Turning a Cover Model or Object into a Vector Cartoon
15
Feb'12
 irenethompson80
irenethompson80Member since:
Feb 2012
Vector art is easily scalable, and its style is undoubtedly popular these days because of the trends in web 2.0 digital art. That is why it comes to no surprise that some old style color booklets and catalog printing pieces are getting a revamp these days, turning old designs into sleek looking vector art.
Final Image

Step
01
 irenethompson80
irenethompson80Member since:
Feb 2012
Vector art is easily scalable, and its style is undoubtedly popular these days because of the trends in web 2.0 digital art. That is why it comes to no surprise that some old style color booklets and catalog printing pieces are getting a revamp these days, turning old designs into sleek looking vector art. If you want to apply this to your objects, we can teach you how to trace your object and turn it into a vector graphic. Sidenote, pardon the tracing using the first method as it was done in haste but it should illustrate how to get started with tracing your object since the detail of your vector will depend to a degree on the amount of tracing you do.
1. Let us first start with our main picture. Simply open the file that you want to trace.


Step
02
 irenethompson80
irenethompson80Member since:
Feb 2012
2. To begin our tracing, just add in a new layer.


Step
03
 irenethompson80
irenethompson80Member since:
Feb 2012
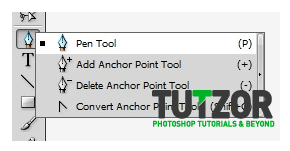
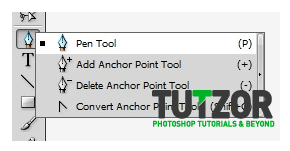
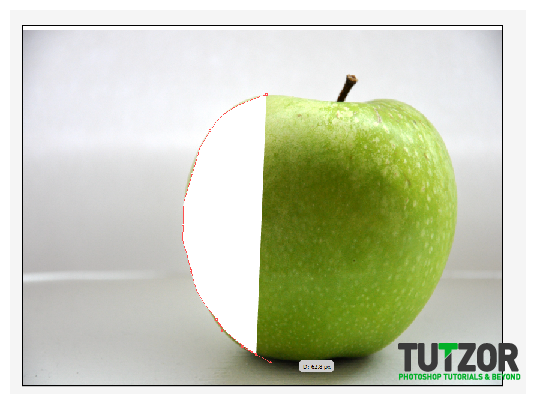
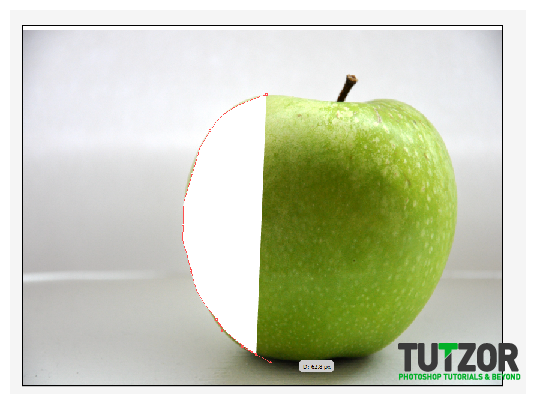
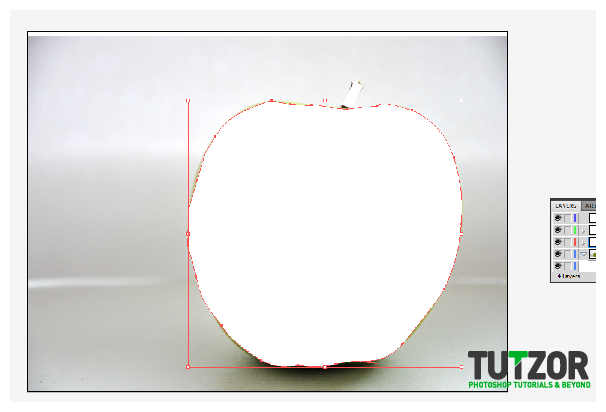
3. Now, using the pen tool, trace the outlines of the thing that you want to create into a vector graphic cartoon.


Step
04
 irenethompson80
irenethompson80Member since:
Feb 2012
4. This might take some time so be patient. While you can use the Live Trace feature to automatically trace your image, there is still something different when you trace it yourself. It all depends on you and our level of expertise.


Step
05
 irenethompson80
irenethompson80Member since:
Feb 2012
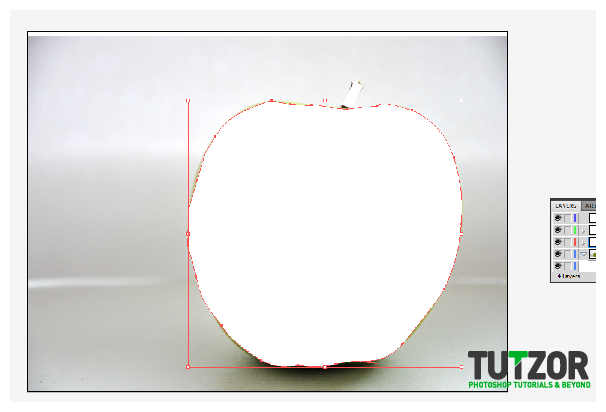
5. Make sure that you separate each block of trace with a new layer so that you can easily manipulate each item. Now, once you have everything traced using the pen tool, select the selection tool. It is the top tool on the tool bar.


Step
06
 irenethompson80
irenethompson80Member since:
Feb 2012
6. Next, just select each area you traced and start colouring them according to what you want.


Step
07
 irenethompson80
irenethompson80Member since:
Feb 2012
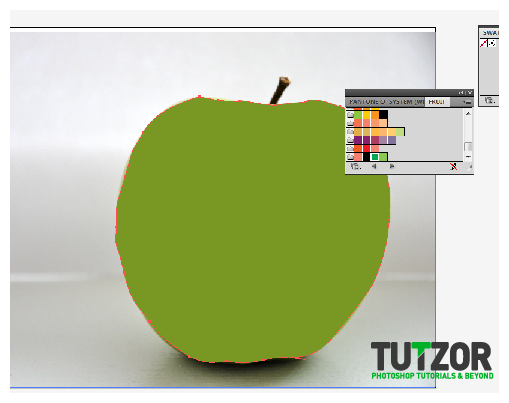
7. For now, let us just colours them basic colours, use the colour palette to select your colours.


Step
08
 irenethompson80
irenethompson80Member since:
Feb 2012
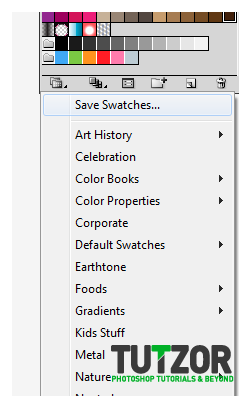
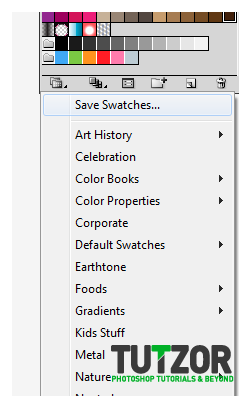
8. Remember that you can choose from different kinds of swatch sets that will fit your cartoon or graphic style. For our example, the foods palette is good.


Step
09
 irenethompson80
irenethompson80Member since:
Feb 2012
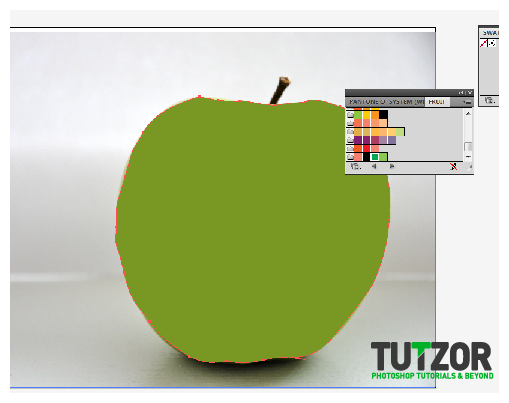
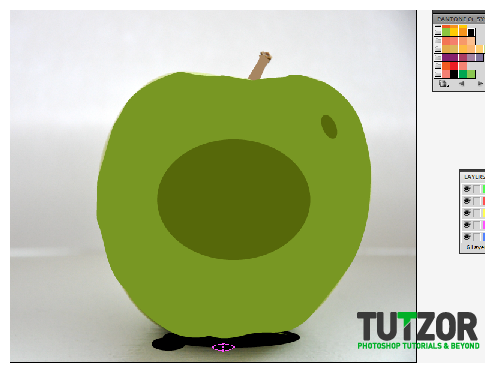
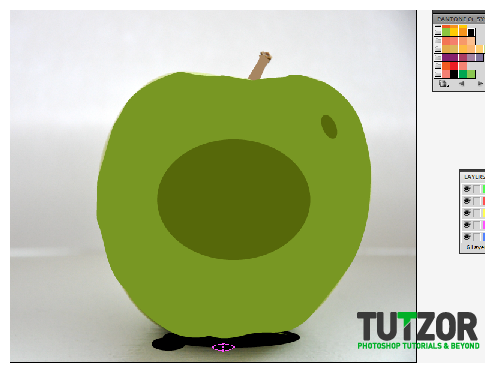
9. After some effort, and colour matching we now have a cartoon type vector art for our traced graphic.


Step
10
 irenethompson80
irenethompson80Member since:
Feb 2012
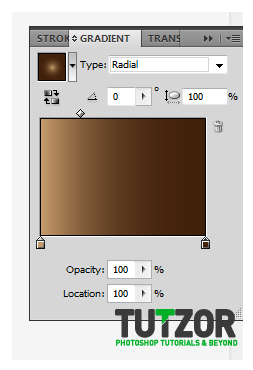
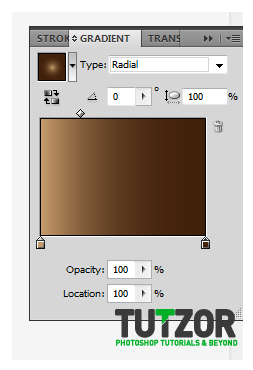
10. Of course, this is a rough trace but you do see the layers and cartoon elements in it. Remember that you can also actually use gradient colours instead of just plain colours. Just click on the Gradient panel to apply the colour gradients for each of your layers.


Step
11
 irenethompson80
irenethompson80Member since:
Feb 2012
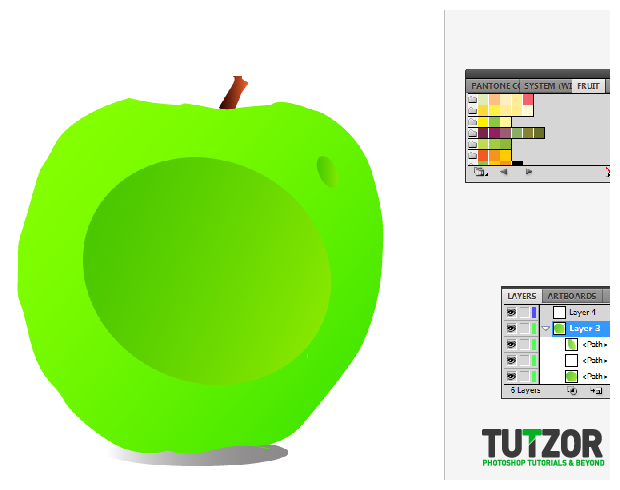
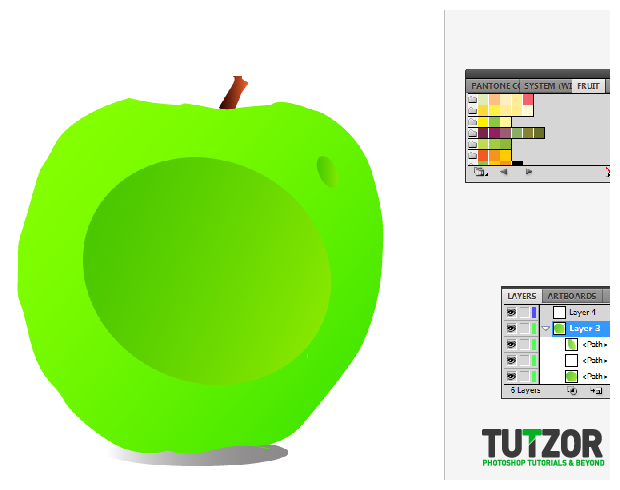
11. With some creative gradients, we can get this kind of result:


Step
12
 irenethompson80
irenethompson80Member since:
Feb 2012
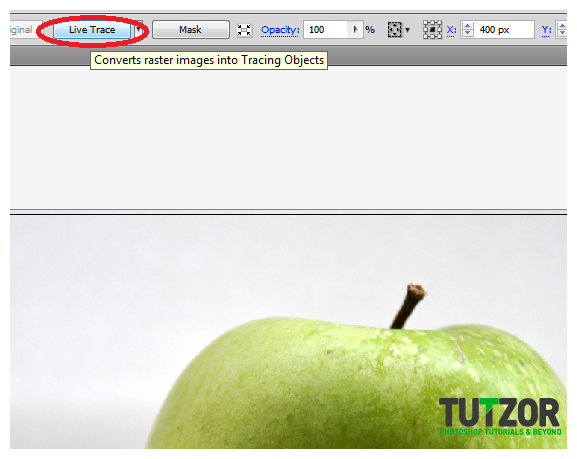
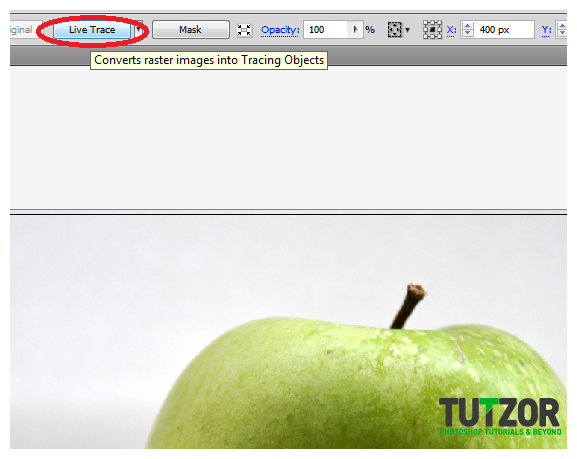
12. Now, you know how to trace and create a vector type art from a photograph, IN manual fashion. This is the preferred kind as this gives you total control of the spots where the vector art should have different lines and shades. However, for those who are a bit lazy, there is another procedure. Start with the basic picture again and look for the option “Live Trace”


Step
13
 irenethompson80
irenethompson80Member since:
Feb 2012
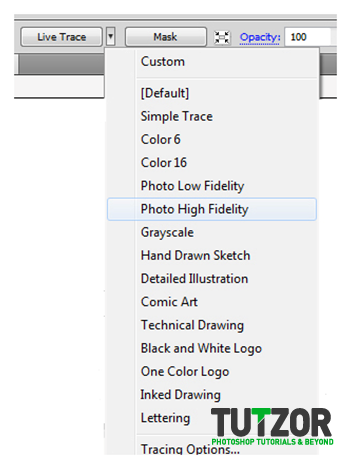
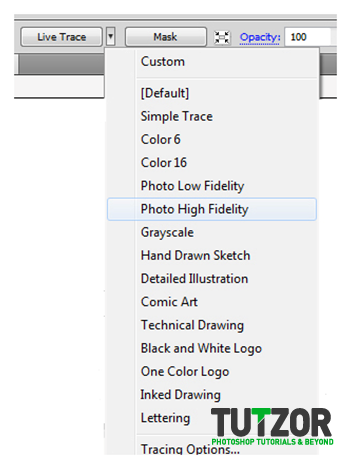
13. This is a special tracing feature for Adobe Illustrator, now, click on the “drop down” arrow to choose from different sets of live trace techniques.


Step
14
 irenethompson80
irenethompson80Member since:
Feb 2012
14. If you are after an almost sketched out vector graphic for your photograph , you can choose the black and white colour trace to get that logo like tracing with details.


Step
15
 irenethompson80
irenethompson80Member since:
Feb 2012
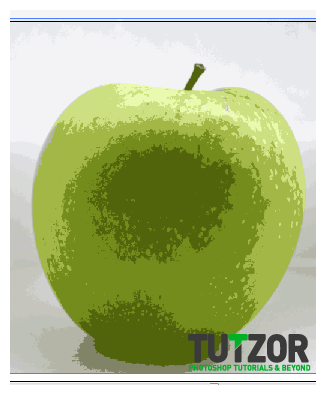
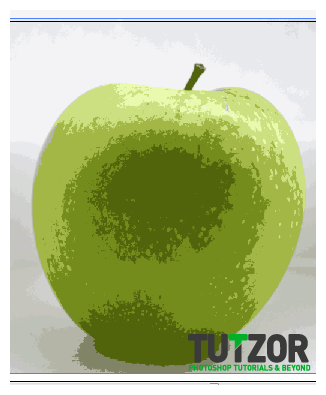
15. If you want a color trace. Try using the color 6 trace. It results in this:


Step
16
 irenethompson80
irenethompson80Member since:
Feb 2012
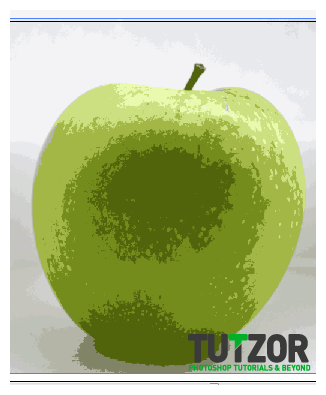
16. If you want it almost like the photograph though, but still with some vector elements, try the Photo Low fidelity trace:


Step
17
 irenethompson80
irenethompson80Member since:
Feb 2012
Great! Now you know the easy and the hard techniques to trace your photo and make it into a vector style cartoon for your designs.