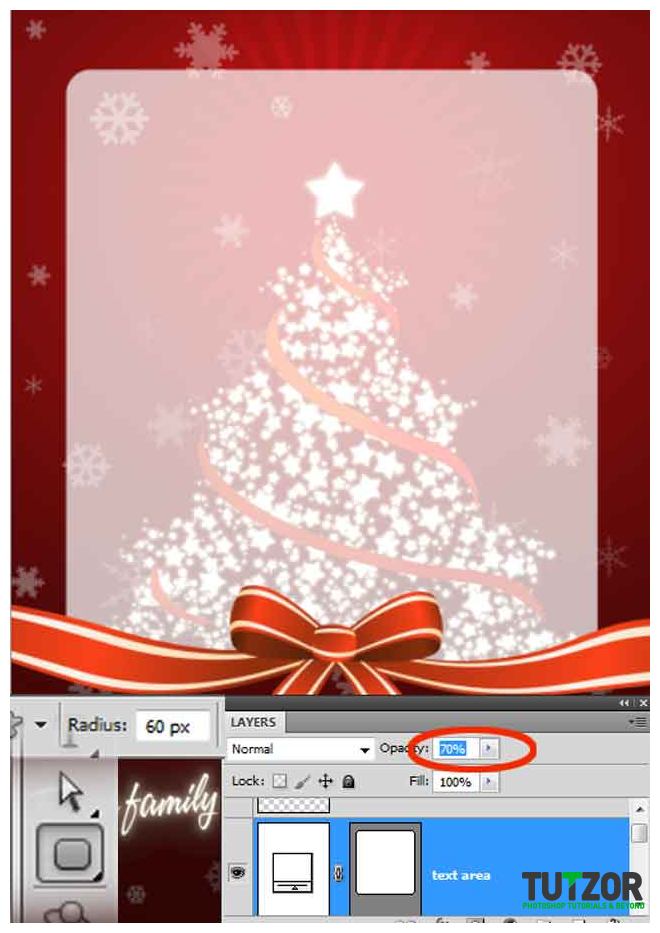
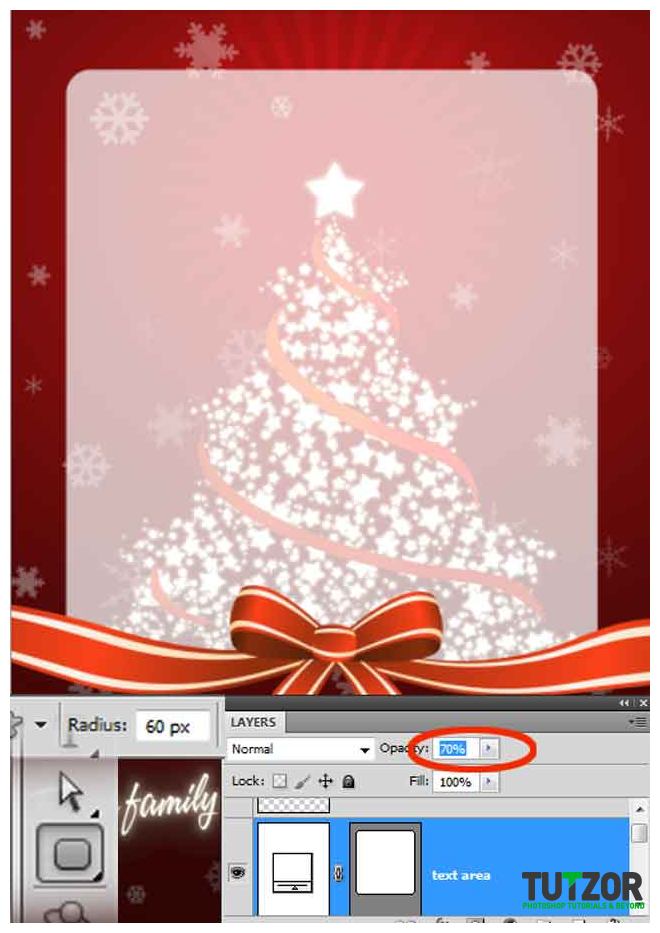
We need to add an area where your hand write can be visible, if you decide to print this. So pick your rounded rectangle tool with a 60 px radius (white color) and draw like I did, then set the opacity to 70% (call the layer “text area” and place it under the ribbon layer).


Step
22
Member since:
Sep 2010
So that’s all. Save each psd file in jpg format and print it.












Comments
Re: How to create your own Christmas card, ready for print
What a cracking tutorial for this time of year! Really nice and simple for those that are unaccustomed to the tool mentioned here.
Lots of scope to develop your own ideas here.
Thanks for taking time to post. Really nice job.
Best wishes for Christmas and New year!
Nice tutorial
Nice tutorial, I like it ;)